怎樣實作微信小程式的自訂多選事件
- php中世界最好的语言原創
- 2018-05-28 15:56:533923瀏覽
這次帶給大家怎樣實作微信小程式的自訂多選事件,實作微信小程式的自訂多選事件注意事項有哪些,以下就是實戰案例,一起來看一下。 z
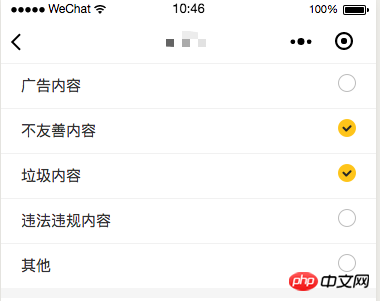
要實現下圖的效果(自訂多重選擇單選),大多數公司專案的多重選取框都是自己設計的,所以用原生標籤或元件是不可行的,最簡單的是自己綁定事件,然後切換選擇和未選擇的圖片。而小程式和vue一樣是沒辦法操作dom的,所以要利用陣列的下標和自訂屬性來進行三元判斷。

直接上程式碼:
wxml:
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>
js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})
currentTarget::事件綁定的當前組件。
dataset:在元件中可以定義數據,這些數據將會透過事件傳遞給 SERVICE。書寫方式: 以data-開頭,多個單字由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最終在event.currentTarget.dataset 中會將連字符轉成駝峰elementType。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣實作微信小程式的自訂多選事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

