這次帶給大家怎樣使vue專案刷新頁面,使vue專案刷新頁面的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.場景
在處理清單時,常常有刪除一條資料或新增資料之後需要重新刷新目前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到目前頁面,頁面是不進行刷新的
2.採用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新加載,閃爍,體驗不好
3.解決方法
provide / inject組合
作用:允許一個祖先元件向其所有子孫後代注入一個依賴,無論組件層次有多深,並在起上下游關係成立的時間裡始終生效。
App.vue:
宣告reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次載入



屬性。
inject:一個#提示:provide和inject綁定並不是可回應的。這是刻意為之的。如果你傳入了一個可監聽的對象,那麼其對象的屬性還是可回應的。
如何使用v-model與promise兩種方式實作vue彈窗元件
以上是怎樣使vue項目刷新頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM
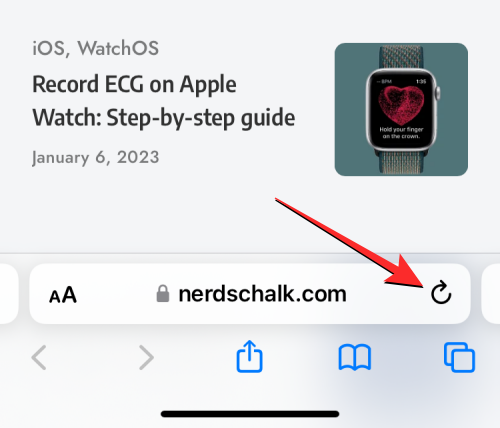
在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM当您在iPhone上浏览网页时,加载的内容会暂时存储,只要浏览器应用保持打开状态。然而,网站会定期更新内容,因此刷新页面是清除旧数据并查看最新发布内容的有效方式。这样,您可以始终获得最新的信息和体验。如果您想在iPhone上刷新页面,以下帖子将向您解释所有方法。如何在Safari上刷新网页[4种方法]有几种方法可以刷新您在iPhone上的Safari浏览器App上查看的页面。方法1:使用“刷新”按钮刷新您在Safari浏览器上打开的页面的最简单方法是使用浏览器标签栏上的“刷新”选项。如果Safa
 F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM
F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM您的Windows11/10PC上的F5键是否无法正常工作?F5键通常用于刷新桌面或资源管理器或重新加载网页。然而,我们的一些读者报告说,F5键正在刷新他们的计算机,并且无法正常工作。如何在Windows11中启用F5刷新?要刷新您的WindowsPC,只需按下F5键即可。在某些笔记本电脑或台式机上,您可能需要按下Fn+F5组合键才能完成刷新操作。为什么F5刷新不起作用?如果按下F5键无法刷新您的电脑或在Windows11/10上遇到问题,可能是由于功能键被锁定所致。其他潜在原因包括键盘或F5键
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
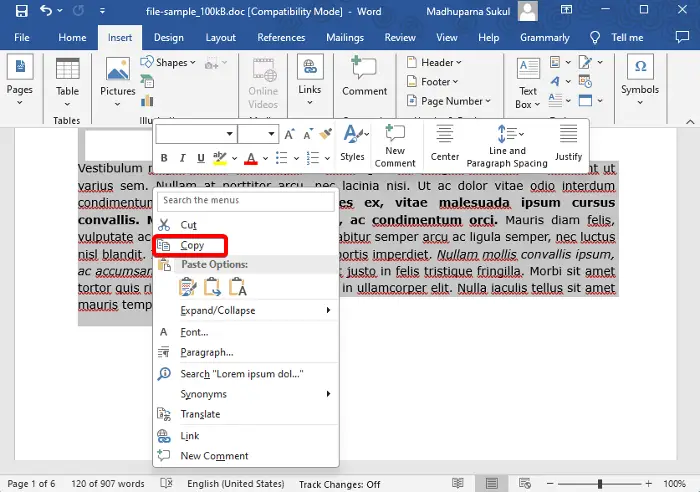
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具





