javascript實作文件拖曳事件
- 亚连原創
- 2018-05-28 13:43:371663瀏覽
這篇文章主要為大家詳細介紹了javascript實現文件拖曳事件,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了javascript實現文件拖拽事件的具體程式碼,供大家參考,具體內容如下
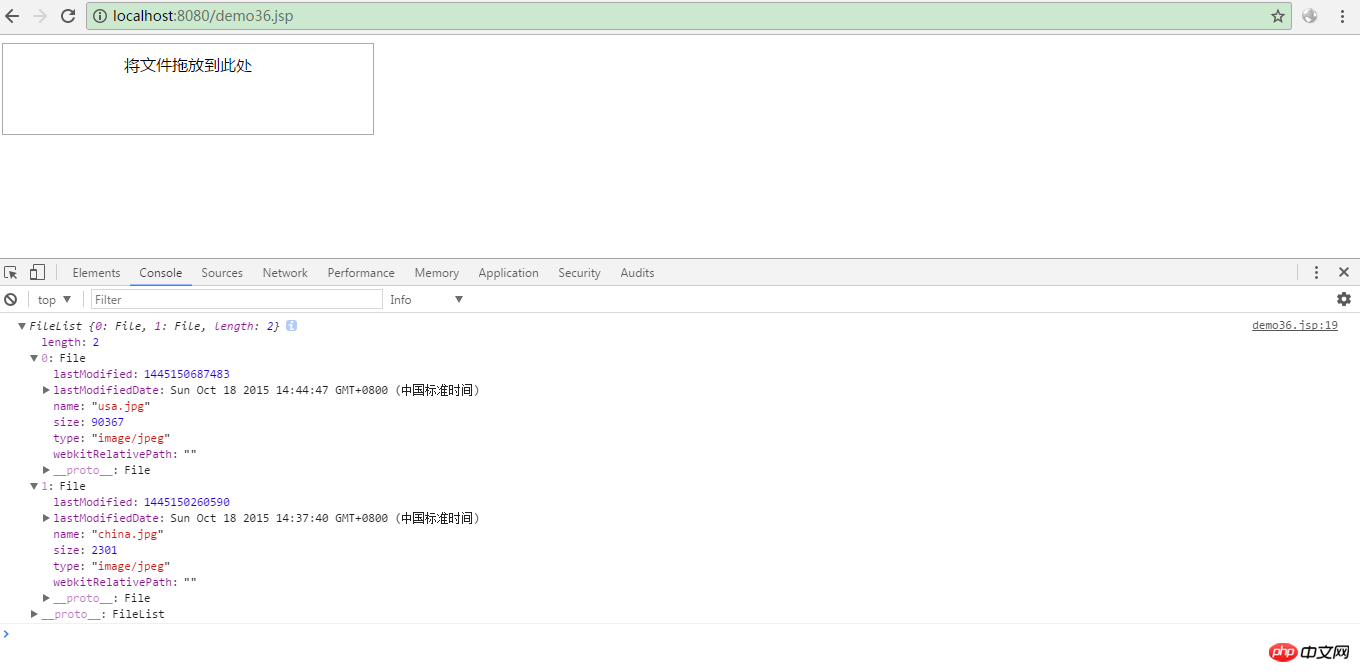
##1.效果圖:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
詳解Vue-cli webpack行動端自動化構建rem問題
以上是javascript實作文件拖曳事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用vue中swiper下一篇:如何使用vue中swiper

