postman+json+springmvc測試批次新增實例
- 亚连原創
- 2018-05-28 10:25:072612瀏覽
下面我就為大家分享一篇postman json springmvc測試批量添加實例,具有很好的參考價值,希望對大家有所幫助。
postman工具設定與資料準備:
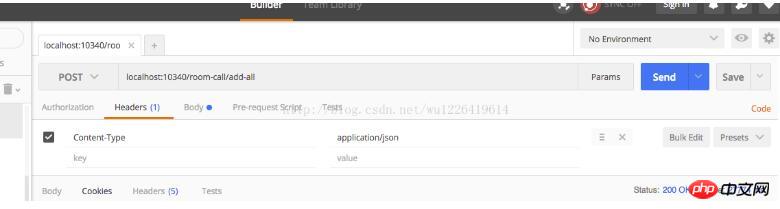
#1)在網址列輸入測試IP位址與連接埠號碼已經對應的介面位址;
2)在Headers一欄新增參數Content-Type=application/json;
已本地測試為例:對應配置圖如下:

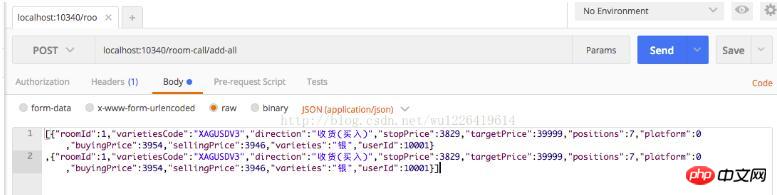
3)點選Body一欄,並選擇raw,然後在對應的text區域輸入要傳遞和新增的資料集合;
本例已兩個資料位例,如下圖:

#其中每一個資料物件對應後台介面要儲存的資料庫記錄,一個java物件;
到此,postMan的配置完成,只要點擊send按鈕觸發發送事件即可已發送json格式的資料到後端介面。
伺服器介面配置:已springmvc來說明:
#controller類別物件上加註解同其他普通controller物件一樣;
#@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }
到此,基於postman的發送資料集合測試完成,其中roomCallModel對象為接收資料對象,將要入庫的對象,其中postman發送的資料集合中的每一條資料中的屬性對應實體物件中屬性。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
解決在Bootstrap模糊框中使用WebUploader的問題
以上是postman+json+springmvc測試批次新增實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

