vue專案關閉eslint校驗
- 亚连原創
- 2018-05-26 17:32:411757瀏覽
eslint是一個JavaScript的校驗插件,通常用來校驗語法或程式碼的書寫風格。這篇文章主要介紹了vue專案關閉eslint校驗,需要的朋友可以參考下
#簡介eslint
eslint是一個JavaScript的校驗插件,通常用來校驗文法或程式碼的書寫風格。
官方文件:https://eslint.org
這篇文章總結了eslint的規則:Eslint規則說明
關閉eslint校驗
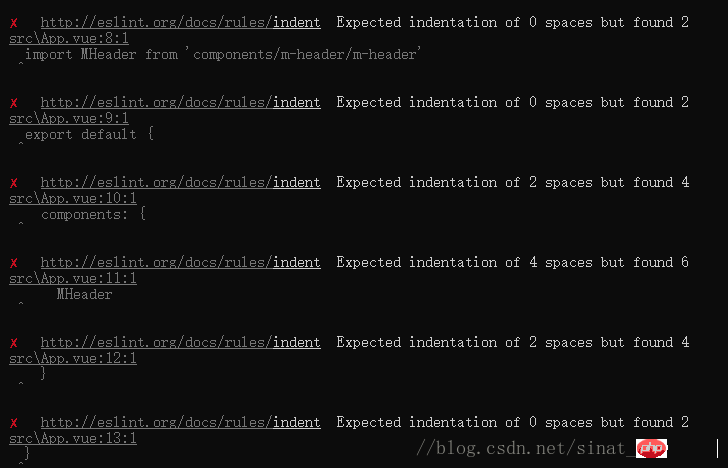
有了eslint的校驗,可以來規範開發人員的程式碼,是挺好的。但有些像是縮排、空格、空白行之類的規範,在開發過程中一直報錯,未免太過於苛刻了。所以,我還是會選擇關閉eslint校驗。

以下就介紹vue專案中如何關閉這個校驗。
首先我們在建立一個vue專案的時候,會有一個選擇:Use ESLint to lint your code? (Y/n),在這一步,我們選擇no就好了。
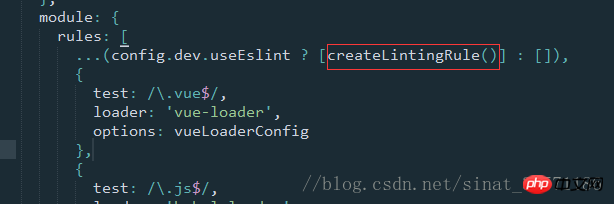
但是如果我們不小心選擇了Y,在開發過程中一直報錯,該怎麼辦呢?我們不需要刪除專案重新創建,我們只要修改build\webpack.base.conf.js這個檔案就好啦。

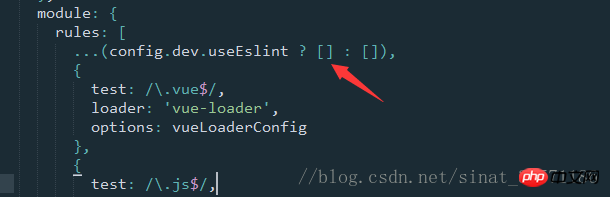
上圖紅框部分,我專案中的文件內容是這樣的,其他項目可能有別的一些內容,我們把框框中的內容註解掉或去掉就可以了。

現在運行項目,就不會報錯了。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是vue專案關閉eslint校驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實作遍歷不規則多維數組的方法下一篇:JS實作遍歷不規則多維數組的方法

