解決在Bootstrap模糊框中使用WebUploader的問題
- 亚连原創
- 2018-05-26 16:39:031629瀏覽
這篇文章主要介紹了在Bootstrap模糊框中使用WebUploader的問題及解決方法,,需要的朋友可以參考下
在我畢設專案中有個需求是在Bootstrap模糊框中顯示WebUploader的上傳按鈕,效果如下:

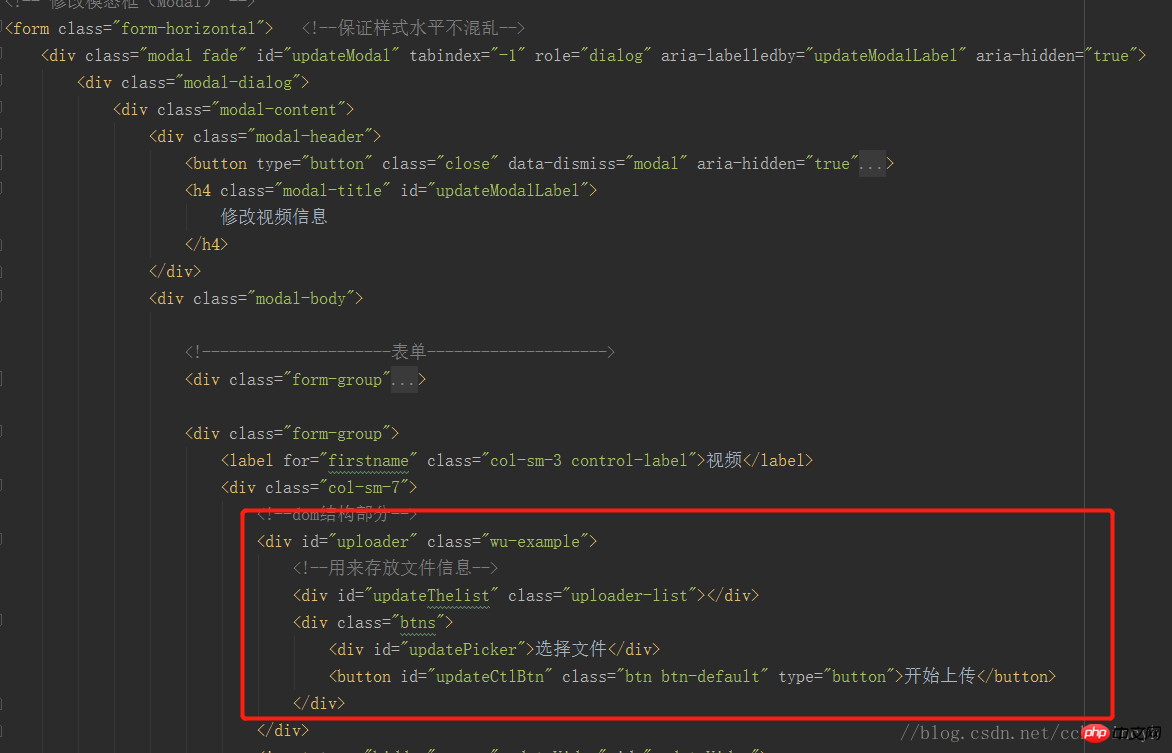
我們直接在Bootstrap的模糊方塊中插入了上傳的元件:

然而實際效果卻是當模糊框出現之後,卻無法點選到上傳按鈕。
然而在我按F12想要查看控制台是否出錯後,WebUploader居然可以彈出檔案選擇框,而且其他功能也都正常了。
經過查閱資料發現:出現Bug的原因是[選擇檔案]按鈕的長寬都是0,需要重新渲染網頁,而F12剛好有渲染網頁的功能,解決方案就是重新渲染或實例化Uploader。需要重新實例化:uploader.refresh()
第一想法就是給模糊框的按鈕註冊點擊事件,點擊彈出模糊框的時候進行uploader.refresh( );然而我在我進行修改之後貌似有其他BUG。
最後的解決方法就是監聽模糊框觸發顯示的事件,然後刷新元件:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
js ajax處理java後台傳回的json物件循環建立到表格的方法
以上是解決在Bootstrap模糊框中使用WebUploader的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

