使用Vue開發動態刷新Echarts組件的教學詳解
- 亚连原創
- 2018-05-26 16:34:262401瀏覽
這篇文章主要介紹了使用Vue開發動態刷新Echarts組件的教程詳解,需要的朋友可以參考下
需求背景:dashboard作為目前企業中後台產品的“門面”,如何更加實時、高效、酷炫的對統計數據進行展示,是值得前端開發工程師和UI設計師共同思考的問題。今天就從0開始,封裝一個動態渲染資料的Echarts折線圖元件,拋磚引玉,一起來思考更多有趣的元件。
準備工作
專案結構搭建
因為生產需要(其實是懶),所以本教學使用了==vue-cli==進行了專案的基礎結構建構。
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
#安裝Echarts
直接使用npm進行安裝。
npm install Echarts --save
#引入Echarts
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
到此,準備工作已經完成了。
靜態元件開發
因為被《React程式設計思想》這篇文章毒害太深,所以筆者開發元件也習慣從基礎到進階逐步迭代。
靜態元件要實現的目的很簡單,就是把Echarts圖表,渲染到頁面上。
新建Chart.vue檔案
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>
上述檔案就實作了將一個簡單折線圖渲染到頁面的組件,怎麼樣是不是很簡單?最簡使用方法如下:
App.vue
#<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
</script>
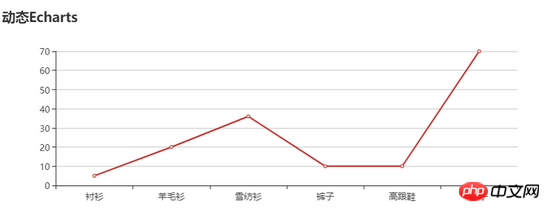
至此,執行程式你應該可以看到以下效果:

第一次迭代
現在我們已經有了一個基礎版本,讓我們來看看哪些面向做的還不盡如人意:
圖表無法根據視窗大小進行自動縮放,雖然設定了寬度為100%,但是只有刷新頁面圖表才會重新進行渲染,這會讓用戶體驗變得很差。
圖表目前無法實現資料自動刷新
#下面我們來實現這兩點:
#自動縮放
Echarts本身是不支援自動縮放的,但是Echarts為我們提供了resize方法。
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);
只需要這一句,我們就實作了圖表跟隨視窗大小自適應的需求。
支援資料自動刷新
因為Echarts是資料驅動的,這意味著只要我們重新設定數據,那麼圖表就會隨之重新渲染,這是實現本需求的基礎。我們再設想一下,如果想要支援資料的自動刷新,必然需要一個監聽器能夠即時監聽到資料的變化然後告知Echarts重新設定資料。所幸Vue為我們提供了==watcher==功能,透過它我們可以很方便的實作上述功能:
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}
實現動態刷新
下一步我想大家都知道了,就是定時從後台拉取數據,然後更新父組件的option就好。這個地方有兩個問題要思考一下:- 如果圖表要求每秒增加一個數據,應該如何進行數據的請求才能達到效能與使用者體驗的平衡?
- 動態更新資料的程式碼,應該放在父元件還是子元件?
- 每秒向後台請求一次
- 保持長連接,後台每秒向前端推送一次資料
- ##前端每隔一分鐘向後台請求一次數據,且為當前時間的上一分鐘的數據;
- #前端將上述數據每隔一秒向圖表set一次數據
#
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
</script>
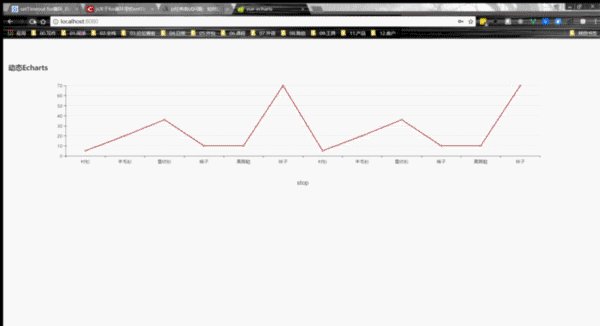
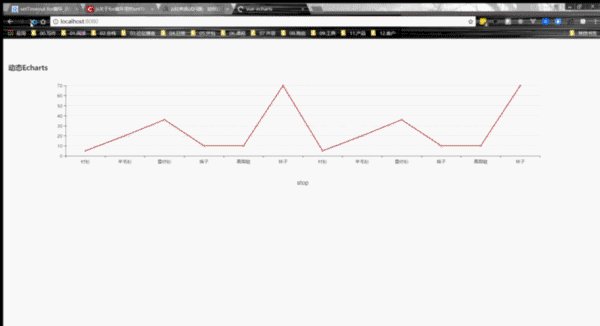
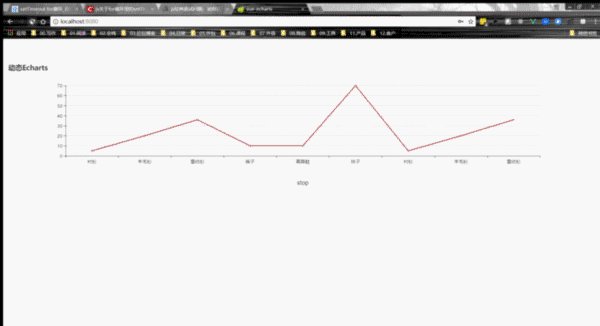
至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vue開發動態刷新Echarts組件的教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

