JS動畫定時器知識總結
- 亚连原創
- 2018-05-26 15:46:271680瀏覽
這篇文章為大家總結了關於JS動畫中定時器的相關用法以及相關知識點總結,有需要的朋友可以參考學習下。
廣義地說:一切透過js改變的視覺呈現都叫動畫;例如,按鈕,連結等元素互動回饋。
狹義說:透過定時器連續呼叫js函數進行元素屬性改變產生的視覺動畫效果。
計時器
計時器是JavaScript動畫的核心技術;
setTimeout(),setInterval()是大家熟知的,以前常用的;
#一般都是做些輔助性,錦上添花的事;
細心的人可能會發現一個現象,從其他標籤頁切換到有循環動畫頁面會有卡頓和急速幀切換現象;
問題就在於他們的內在運作機制;
認識setTimeout
第一個參數推薦用函數形式,字串形式會被兩次解析,還有eval一樣的問題;
不只兩個參數,可以更多,見範例1;
this指向問題,見範例2;
傳回值是個整數;
clearTimeout(timer)取消定時器;
setInterval,clearInterval同上;
範例1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);範例2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);執行機制
範例:
setTimeout(function(){
console.log(1);
});
console.log(0);原因:加入佇列,阻塞執行。
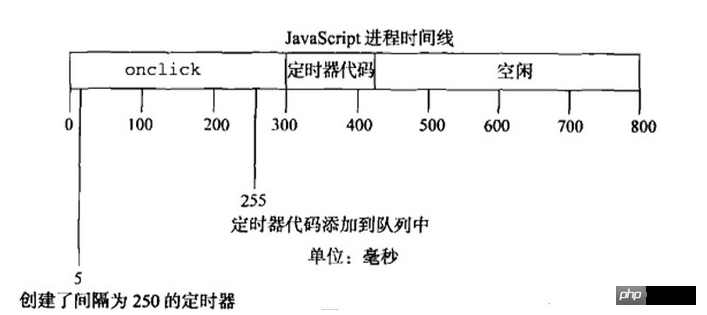
setTimeout圖例:

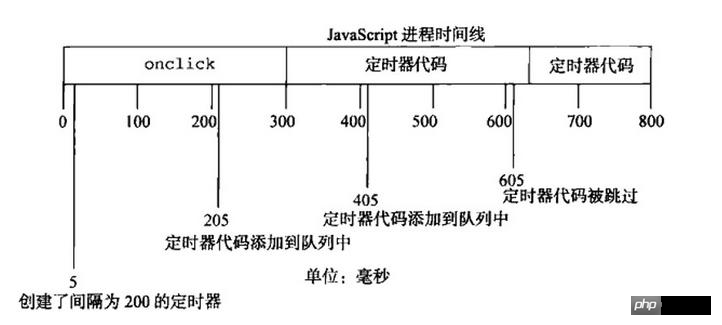
setInterval圖示:

<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>範例4:<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>認識requestAnimationFrame用法與setTimeout類似,只是不需要時間參數;機完全不同:1,setTimeout是非同步操作,加入任務佇列( event loop ),當js引擎執行緒中同步程式碼執行完才會從任務佇列中取出執行;2,raf是使用者代理程式(瀏覽器)專門針對動畫開發的接口,用戶代理會以合適的頻率進行動畫幀更新(一般同顯示器刷新頻率,1000/60ms),在隱藏或非活動頁面會停止幀更新,節省CPU資源;3,raf範例

window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:
以上是JS動畫定時器知識總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

