如何使用vue實作下拉清單功能
- php中世界最好的语言原創
- 2018-05-26 14:51:102777瀏覽
這次帶給大家怎麼使用vue實作下拉清單功能,使用vue實作下拉清單功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
cnpm install vue-droplist --save
#在元件中導入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
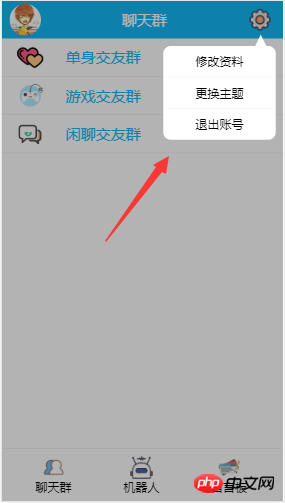
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

以上是如何使用vue實作下拉清單功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

