vue下拉清單功能實例代碼
- 亚连原創
- 2018-05-26 13:57:012154瀏覽
這篇文章主要介紹了vue下拉列表功能實例代碼,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
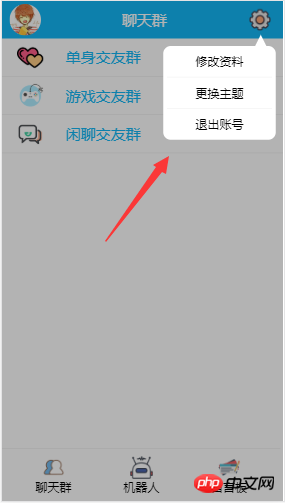
最近在弄作品,做了個下拉列表。心想各位小哥哥、小姐姐可能會用到相同的需求,就把下拉列表封裝一下,希望能對各位小哥哥,小姐姐有幫助
github地址:
https ://github.com/ClmPisces/vue-droplist
喜歡的請反手來個star,有issue的歡迎提出
安裝
#cnpm install vue-droplist --save
元件中導入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

上面是我整理給大家的,希望未來對大家有幫助。
相關文章:
##
以上是vue下拉清單功能實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎樣處理vue頁面載入閃爍下一篇:怎樣處理vue頁面載入閃爍

