JavaScript產生指定範圍的時間列表
- 亚连原創
- 2018-05-25 17:32:431635瀏覽
這篇文章主要介紹了JavaScript產生指定範圍的時間列表思路詳解,需要的朋友可以參考下
遇到一個場景,需要拿到指定時間範圍內的每一天,滿足格式" YYYYMMDD",簡單的功能,簡單的思路
準備
# date物件有很多的方法,用到了以下:
new date ()產生date對象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 傳回date物件中的年份
getMonth() 傳回date物件中的年份
getMonth( ) 返回date物件中的月份(0~11),注意從0開始計
getDate() 返回date物件中的天,注意從1 開始計
getTime() 返回1970年1月1日到date物件的毫秒數#解析指定範圍
規定依照yyyy-mm-dd格式字串輸入時間範圍,split分割即可得到開始和結束時間的年月日,再產生對應的date對象,拿到毫秒數
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注意: 月份需要減1 ,因為是從0開始計的拿到每一天
如何知道時間範圍內有那些天?上面有了開始和結束時間距離1970.1.1的毫秒數,每一天有24 * 60 * 60 * 1000的毫秒數,所以我們可以透過毫秒數計算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}#格式化輸出
將時間格式化,個位元數字補0,加上指定的分割符號
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
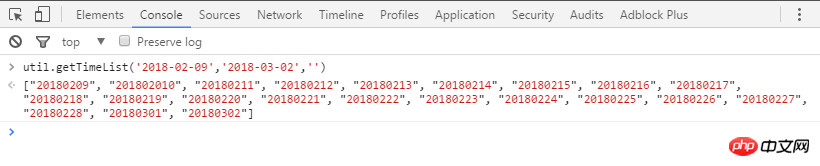
}驗證
上面是我整理給大家的,希望今後對大家有幫助。
React ajax java實作上傳圖片並預覽功能(圖文教學)AngularJS tab欄實作和mvc小案例(圖文教學)基於fileUpload檔案上傳帶進度條效果的實例######以上是JavaScript產生指定範圍的時間列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

