這篇文章主要介紹了使用Vue.js開發微信小程式開源框架mpvue解析,現在分享給大家,也給大家做個參考。
前言
mpvue是使用Vue.js開發微信小程式的前端框架。使用此框架,開發者將得到完整的 Vue.js 開發體驗,同時為H5和小程式提供了程式碼重複使用的能力。如果想將 H5 專案改造為小程序,或開發小程式後希望將其轉換為H5,mpvue將是十分契合的解決方案。
目前,mpvue已經在美團點評多個實際業務項目中得到了驗證,因此我們決定將其開源,希望更多技術同行一起開發,應用到更廣泛的場景裡去。 github專案地址請參閱mpvue 。使用文件請參閱 http://mpvue.com/。
為了幫助大家更好的理解mpvue的架構,接下來我們來解析框架的設計和實作想法。文中主要內容已發表在《程式設計師》雜誌2017年第9期小程式專題封面報道,內容略有修改。
小程式開發特點
微信小程式推薦簡潔的開發方式,透過多頁聚合完成輕量的產品功能。小程式以離線包方式下載到本機,透過微信客戶端載入和啟動,開發規範簡潔,技術封裝徹底,自成開發體系,有Native和H5的影子,但又絕不雷同。
小程式本身定位為一個簡單的邏輯視圖層框架,官方並不建議用來開發複雜應用,但業務需求卻很難做到精簡。複雜的應用對開發方式有較高的要求,如組件和模組化、自動建置和整合、程式碼重複使用和開發效率等,但小程式開發規範較大的限制了這部分能力。為了解決上述問題,提供更好的開發體驗,我們創造了mpvue,透過使用Vue.js來開發微信小程式。
mpvue是什麼
mpvue是一套定位於開發小程式的前端開發框架,其核心目標是提高開發效率,並增強開發體驗。使用該框架,開發者只需初步了解小程式開發規範、熟悉Vue.js基本語法即可上手。框架提供了完整的 Vue.js 開發體驗,開發者編寫Vue.js程式碼,mpvue 將其解析轉換為小程式並確保其正確運作。此外,框架還透過 vue-cli 工具向開發者提供quick start 範例程式碼,開發者只需執行簡單指令,即可獲得可執行的專案。
為什麼做mpvue
在小程式內測之初,我們計畫快速迭代出一款對標H5 的產品實現,核心訴求是:快速實現、程式碼復用、低成本和高效率… 隨後經歷了多個小程式建設,結合業務場景、技術選型和小程式開發方式,我們整理匯總出了開發階段面臨的主要問題:
#元件化機制不夠完善
程式碼多端重複使用能力欠缺
小程式框架和團隊技術堆疊無法有機結合
小程式學習成本不夠低
#元件機制:小程式邏輯和視圖層程式碼彼此分離,公用元件擷取後無法聚合為單一檔案入口,元件需分別在視圖層和邏輯層引入,維護性差;元件無命名空間機制,事件回呼必須設定為全域函數,元件設計有命名衝突的風險,資料封裝不強。開發者需要友善的程式碼組織方式,透過 ES 模組一次導入;組件資料有良好的封裝。成熟的組件機制,對工程化開發至關重要。
多端重複使用:常見的業務場景有兩類,透過已有 H5 產品改造為小程式應用或反之。從效率角度出發,開發者希望透過複用程式碼完成開發,但小程式開發框架卻無法做到。我們嘗試透過靜態程式碼分析將 H5 程式碼轉換為小程序,但只做了視圖層轉換,無法帶來更多效益。多端程式碼複用需要更成熟的解決方案。
引入 Vue.js:小程式開發方式與 H5 近似,因此我們考慮和 H5 做程式碼重複使用。沿襲團隊技術堆疊選型,我們將 Vue.js 確定為小程式開發規格。使用Vue.js 開發小程序,將直接帶來如下開發效率提升:
H5 程式碼可以透過最小修改復用到小程式
使用Vue.js 元件機制開發小程序,可實現小程序和H5 元件復用
技術堆疊統一後小程序學習成本降低,開發者從H5 轉換到小程式不需要更多學習
Vue.js 程式碼可以讓所有前端直接參與開發維護
mpvue 的演進
mpvue的形成,來自於業務場景和需求,最終方案的確定,經歷了三個階段。第一階段:我們實作了一個視圖層程式碼轉換工具,旨在提高程式碼首次開發效率。透過將H5視圖層程式碼轉換為小程式程式碼,包括 HTML 標籤映射、Vue.js 模板和樣式轉換,在此目標程式碼上進行二次開發。我們做到了有限的程式碼重複使用,但組件化開發和小程式學習成本並未有效改善。
第二階段:我們著重於完善程式碼元件化機制。參考 Vue.js 元件規格設計了程式碼組織形式,透過程式碼轉換工具將程式碼解析為小程式。轉換工具主要解決組件間資料同步、生命週期關聯和命名空間問題。最後我們實作了一個 Vue.js 語法子集,但想要實現更多特性或跟隨 Vue.js 版本迭代,工作量變得難以估計,有永無止境之感。
第三階段:我們的目標是實現對 Vue.js 語法全集的支持,達到使用 Vue.js 開發小程式的目的。並透過引入 Vue.js runtime 實現了對 Vue.js 語法的支持,從而避免了人肉語法適配。至此,我們完成了使用 Vue.js 開發小程式的目的。較好地實現了技術棧統一、組件化開發、多端程式碼復用、降低學習成本和提高開發效率的目標。
mpvue設計想法
Vue.js 和小程式都是典型的邏輯視圖層框架,邏輯層和視圖層之間的工作方式為:資料變更驅動視圖更新;視圖互動觸發事件,事件回應函數修改資料再次觸發視圖更新,如圖1所示。

圖1: 小程式實作原理
鑑於Vue.js 和小程式一致的工作原理,我們思考將小程式的功能託管給Vue .js,在正確的時機將資料變更同步到小程序,從而達到開發小程序的目的。這樣,我們可以將精力聚焦在Vue.js 上,參考Vue.js 編寫與之對應的小程式程式碼,小程式負責視圖層展示,所有業務邏輯收斂到Vue.js 中,Vue.js 資料變更後同步到小程序,如圖2所示。如此一來,我們就獲得了以 Vue.js 的方式開發小程式的能力。
Vue程式碼
- 將小程式頁面編寫為Vue.js 實作
- 以Vue.js 開發規格實作父子元件關聯
#小程式碼
- 以小程式開發規範編寫視圖層模板
- 配置生命週期函數,關聯資料更新呼叫
- 將Vue.js 資料映射為小程式資料模型
並在此基礎上,附加以下機制
- Vue.js 實例與小程式Page 實例建立關聯
- 小程式和Vue.js 生命週期建立映射關係,能在小程式生命週期中觸發Vue.js 生命週期
- 小程式事件建立代理機制,在事件代理函數中觸發與之對應的Vue.js 元件事件回應
這套機制總結起來非常簡單,但實現卻相當複雜。在揭秘具體實作之前,讀者可能會有這樣一些疑問:
要同時維護Vue.js 和小程序,是否需要寫兩個版本的程式碼實作?
#小程式負責視圖層展現,Vue.js的視圖層是否還需要,如果不需要應該如何處理?
生命週期如何打通,數據同步更新如何實現?
上述問題包含了mpvue 框架的核心內容,下文將仔細為你道來。首先,mpvue 為提高效率而生,本身提供了自動產生小程式碼的能力,小程式碼根據 Vue.js 程式碼建置得到,並不需要同時開發兩套程式碼。
Vue.js 視圖層渲染由render 方法完成,同時在記憶體中維護一份虛擬DOM,mpvue 無需使用Vue.js 完成視圖層渲染,因此我們改造了render 方法,禁止視圖層渲染。熟悉原始碼的讀者,都知道 Vue runtime 有多個平台的實現,除了我們常見的 Web 平台,還有 Weex。從現在開始,我們增加了新的平台 mpvue。
生命週期關聯:生命週期和資料同步是 mpvue 框架的靈魂,Vue.js 和小程式的資料彼此隔離,各自有不同的更新機制。 mpvue 從生命週期和事件回呼函數切入,在 Vue.js 觸發資料更新時實現資料同步。小程式透過視圖層呈現給使用者、透過事件回應使用者交互,Vue.js 在後台維護資料變更和邏輯。可以看到,資料更新發端於小程序,處理自 Vue.js,Vue.js 資料變更後再同步到小程式。為實現資料同步,mpvue 修改了 Vue.js runtime 實現,在 Vue.js 的生命週期中增加了更新小程式資料的邏輯。
事件代理機制:使用者互動觸發的資料更新透過事件代理機製完成。在 Vue.js 程式碼中,事件回應函數對應到元件的 method, Vue.js 自動維護了上下文環境。然而在小程式中並沒有類似的機制,又因為Vue.js 執行環境中維護著一份即時的虛擬DOM,這與小程式的視圖層完全對應,我們思考,在小程式元件節點上觸發事件後,只要找到虛擬DOM 上對應的節點,觸發對應的事件不就完成了麼;另一方面,Vue.js 事件響應如果觸發了資料更新,其生命週期函數更新將自動觸發,在此函數上同步更新小程式數據,數據同步也就實現了。
mpvue如何使用
mpvue框架本身由多個npm模組構成,入口模組已經處理好依賴關係,開發者只需要執行以下程式碼即可完成本地專案創建。
# 安装 vue-cli $ npm install --global vue-cli # 根据模板项目创建本地项目,目前为内网地址 $ vue init ‘bitbucket:xxx.meituan. com:hfe/mpvue-quickstart' --clone my- project # 安装依赖和启动自动构建 $ cd my-project $ npm install $ npm run dev
執行完上述指令,在目前專案的 dist 子目錄將建置出小程式目標程式碼,使用小程式開發者工具載入 dist 目錄即可啟動本機偵錯和預覽。範例專案遵循 Vue.js 範本專案規範,透過Vue.js 命令列工具vue-cli建立。程式碼組織形式與 Vue.js 官方實例保持一致,我們為小程式自訂了 Vue.js runtime 和 webpack 載入器,此部分依賴也已經內建到專案中。
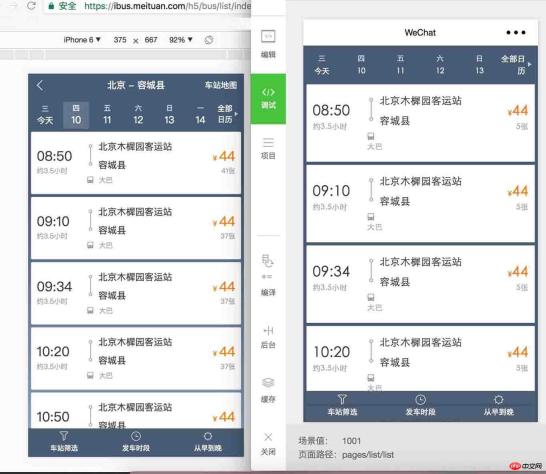
針對小程式開發中常見的兩類程式碼複用場景,mpvue 框架為開發者提供了解決思路和技術支持,開發者只需要在此指導下進行專案配置和改造。我們內部實踐了一個將H5 轉換為小程式的項目,下圖為使用mpvue 框架的轉換效果:

圖3: H5 和小程式轉換效果
將小程式轉換為H5:直接使用Vue.js 規範開發小程序,程式碼本身與H5並無不同,具體程式碼差異會集中在平台Api 部分。另外不需要明顯改動,改造主要分為以下幾部分:
將小程式平台的Vue.js 框架替換為標準Vue.js
-
將小程式平台的vue-loader 載入器替換為標準vue-loader
適配和改造小程式與H5 的底層Api 差異
#將H5轉換為小程式:已經使用Vue.js 開發完H5,我們需要做的事情如下:
將標準Vue.js 替換為小程式平台的Vue.js 框架
將標準vue-loader 載入器替換為小程式平台的vue-loader
適應和改造小程式與H5 的底層Api 差異
根據小程式開發平台提供的能力,我們最大程度的支援了Vue.js 語法特性,但部分功能現階段暫時尚未實現。

表1: mpvue 暫不支援的語法特性
專案轉換注意事項:框架的目標是將小程式和H5 的開發方式透過Vue .js 建立關聯,達到最大程度的程式碼重複使用。但由於平台差異的客觀存在(主要集中在實現機制、底層Api 能力差異),我們無法做到程式碼 100% 重複使用,平台差異部分的改造成本無法避免。對於程式碼重複使用的場景,開發者需要重點思考如下問題並做好準備:
盡量使用平台無的語法特性,這部分特性無需轉換和適配成本
避免使用不支援的語法特性,譬如slot,filter 等,降低改造成本
如果使用特定平台Api ,考慮抽象好適配層接口,透過切換底層實現完成平台轉換
mpvue 最佳實踐
在表2中,我們對微信小程式、mpvue 、WePY 這三個開發框架的主要能力和特點做了橫向對比,幫助大家了解不同框架的重點,結合業務場景和開發習慣,確定技術方案。對於如何更好地使用 mpvue 進行小程式開發,我們總結了一些最佳實踐。
使用vue-cli 命令列工具建立項目,使用Vue 2.x 的語法規格進行開發
避免使用框架不支援的語法特性,部分Vue.js語法在小程式中無法使用,盡量使用mpvue 和Vue.js 共有特性
合理設計資料模型,對資料的更新和操作做到細粒度控制,避免效能問題
合理使用元件化開發小程序,提高程式碼重複使用率

表2: 框架使用特徵對比
結語
mpvue 框架已經在業務項目中實踐和驗證,目前正在美團點評內部大範圍使用。 mpvue 源自於開源社區,飲水思源,我們也希望為開源社群貢獻一份力量,為廣大小程式開發者提供一套技術方案。 mpvue 的初衷是讓Vue.js 的開發者以低成本存取小程式開發,做到程式碼的低成本遷移和復用,我們未來將繼續擴展現有能力、解決開發者的訴求、優化使用體驗、完善週邊生態建設,幫助到更多的開發者。
最後,mpvue 基於Vue.js 原始碼進行二次開發,新增加了小程式平台的實現,我們保留了跟隨Vue.js 版本升級的能力,由衷的感謝Vue.js 框架和微信小程序為業界帶來的便利。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是使用Vue.js開發微信小程式開源框架mpvue解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





