在vue專案中使用sass的設定方法
- 亚连原創
- 2018-05-25 16:44:401850瀏覽
這篇文章主要介紹了在vue專案中使用sass的設定方法,需要的朋友可以參考下
1、建立一個基於webpack 範本的新專案
$ vue init webpack myvue
2、在目前目錄下,安裝依賴
$ cd myvue $ npm install
3、安裝sass的依賴套件
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
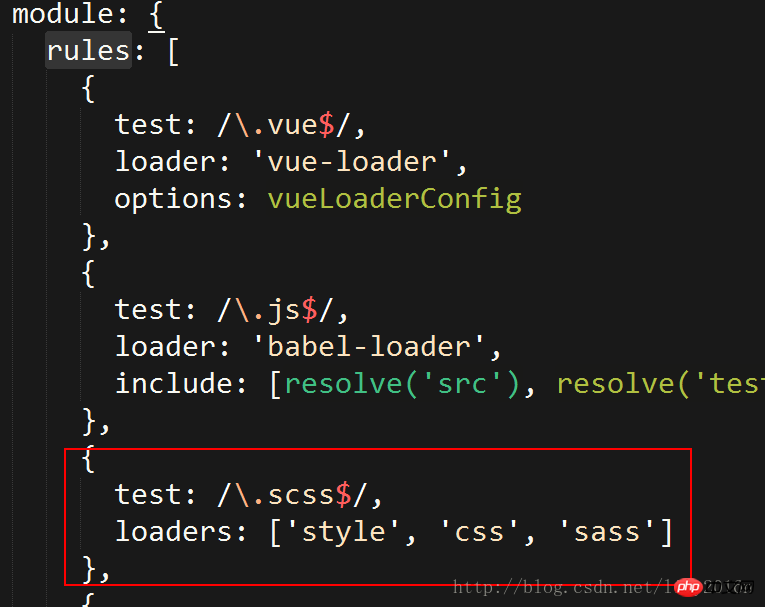
4、在build資料夾下的webpack.base.conf.js的rules裡面新增設定
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}如下圖所示:

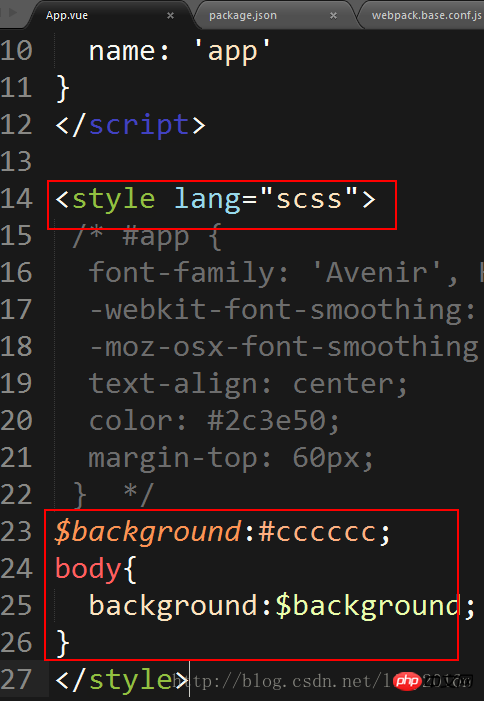
5、在APP.vue中修改style標籤
<style lang="scss">
6、然後執行專案
$ npm run dev
7、修改APP.vue的樣式,可以看下效果

#8、運行結果背景變成灰色嗎,表示你已成功配置好sass

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在vue專案中使用sass的設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

