怎麼操作vue.js內安裝npm
- php中世界最好的语言原創
- 2018-05-25 14:24:091858瀏覽
這次給大家帶來怎樣操作vue.js內安裝npm,操作vue.js內安裝npm的注意事項有哪些,下面就是實戰案例,一起來看一下。
首先釐清nodejs和npm的關係:
node.js是javascript的一種運作環境,是對Google V8引擎進行的封裝。是一個伺服器端的javascript的解釋器。
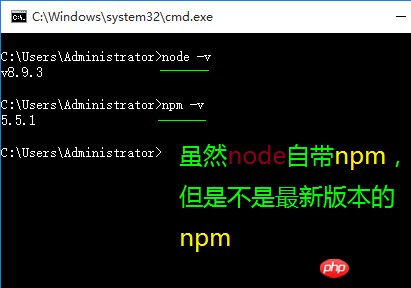
包含關係,nodejs含有npm,比如說你安裝好nodejs,你打開cmd輸入npm -v會發現出啊線npm的版本號,表示npm已經安裝好。
引用大神的總結:
其實npm是nodejs的套件管理器(package manager)。我們在Node.js上開發時,會用到很多別人已經寫好的javascript程式碼,如果每當我們需要別人的程式碼時,都根據名字搜尋一下,下載原始碼,解壓,再使用,會非常麻煩。於是就出現了套件管理器npm。大家把自己寫好的源碼上傳到npm官網上,如果要用某個或某些個,直接透過npm安裝就可以了,不用管那個源碼在哪裡。而如果我們要使用模組A,而模組A又依賴模組B,模組B依賴模組C和D,此時npm會根據依賴關係,把所有依賴的包下載下來並且管理起來。試想如果這些工作全靠我們自己去完成會多麼麻煩!
node -v 檢視node版本,內建包含npm套件管理器來安裝依賴套件。
npm install -g typescript
一、使用之前,我們先來掌握3個東西是用來做什麼的。
npm: Nodejs下的套件管理器。 webpack: 它主要的用途是透過CommonJS的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,例如資源的合併和打包。 vue-cli: 使用者產生Vue工程模板。 (幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要npm install就可以安裝)開始:
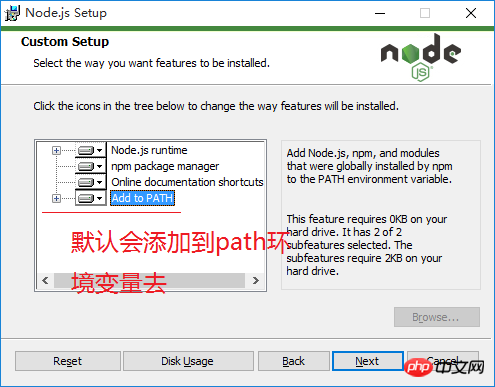
# # 






#可以使用預設路徑,本範例自行修正為d:\nodejs




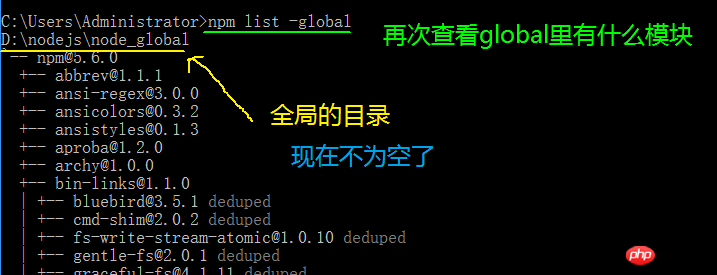
如上圖,我們再來關註一下npm的本機倉庫,輸入指令npm list -global
 #
#
輸入指令npm config set registry=http://registry.npm .taobao.org 設定鏡像站
 輸入
輸入
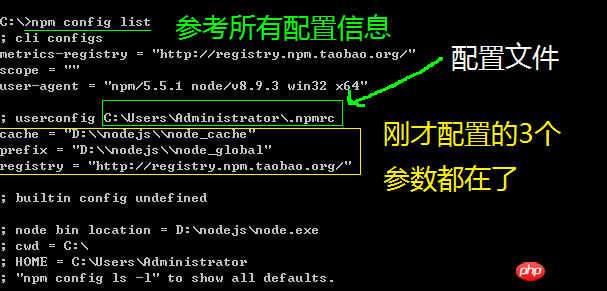
命令npm config list 顯示所有設定訊息,我們專注於一個設定檔 C:\Users\Administrator\ .npmrc

使用文字編輯器編輯它,可以看到剛才的設定資訊


檢查一下鏡像站行不行指令1 npm config get registry

檢查一下鏡像站行不行指令2 Npm info vue 看看能否取得vue的資訊


注意,此時,預設的模組D:\nodejs\node_modules 目錄將會改變為D:\nodejs\node_global\node_modules 目錄,如果直接執行npm install等指令會報錯的。我們需要做1件事: 1.增加環境變數NODE_PATH 內容是:D:\nodejs\node_global\node_modules

#(注意,一下操作需要重新開啟CMD讓上面的環境變數生效)一、測試NPM安裝vue.js 指令:npm install vue -g 這裡的-g是指安裝到global全域目錄去


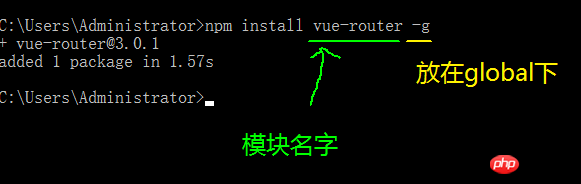
二、測試NPM安裝vue-router 指令:npm install vue-router -g



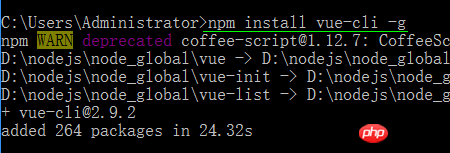
執行npm install vue-cli -g安裝vue鷹架

## 




#

執行npm install安裝相依性

npm run dev




#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是怎麼操作vue.js內安裝npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!

