php使用Jpgraph建立折線圖效果實例
- 墨辰丷原創
- 2018-05-25 14:23:511746瀏覽
這篇文章主要介紹了php使用Jpgraph創建折線圖效果,結合實例形式分析了php使用Jpgraph繪製折線圖的原理、實現步驟與相關操作技巧,需要的朋友可以參考下
本文實例講述了php使用Jpgraph創建折線圖效果。分享給大家供大家參考,具體如下:
在企業營運中,經常需要對各種數據進行統計,利用圖表動態分析不同的數據表中的數據,可以使數據顯示的更加直觀。
範例:應用Jpgraph技術繪製包含兩種圖書銷售走勢的折線圖。
為了能夠使用Jpgraph的功能,首先在程式中導入Jpgraph類別庫,然後創建兩個數組分別表示兩種圖書的年度銷售情況,創建Graph類的對象,並用創建的數組作為參數創建兩個LinePlot類別的物件。設定統計圖的標題、刻度、背景色和折線顏色等參數,並將兩個LinePlot物件加入統計圖物件中。
流程如下:
(1)在程式中導入Jpgraph類別庫及直線繪製功能。
require_once 'jpgraph/src/jpgraph.php'; require_once 'jpgraph/src/jpgraph_line.php';
(2)建立統計數據,並儲存到一維數組中。
$data1 = array(89, 78, 99, 65, 92, 85, 85, 55, 64, 79, 85, 98);//设置统计数据 $data2 = array(68, 70, 69, 80, 50, 60, 75, 65, 75, 65, 80, 89);//设置统计数据
(3)建立統計圖對象,並設定座標的刻度樣式
$graph = new Graph(600, 300);//创建统计图对象 $graph->SetScale('textlin');//设置刻度样式 $graph->SetY2Scale('lin'); $graph->SetShadow();//设置背景带阴影 $graph->img->SetMargin(40, 50, 20, 70);// 设置图表灰度四周边距,顺序为左右上下 $graph->title->Set(iconv('utf-8', 'GB2312//IGNORE', '图书销售走势表'));//设置走势图的标题
(4)建立LinePlot對象,並將建立後的對象加入統計圖的對象。
$lineplot1 = new LinePlot($data1);//建立LinePlot对象 $lineplot2 = new LinePlot($data2);//建立LinePlot对象 $graph->Add($lineplot1); $graph->AddY2($lineplot2);
(5)設定統計圖和座標軸的標題內容和文字樣式,並輸出統計圖
$graph->xaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "月份"));//设置x轴的标题 $graph->yaxis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book A 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->Set(iconv('utf-8', 'GB2312//IGNORE', "book B 销售金额(万元)"));//设置y轴的标题 $graph->y2axis->title->SetMargin(20);//设置右边的title到图的距离 $graph->title->SetFont(FF_SIMSUN, FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->y2axis->title->SetFont(FF_SIMSUN, FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD); $lineplot1->SetColor('red');//设置颜色 $lineplot2->SetColor('blue'); $lineplot1->SetLegend('book A');//绑定 $lineplot2->SetLegend('book B'); $graph->legend->SetLayout(LEGEND_HOR); $graph->legend->Pos(0.4, 0.95, 'center', 'bottom'); //图例文字框的位置 0.4,0.95 是以右上角为基准的,0.4是距左右距离,0.95是上下距离。 $graph->Stroke();//输出
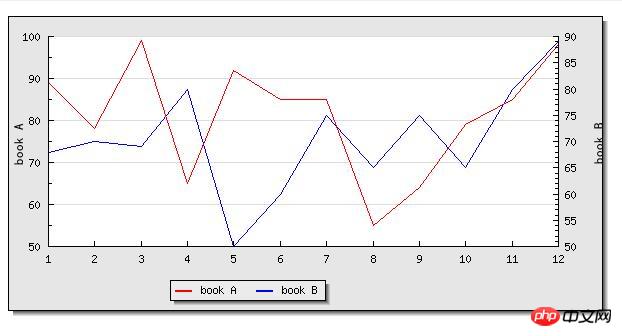
運行結果如下:

#以上就是本文的全部內容,希望對大家的學習有幫助。
相關推薦:
#
以上是php使用Jpgraph建立折線圖效果實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

