使用webpack搭建ReactApp案例詳解
- php中世界最好的语言原創
- 2018-05-25 14:04:321225瀏覽
這次帶給大家使用webpack搭建ReactApp案例詳解,使用webpack搭建ReactApp的注意事項有哪些,以下就是實戰案例,一起來看一下。
npm install -g create-react-app create-react-app my-app cd my-app npm start
使用淘寶NPM 映像
使用React 和Webpack 需要安裝很多依賴包,不走代理程式的話速度會非常慢,也很容易出錯,所以這裡推薦使用淘寶的npm 鏡像來安裝,速度非常理想。
使用淘寶鏡像安裝npm 套件只需要兩個步驟即可:
安裝cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm 來安裝套件
只需要將npm 替換成cnpm 即可獲得高速下載。
cnpm install [name]
下文中給出的所有安裝依賴套件的命令都使用 cnpm 安裝的。你也可以用 npm。
開始第一個React
初始化一個json 設定檔
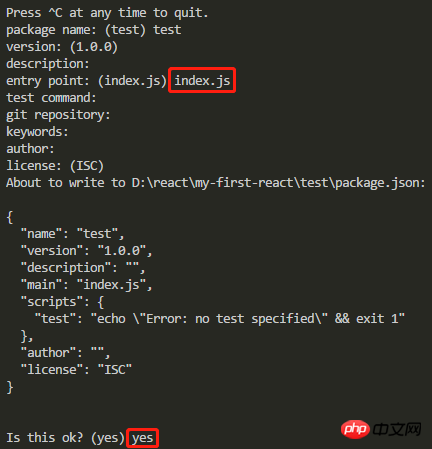
npm init
執行上面這條指令後輸入一些訊息即可建立json 文件,這個文件也可以手動建立。 entry point 要填 index.js,其他的隨意。

安裝React
cnpm install react react-dom --save
安裝編譯工具babel
複製程式碼 程式碼如下:
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
##安裝打包工具wepback
#全域的和目前資料夾的最好都裝上,這樣可以花式打包。cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
設定 webpack
為了方便,以下所有檔案都建在同一個資料夾下面。 新 webpack.config.js 並新增以下內容const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};在 webpack4 中 mode 屬性如果不指定會有警告。 建立測試檔案新index.js 檔案
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);新index.html 檔案
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
啟動
最後執行webpack 即可將index.js 打包成瀏覽器可執行的bundle.js 檔案。此時,index.html 檔案已經可在瀏覽器中執行了。 附上我的 package.json 文件,直接執行 cnpm install 就能安裝所有依賴。{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
熱啟動
如果 index.js 發生了改變,則需要再編譯打包一次,才能更新 bundle.js 文件,這樣效率非常低。 webpack 提供了一條指令可以即時進行編譯打包。webpack --watch執行這條指令後,index.js 檔案就能被動態編譯打包了,非常方便。 不過上面的熱啟動還是很麻煩,還要手動刷新瀏覽器,這裡還有很屌的。 直接執行webpack-dev-server 即可自動刷新瀏覽器

以上是使用webpack搭建ReactApp案例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

