如何使用jQuery實現合併/追加數組並去除重
- php中世界最好的语言原創
- 2018-05-25 13:56:292657瀏覽
這次帶給大家如何使用jQuery實現合併/追加數組並去除重,使用jQuery實現合併/追加數組並去除重的注意事項有哪些,下面就是實戰案例,一起來看一下。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
</html>
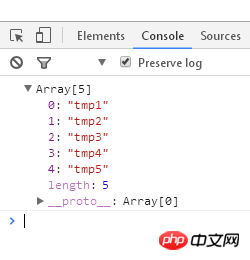
運行結果:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是如何使用jQuery實現合併/追加數組並去除重的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS+JSON做出陣列去重演算法下一篇:JS+JSON做出陣列去重演算法

