antd下拉框聯動使用步驟詳解
- php中世界最好的语言原創
- 2018-05-25 13:37:214509瀏覽
這次帶給大家antd下拉框連動使用步驟詳解,antd下拉框連動使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
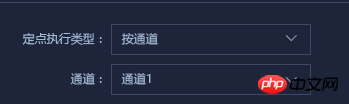
先說一下效果要求,上面一個下拉框,下面一個,要求上面選取的時候,下面的內容要跟著變。


因為想到react是資料驅動的,就不打算再用jq的那種隱藏顯示了,而是透過在執行類型下拉框的onChange事件中,去改變下面的下拉框的數據,渲染出不同的下拉選擇。
定義資料:modeOptions是各個下拉框的值,由於選取號碼的時候是輸入框,這裡號碼的options為空。
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
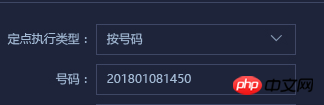
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
然後在下拉框的選取事件中去設定seletMode的值,發現antd的下拉方塊只要直接定義onChange事件,回呼函數的第一個參數就是selectMode的值。
selectMode(value) {
this.setState({
selectMode: value
})
}
然後在render裡面進行一下資料處理
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
貼上程式碼:其實就是當選取的不是號碼時,在第二個下拉方塊元件用上面的modelLabel和modelOptions來渲染下拉框,如果選擇的是號碼,就渲染一個輸入框。
class DemandForm extends React.Component {
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
}
selectMode(value) {
this.setState({
selectMode: value
})
}
render() {
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 18 },
},
};
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
return (
);
}
}
const WrappedDemandForm = Form.create()(DemandForm);我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#webkit-font-smoothing字體抗鋸齒渲染使用案例詳解
以上是antd下拉框聯動使用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

