前端中頁面渲染優化方法總結
- php中世界最好的语言原創
- 2018-05-25 11:34:242840瀏覽
這次帶給大家前端中頁面渲染優化方法總結,前端中頁面渲染優化的注意事項有哪些,下面就是實戰案例,一起來看一下。
為什麼要做最佳化
經典問題:白螢幕時間過長,使用者體驗不良
產生的原因:網路問題、關鍵渲染路徑(CRP)問題
#怎麼做優化
如何做好優化呢,網路上隨便一搜,就有很多優化總結,無非就是網路優化、靜態資源(html、js、css、image)優化。下面我們撇開網路方面的最佳化,只分析靜態資源方面的最佳化。而靜態資源的最佳化關鍵在於你要去深入理解關鍵渲染路徑(CRP)的運作原理與規則。
一、了解瀏覽器關鍵渲染路徑(html載入過程)
面試必問:
1、描述一下從url輸入到頁面展示的全過程?
2、描述html載入全過程?
如何準確回答類似上面的問題呢,那麼我們就需要全面了解瀏覽器關鍵渲染路徑了,了解了工作原理,我們才能更好的更深入的理解靜態資源的優化方案
#渲染的關鍵路徑分為以下五步驟
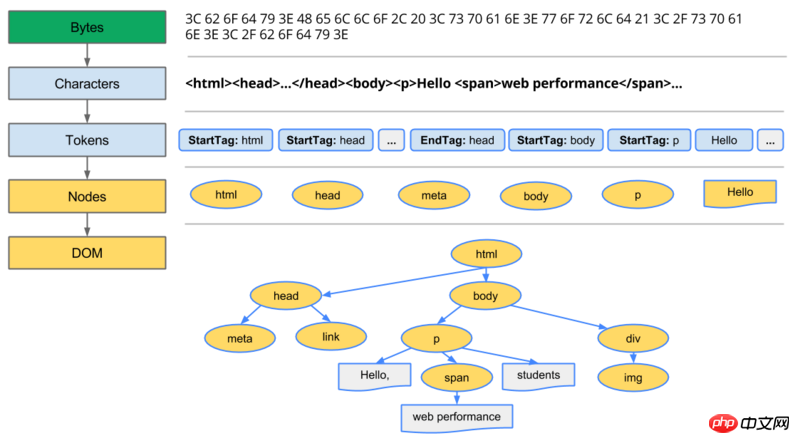
建置DOM樹
构建过程:Bytes->Characters->Tokens->Nodes->Dom

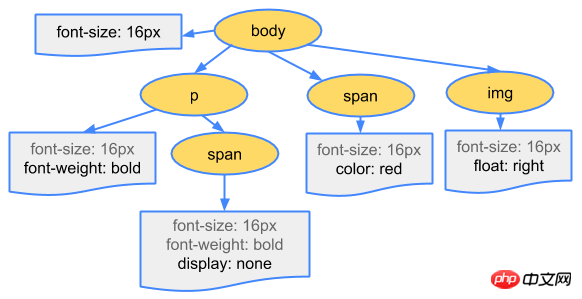
- ##建構CSSOM樹
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

- #合併DOM樹與CSSOM樹建置渲染樹
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
- #根據渲染樹來佈局,計算節點的幾何資訊(layout)
- #將各個節點繪製在螢幕上(paint)
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞根據上面三個知識點,會讓你很清晰的知道,CSS優化可以做的事情就是,根據不同CSS使用場景和
優先級的不同進行不阻塞標記。 如果是必要的CSS就請二、
儘早的載入(1、引用位置靠前,2、減少檔案體積)到客戶端,這樣就減少了對首次渲染的阻斷
javascript對渲染的影響和降低影響的策略
首先我們來討論下javascript。它可以修改網頁的方方面面,內容、樣式、以及回應使用者的互動。不過,javascript也會阻止DOM的建置和延緩網頁渲染。下面我們就來了解javascript和DOM、CSSOM的依賴關係。- javascript能修改內容與樣式
- #無論(內嵌javascript或外部javascript檔)都會阻止DOM的建置
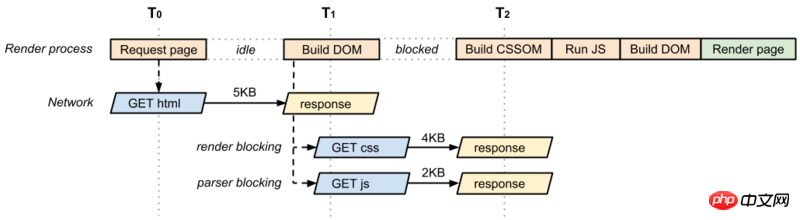
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
- CSSOM的建構影響javascript的執行
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。


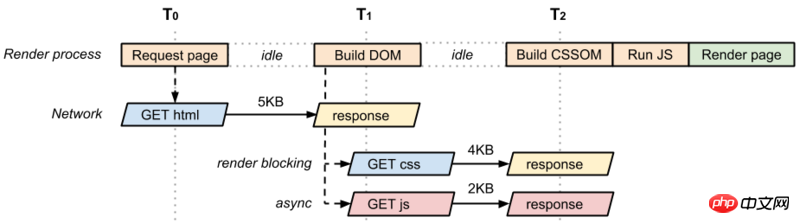
根據上面的分析,我們可以清楚的認識到,非必要優先加載的js,選擇異步加載是最優選擇。
三、image對首屏渲染的影響
圖像不會阻止首屏的渲染,但是為了增加用戶體驗我們應該考慮加載適當大小的圖片,加速圖片的呈現。
如何評估關鍵渲染路徑
前面的內容讓我們了解了關鍵路徑渲染的基本原理和可能優化的機會,下面我們需要使用一些工具,幫助我們去評估現有頁面的CRP性能。
測試工具:Lighthouse 可以快速測試你的網頁,並提供效能報告
監控工具:Nivigation Timing Api 設定你的程式碼,即時監控用戶使用過程中的效能。
總結
javascript阻止DOM建置(DOMCommentLoaded觸發被延遲),css的下載和完成阻止javascript的執行。在沒有javascript或只含有非同步javascript的頁面中,DOM的建置和CSSOM的建置互不影響。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是前端中頁面渲染優化方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS自訂設定元素閃爍遊標顏色下一篇:CSS自訂設定元素閃爍遊標顏色

