Jquery具體實例介紹AJAX何時用,AJAX應該在什麼地方用
- 亚连原創
- 2018-05-24 16:18:062307瀏覽
ajax是一個非常方便的工具,具有和表單相同的功能完成前端和後台之間的交互,起到局部刷新的作用,那麼,大家知道ajax該何時用,用在哪些地方嗎?下面我跟大家分享Jquery具體實例介紹AJAX何時用,AJAX應該在什麼地方用,需要的朋友可以參考下
在jquery中ajax實現方法分類很多種,如有:load、jQuery. get、jQuery.post、jQuery.getScript、jQuery Ajax 事件、jQuery.ajaxSetup等等,前面幾種為常用的也是用得最多的jquery ajax方法了.
網站開發時,ajax是一個非常方便的工具,它具有和表單相同的功能完成前端和後台之間的互動!它起到局部刷新的功能!那什麼時候用ajax呢?以下為大家介紹幾個實例,首先應該分成兩類:
一、在用表單和ajax都可以完成某個功能時,只是使用ajax更加的快速、方便。
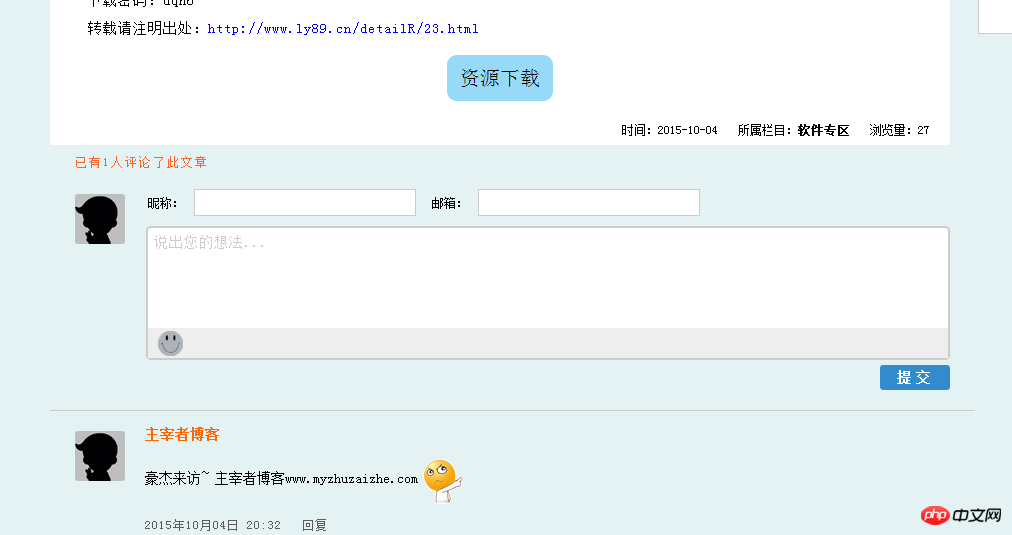
1,在網站文章下方的留言上方使用ajax!它在用戶提交評論時利用ajax將內容傳到後台,在將後台的資料利用js傳輸出來並顯示到頁面。這個過程只是刷新了頁面的評論模組,文章等其他內容沒有刷新,這樣比表單的速度不是快了許多麼?

2,局部翻頁可以使用ajax,例如當文章評論多了的時候我們需要分頁那麼我們可以用ajax,跟上面道理一樣他只刷新了頁面的評論並沒有刷新文章從而提高了速度!

二、有些功能表單無法實現,只能使用ajax!
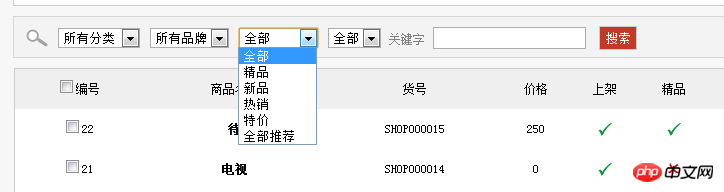
1,大家看下面這個搜尋功能

# 如果我利用表單去提交搜尋商品的訊息,之後再傳送資料!那樣會造成一個問題,就是用戶在刷新的時候它不能返回到原來的頁面還是保持你搜尋商品的頁面,這個只有用ajax來完成!
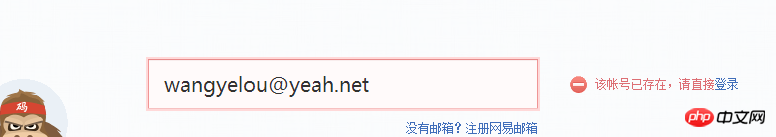
2,使用者註冊時已校驗使用者名稱是否存在!這就是取得使用者滑鼠離開註冊框的事件後將使用者的帳號提交到後台驗證,然後根據校驗情況再返回到前台信息,這個表單是不能做到的!當然你可以在使用者提交全部註冊資料的時候再校驗,這樣可以用表單不過使用者體驗不好!

3,我們可以用ajax來取代iframe框架!這個很簡單就不多說!
最後,使用ajax的時候要注意幾點:
第一,如何將php資料轉換為js陣列大家可以看看我的別一篇文章,將php數組轉js數組,js如何接收PHP數組,json的用法
第二,當用ajax在頁面上添加或修改內容時,普通jQuery獲取對象的方法是無效的,這時候可以使用live()或on()方法,jQuery取得動態加入的元素,live和on的差異
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是Jquery具體實例介紹AJAX何時用,AJAX應該在什麼地方用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

