今天閒著沒事做個ajax小練習,困擾了我很長時間,我寫的ajax程式碼在ie、360、火狐瀏覽器上運行都是正常的,而在google chrome下無法正常運行,搞的我焦頭爛額,最後找到解決方法,在此分享給大家,幫助那些遇到和我一樣問題的朋友
問題分析:我的ajax的程式碼在IE瀏覽器,360的IE核心的瀏覽器,以及在火狐都是運作正常的,但是在GOOGLE CHROME下卻讓我非常頭疼,總是沒有顯示正確結果。
我本機的開發環境如下:
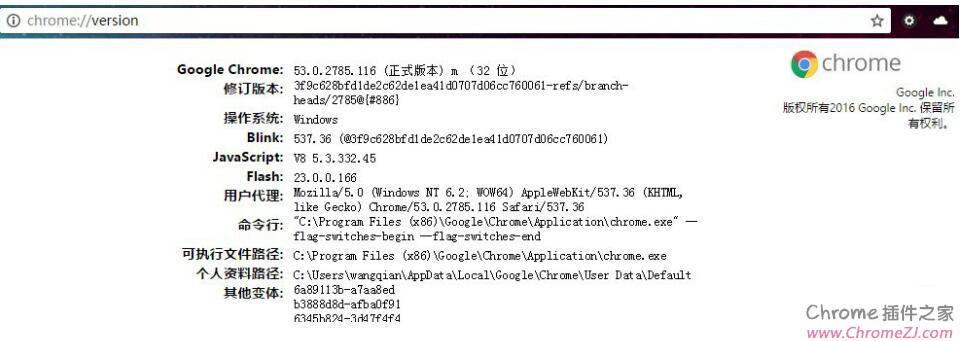
google chrome 版本28.0.1469.0m
伺服器Tomcat6.0
伺服器端Spring MVC 的程式碼如下:
控制器部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}
xxx-Servlet.XML設定部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
#前台頁面部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>
對於上面出現的問題,給三個截圖,大家就能知道為什麼了。 。 。 。
第一張,使用localhost:8080/cardDemo/searchRecordBlackList.html#位址存取的時候:

第二張,使用127.0.0.1: 8080:8080/cardDemo/searchRecordBlackList.html#訪問的時候:

第三張,使用我的本機IP存取的時候192.168.1.100:8080/cardDemo/ searchRecordBlackList.html
# 
原來,google chrome是因為某種安全策略的需要,禁止存取本地的ajax資源!這個還是有點坑爹,畢竟我之前所在那個公司在某些專案上號稱「只支援GOOGLE CHROME瀏覽器的」。
這個故事告訴我們....在以後調試的時候,要盡量使用本機IP來訪問SERVER端,而不要使用127.0.0.1或者是localhost,這樣就不會像我一樣花費好幾個小時的時間去尋找這個錯誤。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是如何解決ajax在google chrome瀏覽器上失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?Mar 21, 2024 pm 05:36 PM你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 crdownload是什么文件Mar 08, 2023 am 11:38 AM
crdownload是什么文件Mar 08, 2023 am 11:38 AMcrdownload是chrome浏览器下载缓存文件,就是没下载完的文件;crdownload文件是一种临时文件格式,用于储存从硬盘上下载的文件,它能够帮助用户在下载文件时保护文件完整性,避免受到意外中断或停止的情况。CRDownload文件也可以用于备份文件,它可以让用户保存文件的临时副本;如果在下载时出现意外错误,就可以使用CRDownload文件来恢复已下载的文件。
 chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PM
chrome无法加载插件怎么办Nov 06, 2023 pm 02:22 PMchrome无法加载插件可以通过检查插件是否已正确安装、禁用和启用插件、清除插件缓存、更新浏览器和插件、检查网络连接和尝试在隐身模式下加载插件方法解决。其解决方法如下:1、检查插件是否已正确安装,重新安装即可;2、禁用和启用插件,点击禁用按钮,然后再次点击启用按钮即可;3、清除插件缓存,选择高级选项>清除浏览数据,勾选缓存图片和文件和清除所有Cookies,点击清除数据即可。
 解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM
解决谷歌浏览器无法打开网页的方法Jan 04, 2024 pm 10:18 PM谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么Mar 08, 2024 am 08:55 AMChrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM
Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM要在UbuntuLinux中删除FirefoxSnap,可以按照以下步骤进行操作:打开终端并以管理员身份登录到Ubuntu系统。运行以下命令以卸载FirefoxSnap:sudosnapremovefirefox系统将提示你输入管理员密码。输入密码并按下Enter键以确认。等待命令执行完成。一旦完成,FirefoxSnap将被完全删除。请注意,这将删除通过Snap包管理器安装的Firefox版本。如果你通过其他方式(如APT包管理器)安装了另一个版本的Firefox,则不会受到影响。通过以上步骤
 chrome是什么意思Aug 07, 2023 pm 01:18 PM
chrome是什么意思Aug 07, 2023 pm 01:18 PMchrome是浏览器的意思,由Google开发的网络浏览器,它在2008年首次发布,并迅速成为全球最受欢迎的浏览器之一,其名字来源于浏览器的界面设计,因为它的标志性特征就是窗口顶部的标签栏,而这个标签栏的外观与铬金属非常相似。
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





