關於vue的面試題總結
- php中世界最好的语言原創
- 2018-05-24 14:02:0515641瀏覽
這次帶給大家關於vue的面試題彙總,關於vue的注意事項有哪些,以下就是實戰案例,一起來看一下。
【相關推薦:vue面試題#(2020)】
1. vue的雙向綁定原理:
vue的雙向綁定原理是透過Object.definedProperty的getter和setter來對屬性進行資料劫持的。
因為Object.definedProperty最低是支援到瀏覽器IE9的,所以如果想要相容IE8,只能去做Object.definedProperty的相容,那最終使用的是做的相容,而不是Object.definedProperty.

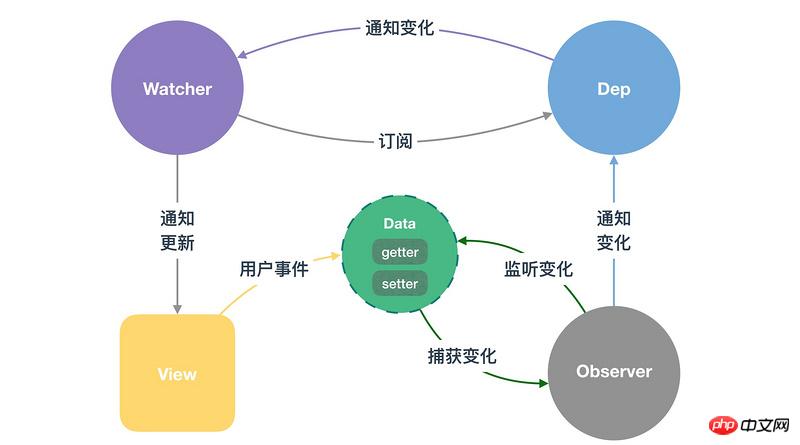
找了一張圖片來表示響應原理。首先Object.definedProperty會對data的每個屬性進行資料的劫持,當我們把data屬性的值改了,就會觸發它的setter,然後通知到watcher,watcher再更新指令所綁定的屬性的值。
- 通过`Observer`对`data`做监听,并提供了订阅某个数据项变化的能力 - 把`template`编译成一段`document fragment`,然后解析其中的`Directive`,得到每一个`Directive`所依赖的数据项和`update`方法。 - 通过`Watcher`把上述`2`部分结合起来,即把`Directive`中的数据依赖通过`Watcher`订阅在对应数据的`Observer`的`Dep`上,当数据变化时,就会触发`Observer`的`Dep`上的`notify`方法通知对应的`Watcher`的`update`,进而触发`Directive`的`update`方法来更新`dom`视图,最后达到模型和视图关联起来。
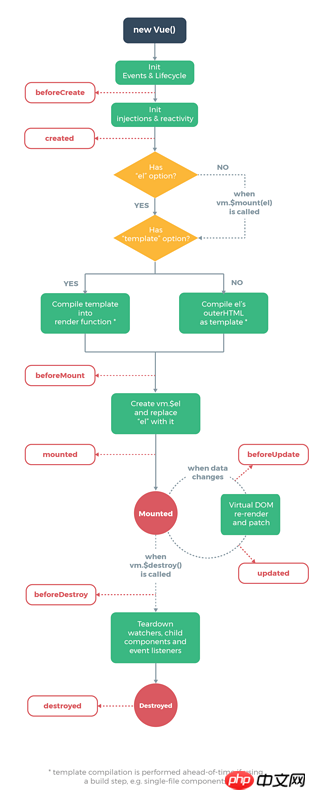
2. vue的鉤子函數:

依序為:beforeCreate == > created ==> beforeMount ==> mounted ==> beforeUpdate ==> updated ==> beforeDestroy ==> destroyed
初始化的時候只有一次,只有當資料變更的時候只有一次時候才會去觸發update鉤子
3. vue的method,computed,watch的區別:
computed是對結果進行快取的,只要依賴的值沒有變化,結果就不會改變。 method就是普通的方法。 computed減少執行的getter減去了重複計算,節省記憶體。 watch是一直在監聽。例如this.num new Date(),雖然new Date的值一直在變,但只要this.num沒變,結果還是一樣的。
4. flex做骰子的3點:
html:
<p>
</p><p></p>
<p></p>
<p></p>
style:
.box{
display:flex;
}
.item:nth-child(2){
align-self:center;
}
.item:nth-child(3){
align-self:right;
}
5. css的偽類別:
:first-child/:last-children //选择第一个孩子,:nth-of-type(n) :checked/:disabled //选择checkbox已选中的 :afeter/:before //标签的伪类 :not(selecter) //非元素的其它元素
6. 三行文字垂直居中:
1.加上下一樣的padding值,達到上下居中的目的。
2.利用table
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.wapper{
displaty:table;
}
.cell{
display:table-cell;
vertical-align:center;
}
3.{position:relative;top:50%;transform:translateY(-50%)}
# 4.透過box:
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.center{
display:box;
box-orient:horizontal;
box-pack:center;
box-align:center;
}
5.flex:
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.flex{
display:flex;
align-items:center;
}
7. 跨域的方法:
瀏覽器為了安全機制,採用同源策略,域名,協議,端口號一致的才可以進行訪問;
1,jsonp:是透過script 標籤的src屬性來實作跨域的。透過src傳過去一個函數,把資料放在函數的實參呼叫就可以拿到資料。由於是用src的鏈接,所以jsonp只支援get方式。 content-type:<a href="http://www.php.cn/wiki/48.html" target="_blank">javascript</a>
2,cors:改變請求頭資訊。客戶端加:Origin:位址。伺服器:Access-Control-Allow-Origin:位址.支援IE10以上。
3,webpack:devServer裡配置proxy:{api:'位址'};
4,nginx反向代理:
nginx.conf
upstream tomcatserver{
server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求
}
server{
listen 80;
server_name 8081.max.com;//1.客户端调用名
location / {
proxy_pass http://tomcatserver;//2.到代理服务器
index index.html index.html;
}
}
8. webpack:
loader和plugins的區別:loader是負責解析程式碼的,而且plugins是去做最佳化,程式碼整合之類的。
new ExtractTextPlugin('styles.css'):分隔出css單獨打包;
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 该配置假定你引入的 vendor 存在于 node_modules 目录中
return module.context && module.context.indexOf('node_modules') !== -1;
}
})//依赖项不重复打包,分隔模块
<lazilyload> importLazy(import('./components/TodoHandler')),
TodoMenuHandler: () => importLazy(import('./components/TodoMenuHandler')),
TodoMenu: () => importLazy(import('./components/TodoMenu')),
}}>//懒加载</lazilyload>
解析#es7用到的babel:babel-core,babel-loader,babel-preset-es2015,babel-preset-stage-2,babe-plugin-transform-runtime,babel-runtime,babel-register .
9. es6的声明方法,es5:var,function:
var:会存在变量提升,如果在声明之前用到会报undefined.let:不存在变量提升,如果在声明之前用到会报错。暂时性死区。块级作用域。const:声明之后就不能改变。同上,如果是对象的话,只是指向引用的地址,所以对象里面的值改变了,是没有任何反应的。function:声明属于window.functionclass:import:
10. 性能优化:
压缩css,js:体积更小,加载速度更快。css在前,js在后:css在前可以和dom树一起合成render树,js在后不阻塞dom渲染。
减少http请求:http请求需要时间。而且要等到它请求完才能执行。请求是异步的,不知道什么时候才能请求完。webpack配置:按需加载。分离css。分隔依赖,把相同的依赖只打包到一起,不必重复加载。
11. 异步管理:
promise:promise等到执行完成后返回2种状态,resolve代表成功,reject代表失败。
如果有多个异步可以用promise.all([]).async await:async声明一个函数返回一个promise。await等到promise异步执行结束拿到的一个结果
12. angularJS双向绑定实现原理:
脏值检测:angular在scope模型上设置了一个监听队列,用来监听数据变化并更新view,每次绑定一个东西到view上时angular就会往$watch队列插入一条$watch,用来检测它监视的model里是否有变化的东西(一个数据一个$watcher,对象会有一个,里面的值还会有,数组中每个对象也都会有一个)。这些$watch列表会在$digest循环中通过一个叫做‘脏值检测’的程序解析。angular对大部分能产生数据变动的事件进行封装(如click,mouse-enter,timeout),在每次事件发生后,比如更改了scope中的一条数据,angular会自动调用$digest来触发一轮$digest循环,它会触发每个watcher,检查scope中的当前model值是否和上一次计算得到的Model值是否一样,如不同,对应的回调函数会被执行,调用该函数的结果,就是view中的表达式内容会被更新。
如果执行了非angular的方法,如setTimeout需要调用$apply()应用到angular上,它会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。
$apply()里面可以加参数,而且会触发作用域树上所有的监控。$digest()只作用在当前作用域和它的子作用域上。
angular服务:sevicer对象的实例化this.xx=。factory返回一个对象return{a:xx}
13. 在arr=[1,2,4],4之前插入3
arr.splice(2,0,3)
14. json字符串与json对象的转换:
在数据传输过程中,json是以文本,即字符串的形式传递的。而js操作的是json对象。
转对象:str.parseJSON(),JSON.parse(str),eval('('+str+')')
转字符串:obj.toJSONString(),JSON.stringify(obj)
15. requestAnimationFrame和setTimeout/setInterval:
因为js是单线程的,setTimeout/setInterval是在定时器线程,要等主线程走完了,才会执行事件队列。如果主线程的计算执行时间过长,那么定时器就要一直等着不能执行,就导致了,动画卡,或者一下堆在一起执行重叠过快。requestAnimationFrame不需要设置时间间隔。IE9以下不支持。cancelAnimationFrame()用来取消。
16. 原型链:
每一个构造函数都有自己的原型对象,用prototype属性来表示。每个原型对象都有一个隐式的_proto_属性指向它父级的原型对象。如:
let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
相关学习推荐:js视频教程
以上是關於vue的面試題總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

