搭建簡單的遊戲管理系統
- php中世界最好的语言原創
- 2018-05-24 13:52:374355瀏覽
這次帶給大家搭建簡單的遊戲管理系統,搭建簡單遊戲管理系統的注意事項有哪些,以下就是實戰案例,一起來看一下。
一. 分析&佈局設計
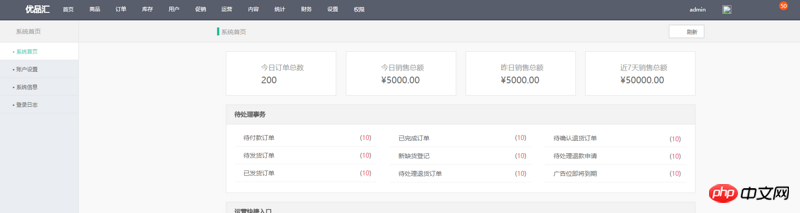
目前我們專案的介面是這樣的:
#簡單來說,看不出一點管理系統的樣子,到Axure中文網找了一下,管理類別網站的原型應該是下面這個樣子的:
#照著擼一個唄,管理系統介面一般由頂部導航&狀態欄、左側導覽列、右側內容區域三個部分組成,也就是這樣的:
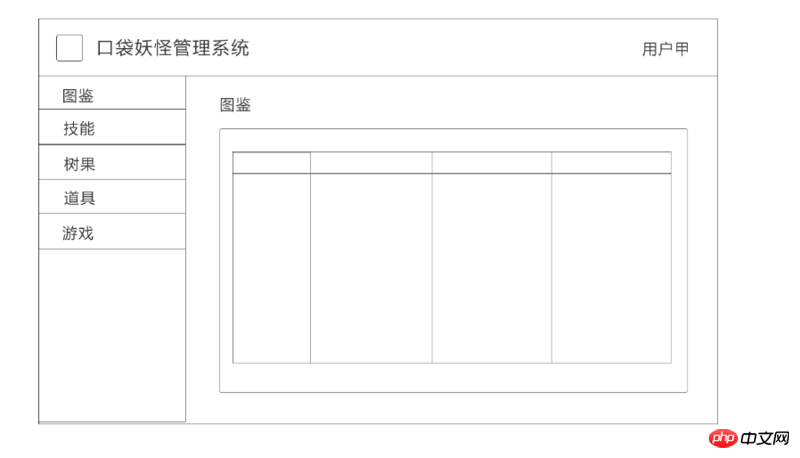
我們網站內容較少所以頂部無需導航欄,也就是頂部只需保留左側標題和右側狀態部分,接著再填充一下介面,頂部左側加入系統名稱和logo,頂部右側加入用戶名,左側導覽列填充入導覽項,右側內容列根據左側選取的導覽項目顯示對應的內容:
填入佈局之後好像變得能看了一些,那我們就根據效果圖來完成這個介面。
二. 技術選型
借助框架能夠快速實現整體樣式,選用最通用的樣式框架Bootstrap3來協助完成介面,但是如果想要引入Bootstrap3控制項的話需要引入jQuery,這是我們不想要的。
這時候我們可以考慮使用和Angular專案的相性最佳的angular-ui-bootstrap來取代Bootstrap3的控件,angular-ui-bootstrap是AngularUI團隊在Bootstrap基礎上用AngularJS實現的一組UI控件,在達到和Bootstrap控件相同效果的情況下還無需引入jQuery簡直棒。
於是我們簡單地選定了Bootstrap angular-ui-bootstrap組合來加速介面開發。
三. 開發
3.1 安裝
3.1.1 angular-ui-bootstrap安裝
參考angular-ui-bootstrap文件-Dependencies,了解到其版本的選擇與Angular的版本有對應關係,不過我們用的是AngularJS1.6.10版本所以可以直接安裝最新的angular-ui-bootstrap:
yarn add angular-ui-bootstrap --save
由於上面的文檔還提到angular-ui -bootstrap需要Angular-animate、Angular-touch、Bootstrap CSS,直接安裝yarn安裝順便更新一下angular到1.7.0:
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
在app.js中加入引用並為'pokemon-app'模組加入依賴(暫時不加入Bootstrap3樣式):
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])
在index.tpl.html中加入一段文件中的測試程式碼:
<h4>Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}
接著在app.js中的AppController中加入:
$scope.singleModel = 1;
結果如下:
中間多出了一個button並且可以透過點擊修改數字,這表示angular-ui-bootstrap已經安裝成功了~
#3.1.2 Bootstrap3配置
接下來我們為專案加入Bootstrap.css,CSS可以透過Webpack打包然後在專案入口檔app.js中加載,這裡我們要用到css-loader、style-loader、file-loader(載入字體,如果沒有這個loader字體會載入失敗):
yarn add css-loader style-loader file-loader --save-dev
修改webpack.config.js的module如下:
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},
app .js中引入
import 'bootstrap/dist/css/bootstrap.min.css';
現在查看自動重載之後的頁面,你會發現熟悉的Bootstrap頁面樣式終於出現了: ##
##
3.2 界面开发
首先去掉上面添加的搭建簡單的遊戲管理系統代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav> <p> </p> <p> <a> <img alt="搭建簡單的遊戲管理系統" > </a> <a>口袋妖怪管理系统v0.0.1</a> </p> <p> </p> <ul> <li><a>Nodreame</a></li> </ul> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}
用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个搭建簡單的遊戲管理系統,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a> <!-- <img width="20" style="max-width:90%" src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" alt=""> --> <!-- <img src="../assert/img/spriteball-common.png" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}
重新编译,在浏览器元素检测中看到图片已成功插入页面并以搭建簡單的遊戲管理系統形式被引用:
顶部栏基本编写完成~
3.2.2 搭建簡單的遊戲管理系統 & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
<p> </p><p> </p><p>sidebar</p> <p>main</p>
很简单就完成了页面布局划分(这里搭建簡單的遊戲管理系統在小于768px时将自动隐藏):
然后继续编写搭建簡單的遊戲管理系統:
<p> </p>

简单的搭建簡單的遊戲管理系統已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
<p> </p>
简单移动完成页面:
搭建簡單的遊戲管理系統之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
图鉴
<p> </p>
| NO. | 名称 | 数量 | 重量 | 总计 | 操作 |
|---|---|---|---|---|---|
| {{pokemon.no}} | {{pokemon.name}} | {{pokemon.weight}} | {{pokemon.weight * pokemon.count}} |
pm-detail.html
<p>
<a>
<span></span>返回图鉴列表
</a>
</p>
<h2><b>{{pokemon.name}}</b></h2>
<img alt="搭建簡單的遊戲管理系統" >
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
</p>
- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:
{{form.name}}
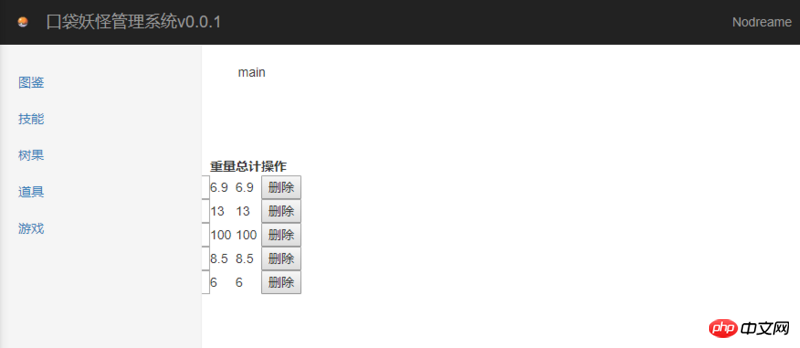
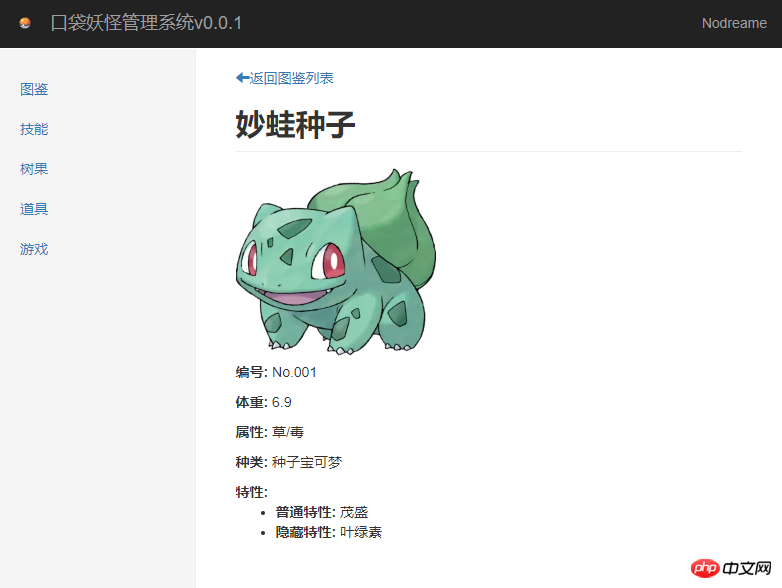
上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

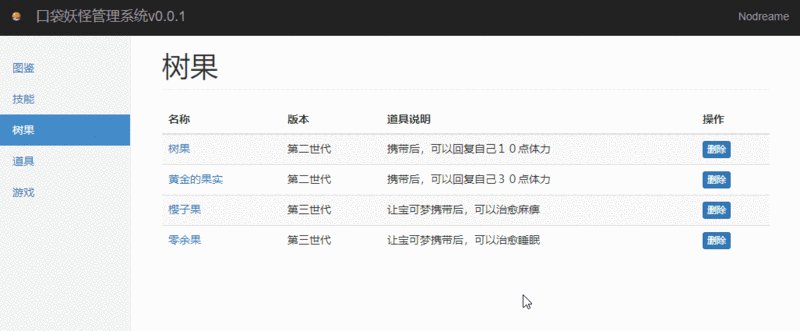
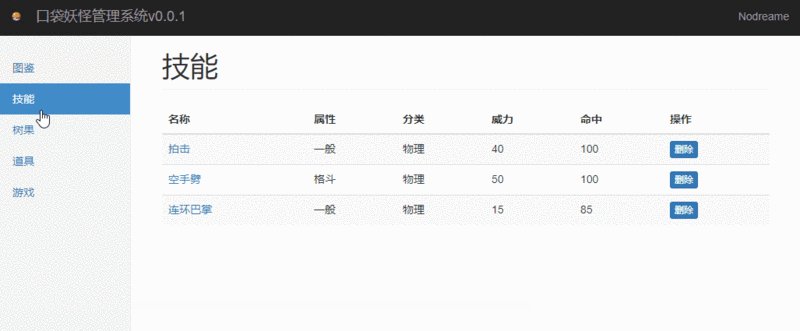
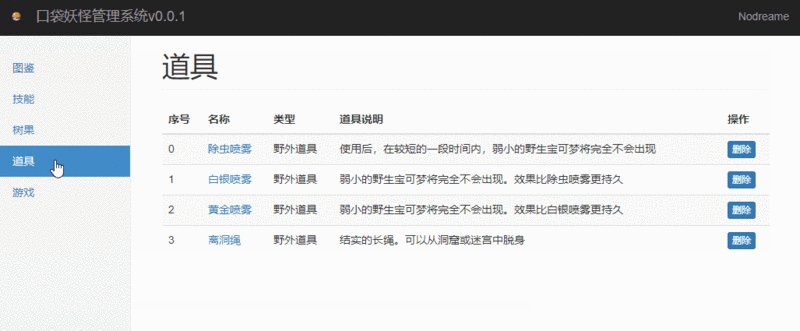
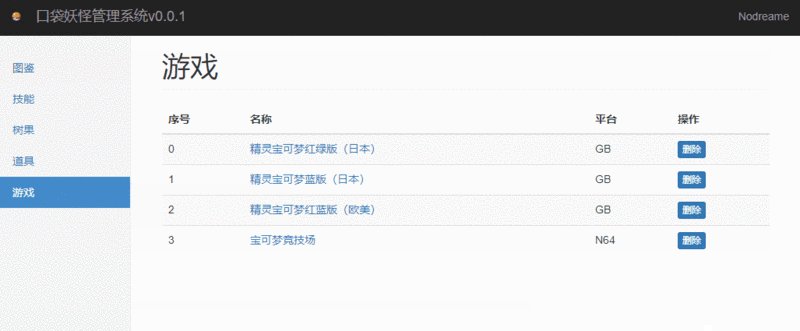
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
搭建簡單的遊戲管理系統交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 搭建簡單的遊戲管理系統交互
dashboard.css已经帮我们写好了选中搭建簡單的遊戲管理系統某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
}])
监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:

3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p> </p>{{modalTitle}}
{{modalBody}}
接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}
上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}
这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;
倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是搭建簡單的遊戲管理系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

