AJAX XMLHttpRequest物件詳解
- 亚连原創
- 2018-05-24 10:40:101930瀏覽
這篇文章主要為大家詳細介紹了AJAX XMLHttpRequest對象,具有一定的參考價值,有興趣的小伙伴們可以參考一下
AJAX是一種創建交互式網頁應用的網頁開發技術,是異步Javascript和XML的集合。其核心是XMLHttpRequest對象,可以在不向伺服器端提交整個頁面的情況下,實作局部更新網頁,它是AJAX的Web應用程式架構的關鍵技術。
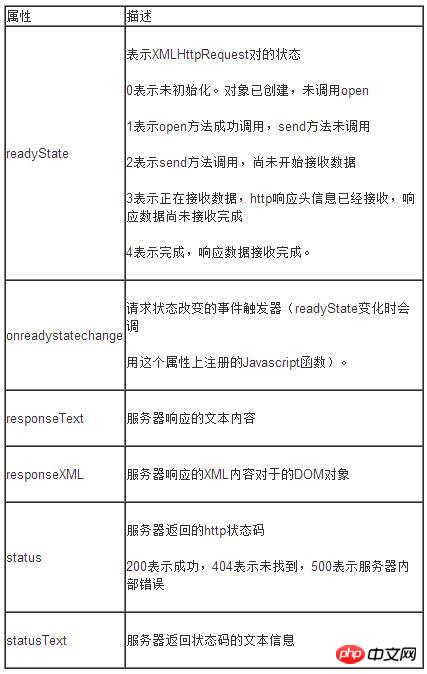
基本屬性:

基本方法:

XMLHttpRequest五步法:
第一:建立XMLHttpRequest物件
第二:註冊回呼函數
第三:設定和伺服器互動的參數
第四:設定傳送到伺服器端的數據,啟動和伺服器端的互動
第五:判斷和伺服器端的互動是否完成,還有判斷伺服器端是否回傳正確的資料
HTML程式碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//针对某些特定版本的mozillar浏览器的BUG进行修正
//将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//针对IE浏览器进行处理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("当前浏览器不支持插件XMLHttpRequest对象,请更换浏览器");
return;
}
//2、注册回调函数
xmlhttp.onreadystatechange = callback;
//获取当前值
var username = document.getElementById("userName").value;
//设置字符串参数,并进行编码(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、设置和服务器端交互的参数
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、设置和服务器端交互的参数
//使用Post方式不用担心缓存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//设置Content-Type类型,告知服务器实体中有参数
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、设置向服务器端发送的数据,启动和服务器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判断和服务器端的交互是否完成,还有判断服务器端是否正确返回了数据
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正确返回了数据
//纯文本数据的接收方法
var message = xmlhttp.responseText;
var p = document.getElementById("message");
p.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用户名校验" onclick="submit()" />
<br />
<p id="message"></p>
</body>
</html>
aspx中的程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//获取当前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
}
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是AJAX XMLHttpRequest物件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

