Chart.js輕量級圖表庫使用案例解析
- php中世界最好的语言原創
- 2018-05-24 10:02:402616瀏覽
這次帶給大家Chart.js輕量級圖表庫使用案例解析,Chart.js輕量級圖表庫使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近專案中遇到一個在頁面中畫圖表的需求,需要一個扇狀圖和一個長條圖,雖然能使用svg或canvas繪製,但吃力不一定討好,所以研究接入了主流的第三方圖表庫供專案使用。以下主要記錄我使用過程中的一些體驗和解決方法,具體教學請移步官方文件。
技術選型
研究了Highcharts、百度的ECharts、阿里的G2和Charts.js四個圖表庫,由於專案對圖表需求不大,圖表不複雜,所以引入了輕量級的Charts.js。 Chart.js很容易上手,只需要在頁面中引用腳本文件,並建立
GitHub原始碼: https://github.com/nnnick/Chart.js
Chart.js文件:http://www.bootcss.com/p/chart. js/
引入
GitHUb上下載原始碼,把裡面的dist/Chart.bundle.js檔案引入專案即可使用;查看原始碼,發現其相容了多種模組載入方式,所以我使用requireJs在頁面中載入。
使用經驗
①圖表顏色值個數可以不與資料個數相等,如
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}
②可以取消響應式options: {responsive: false},方便控制圖表的大小,canvas多大圖表便多大,canvas不會自動佔滿外層容器。
③取消legend的點擊事件,因為點擊legend會預設隱藏該資料的佔比,所以我需要去掉點擊事件,設定legend: {onClick: function () {}},修改點擊事件。
④把legend由預設的矩形修改成正方形,設定legend的字體大小和色值
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}
效果如下

options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
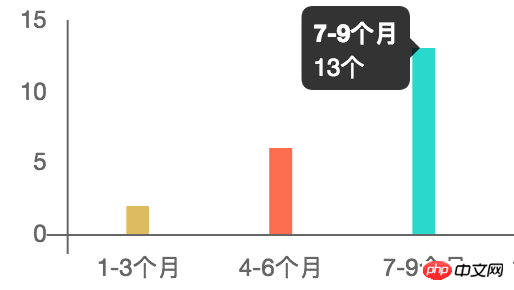
}效果如下



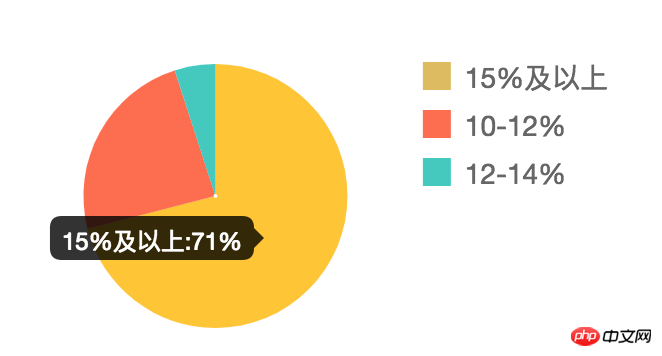
#⑥將圖表tooltips的資料加上單位,可以使用tooltips的callback函數設定
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}效果如下##### ##########相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########centos搭建ghost部落格步驟分享################剖析Node.js cluster模組使用詳解### ######以上是Chart.js輕量級圖表庫使用案例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

