Ajax 非同步載入解析
- 亚连原創
- 2018-05-23 15:18:101636瀏覽
這篇文章主要為大家詳細介紹了Ajax 異步加載,什麼是Ajax 異步加載,如何實現Ajax 異步加載,感興趣的小伙伴們可以參考一下
AJAX (Asynchronous JavaScript and XML,異步的JavaScript 和XML)。它不是新的程式語言,而是一種使用現有標準的新方法,是在不重新載入整個頁面的情況下與伺服器交換資料並更新部分網頁的藝術。
那麼,讓我們一起走進AJax的世界吧。
基礎語法
學習Ajax之前,我們要明確自己的需求,那就是在不刷新頁面的前提下實現異步的與伺服器進行交互,更新頁面資訊.使用Ajax其實也是很簡單的,我們只需要遵循一定的步驟。
•建立Ajax物件(原生的需要判斷目前瀏覽器的類型)
•設定回呼函數 (完成與伺服器的互動之後所觸發的函數)
•開啟請求,並傳送。 (根據請求方式的不同,程式碼書寫稍有不同)
•客戶端獲得回饋數據,更新頁面
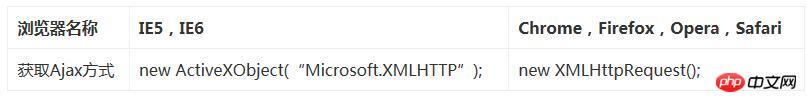
取得Ajax物件
不同的瀏覽器對Ajax的支援是不一致的,所以我們要區別的對待。

設定回呼函數
#設定回呼函數的目的就是在Ajax完成與伺服器的互動之後,將會取得到的數據信息,添加到頁面上。
通常我們會指定onreadystatechange函數作為我們的回呼處理函數。
相關於Ajax與伺服器互動有以下狀態資訊供我們在編碼的過程找中參考。
.readystate
關於載入狀態有以下幾個常用的數值:
•0: 要求未初始化
• 1: 伺服器連線已建立
•2: 要求已接收
•3: 請求處理中
•4: 請求已完成,且已回應已就緒
載入結果的狀態資訊有: •200:「OK」
•404: 「未找到此頁面」
一談起交互,映入腦海的就是雙方。也就是我們的ajax客戶端和伺服器之間的互動。所以我們需要明確請求資料在伺服器上的位置
open(method,url,async)
url的使用會根據method的不同而不同,這一點我們務必清楚。至於asynchronous這個參數,一般來說對於資料量很小的請求可以採用false,但是建議使用true來進行非同步的加載,來避免伺服器壓力過大。
#只是用這種方式很簡單,指定url在伺服器上的位置即可。這裡紅色部分的理解相當的重要。我們務必指定url為請求在伺服器上的位置,一般採用絕對路徑的方式。
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
•POST方式
使用POST方式的時候,我們需要額外的多一項處理。如下例:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");客戶端更新頁面
對Ajax來說,顧名思義。是採用xml形式來傳輸資料的。但目前而言,這不再是唯一的一種形式了。那我們要怎麼將取得到的資料更新到網頁上呢?有以下兩種方式。 •如果來自伺服器的回應並非 XML,請使用 responseText 屬性。 document.getElementById("myp").innerHTML=xmlhttp.responseText; •如果伺服器的回應是XML,而且需要作為XML 物件解析,請使用responseXML 屬性:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;
實例體驗
了解了這些基礎語法之後,我們就可以在實際的開發中簡單的應用了。為了更好的完成此實驗,我先做了一個簡單的JavaWeb,來處理我們的Ajax請求。 使用Servlet方式 AjaxServlet.javapackage one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>

ajax.html
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
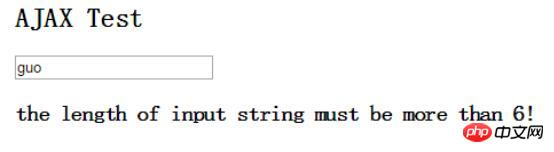
</html>##實驗結果•長度小於6時:
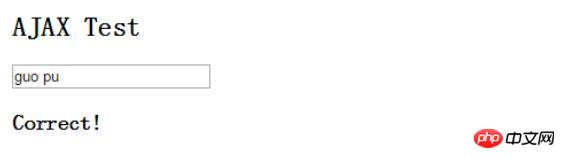
•長度大於等於6:##################使用JSP方式#### #####receiveParams.jsp#########<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>##########ajax.html###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>
效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
})
•.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
});
•.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
js+ajax处理java后台返回的json对象循环创建到表格的方法
以上是Ajax 非同步載入解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

