如何對Less進行安裝與使用
- php中世界最好的语言原創
- 2018-05-23 14:31:461382瀏覽
這次帶給大家如何對Less進行安裝與使用,對Less進行安裝與使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
node.js是一個前端的框架自帶一個套件管理工具npm
node.js 的安裝
官網:http://nodejs.cn/






#在命令列檢驗中是否安裝成功

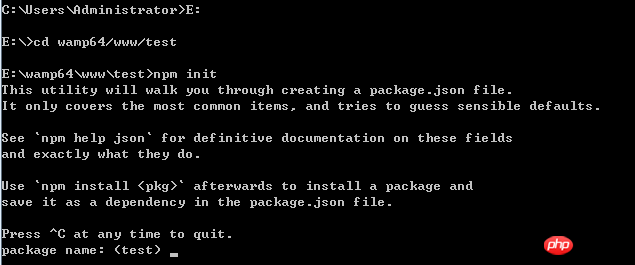
切換到專案目錄,初始化了一個package.json檔案

#安裝與卸載jQuery套件(範例) 安裝

卸載

#安裝淘寶鏡像



 test.html
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
在命令列中輸入lessc xxx.less xxx.css,如下:
用瀏覽器開啟test.html 看一下效果吧3. less 的基本用法https://
less.bootcss.com/變數@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}混合
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}•嵌套
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}•運算
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}
•固定函數@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
•註解
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是如何對Less進行安裝與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

