vue-cli打包上線全步驟分析
- php中世界最好的语言原創
- 2018-05-23 11:24:102469瀏覽
這次帶給大家vue-cli打包上線全步驟分析,vue-cli打包上線的注意事項有哪些,下面就是實戰案例,一起來看一下。
以vue創建的官方例子為例子,我們在開發環境的時候會npm run dev ,生成

而想要打包成一份 很簡單,只需要
很簡單,只需要 npm run build 這個指令
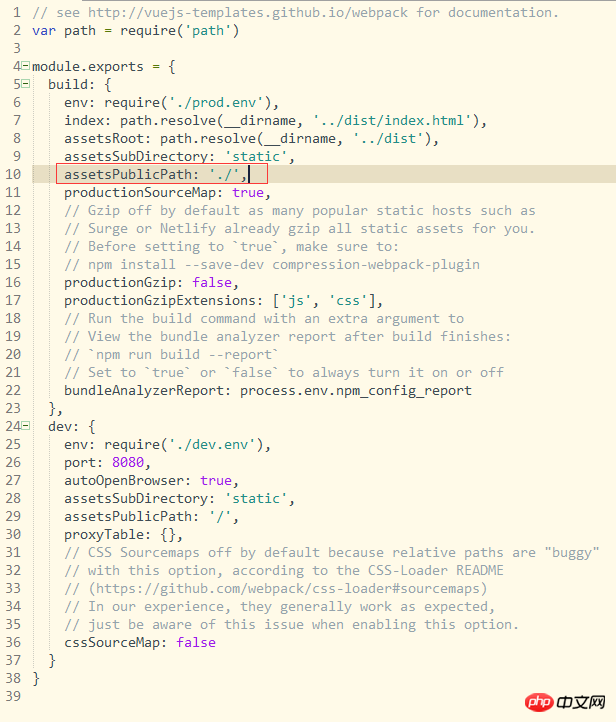
這兩個指令的設定檔在config的index.js 一種是build 一種是dev ,而我們想要在本地查看打包後的成果,需要在assetsPublicPath 改變它的路徑, 具體為什麼,可以看index.html引入的文件路徑


hash: true,即會使打包產生的index.html中的js和css路徑帶有?隨機字串,也就是版本控制
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是vue-cli打包上線全步驟分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實現簡單購物車功能代碼分析下一篇:JS實現簡單購物車功能代碼分析

