vue2.0實作輸入框即時檢索更新步驟詳解
- php中世界最好的语言原創
- 2018-05-23 11:16:393709瀏覽
這次帶給大家vue2.0實作輸入框即時檢索更新步驟詳解,vue2.0實作輸入框即時擷取更新的注意事項有哪些,以下就是實戰案例,一起來看一下。
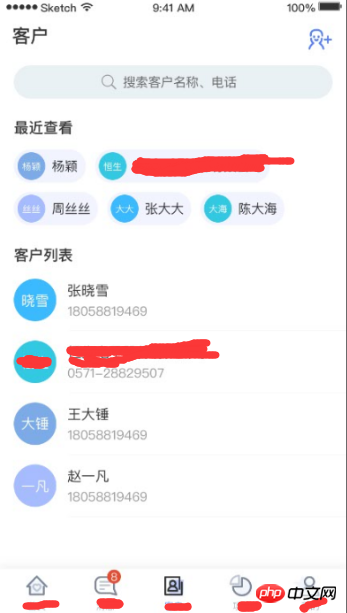
最近在做vue2.0的專案遇到一個行動端即時檢索搜尋更新清單的效果,當使用者在搜尋框輸入客戶的電話或姓名的時候,客戶清單內容會做對應的更新,下面給大家看下圖~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
用 v-on:input ="inputFunc" 來監聽input框value內容的變化,如果內容更新會呼叫inputFunc函數~~
js:

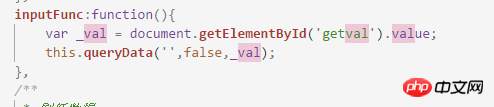
#在vue的method方法中寫下inpuFunc函數,取得input框的value值然後傳給渲染客戶列表的這個函數queryData();
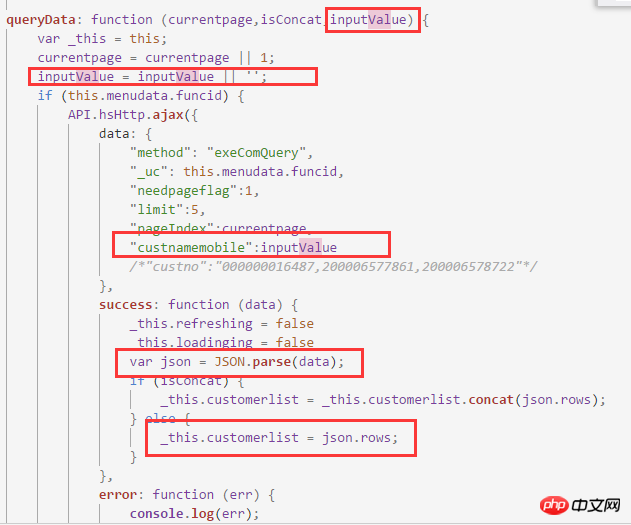
這裡的第二個參數穿的false是因為queryData()會做一個資料請求,然後把匹配的資料在渲染出來,
這裡面資料請求成功後,我們透過isConcat(是否拼接數組)參數控制,這個請求過來的數據是拼接在原來的customerlist數組內還是直接替換customerlist數組裡面的數據,
所以因為這個時候展示的數據是匹配出來的,所以需要替換數組裡面的數據,所以這個時候函數的參數isConcat=false

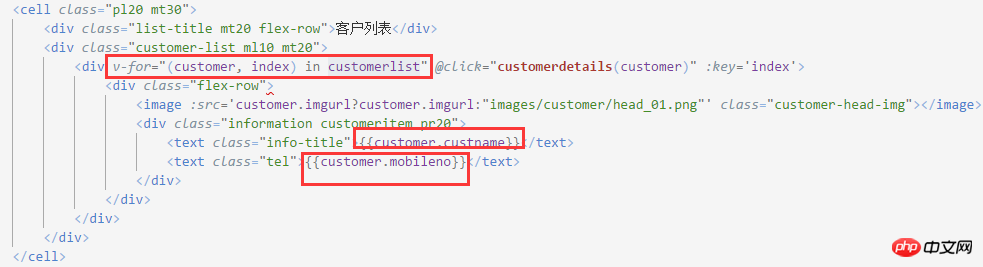
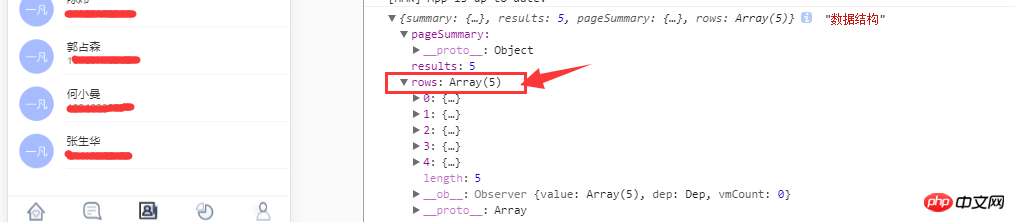
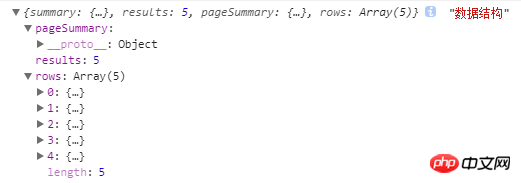
# 備註:給你們簡略的看下這個客戶清單渲染的結構,及資料結構
結構:

資料結構:


##這裡rows是一個數組,所以把這個資料用js 裡concat函數拼接數組也就是拼接資料實現了這個新資料舊資料的合併。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是vue2.0實作輸入框即時檢索更新步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

