vue axios生產環境與發布環境配置不同介面位址步驟詳解
- php中世界最好的语言原創
- 2018-05-23 10:53:525437瀏覽
這次帶給大家vue axios生產環境與發布環境配置不同介面位址步驟詳解,vue axios生產環境與發布環境配置不同介面的注意事項有哪些,下面就是實戰案例,一起來看一下。
本項目是vue-cli搭建的項目框架,引入axios用於資料請求。設定不同的介面位址,(先確保已經整合了axios,如對整合axios有疑問的道友,可參考我之間的一篇vue-cli 引入axios)操作如下
##一、設定不同的介面位址
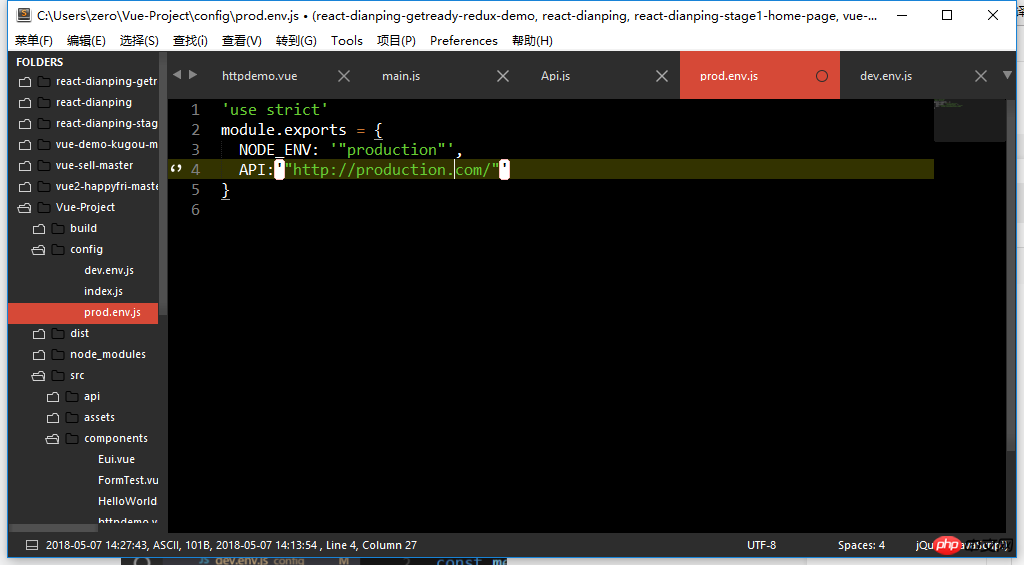
找到下列檔案/config/dev.env.js/config/prod.env .js之後增加介面位址網域配置,增加後的檔案內容如下

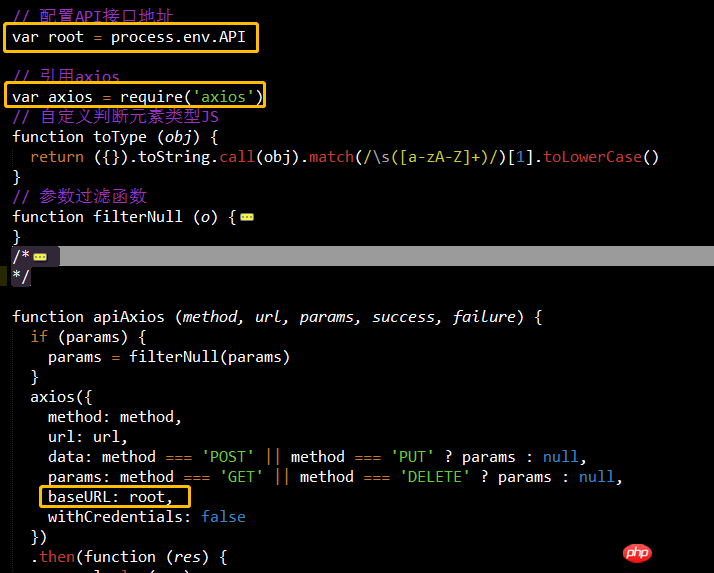
二、在自己重新封裝的axios檔案中(api/api.js),將設定好的介面位址當作baseURL拼接到介面路徑中

// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}
三、修改main.js,引入自己重新封裝好的axios檔案(api/api.js),修改好的檔案如下圖所示

##四、在頁面中調用,測試是否生效,開發環境調通後,build之後查看正式環境是否也生效
直接調用ajax請求
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
######以上是vue axios生產環境與發布環境配置不同介面位址步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

