vue父子組件傳值及slot應用步驟詳解
- php中世界最好的语言原創
- 2018-05-22 14:54:595181瀏覽
這次帶給大家vue父子組件傳值及slot應用步驟詳解,vue父子組件傳值及slot應用的注意事項有哪些,下面就是實戰案例,一起來看一下。
一.父子元件傳值
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
二.父元件向子元件傳遞DOM
先看一個範例
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
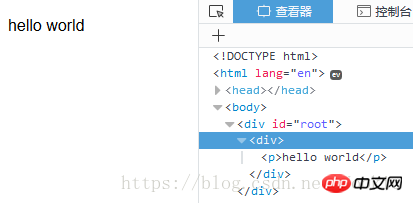
開啟檢視器檢視一下

#發現Qin不見了

#
Qin
1
查看官方文件, https://cn.vuejs.org/v2/guide/components-slots.html 我們得出結論:如果child 沒有包含一個 元素,則任何傳入它的內容都會被拋棄
我們加入插槽
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
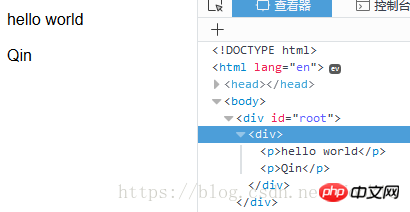
發現Qin能正常顯示,且slot將會被替換為解析後的片段 Qin 
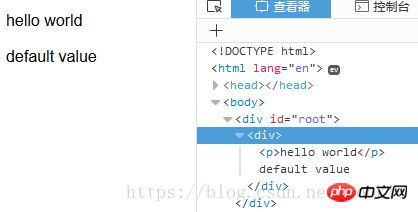
當父元件不向子元件傳值的時候,slot還可以作為父元件預設值出現
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
效果圖
#有名稱插槽
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
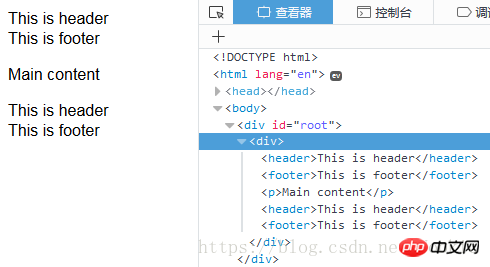
發現出現了多個header和footer,要解決這個問題就要用到具名插槽
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
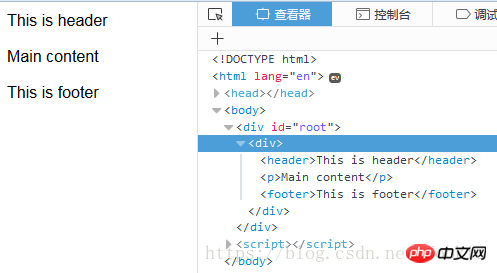
###### ######可以看到顯示正常了######相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########JavaScript DOM元素增刪改步驟詳解###############VeeValidate在vue專案裡表單校驗使用案例程式碼分析#########以上是vue父子組件傳值及slot應用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

