jQuery實作HTML頁面文字方塊模糊比對查詢步驟詳解
- php中世界最好的语言原創
- 2018-05-22 14:10:481982瀏覽
這次帶給大家jQuery實作HTML頁面文字方塊模糊比對查詢步驟詳解,jQuery實作HTML頁面文字方塊模糊比對查詢的注意事項有哪些,以下就是實戰案例,一起來看一下。
專案中需要用到此功能,使用過EasyUI中的Combobox,網路上也搜過對應的解決方法,對於我的專案來說都不太合適,因為我還是喜歡比較純粹的東西,就自己動手寫了一個,比較簡單,但還算能用,我的專案中也已經使用上了,做了個小demo作為記錄,有需要的自己複製程式碼改一改就好了。

接下來是程式碼,純html css jquery的:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>jQuery模糊匹配查询</title>
<style type="text/css">
#p_main {
margin: 0 auto;
width: 300px;
height: 400px;
border: 1px solid black;
margin-top: 50px;
}
#p_txt {
position: relative;
width: 200px;
margin: 0 auto;
margin-top: 40px;
}
#txt1 {
width: 99%;
}
#p_items {
position: relative;
width: 100%;
height: 200px;
border: 1px solid #66afe9;
border-top: 0px;
overflow: auto;
display: none;
}
.p_item {
width: 100%;
height: 20px;
margin-top: 1px;
font-size: 13px;
line-height: 20px;
}
</style>
</head>
<body>
<p id="p_main">
<!--表单的autocomplete="off"属性设置可以阻止浏览器默认的提示框-->
<form autocomplete="off">
<p id="p_txt">
<!--要模糊匹配的文本框-->
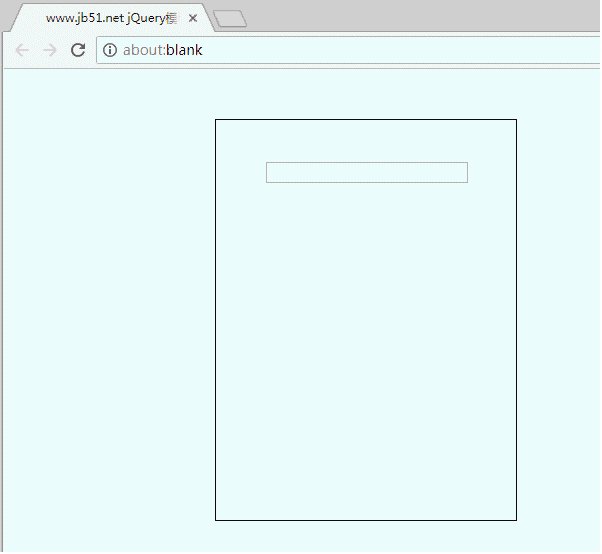
<input type="text" id="txt1" />
<!--模糊匹配窗口-->
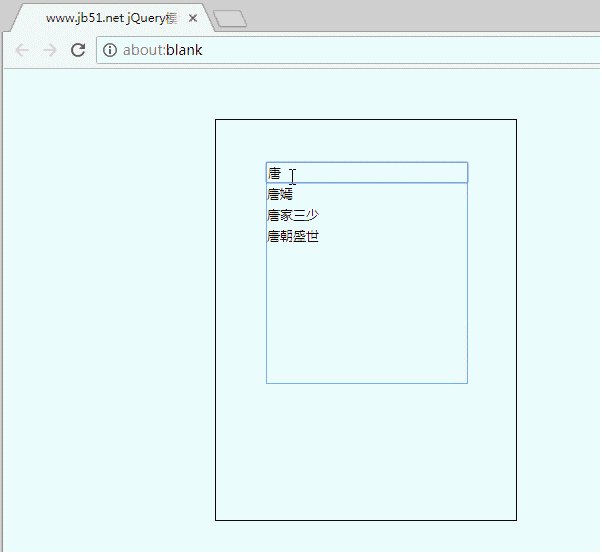
<p id="p_items">
<p class="p_item">周杰伦</p>
<p class="p_item">周杰</p>
<p class="p_item">林俊杰</p>
<p class="p_item">林宥嘉</p>
<p class="p_item">林妙可</p>
<p class="p_item">唐嫣</p>
<p class="p_item">唐家三少</p>
<p class="p_item">唐朝盛世</p>
<p class="p_item">奥迪A4L</p>
<p class="p_item">奥迪A6L</p>
<p class="p_item">奥迪A8L</p>
<p class="p_item">奥迪R8</p>
<p class="p_item">宝马GT</p>
</p>
</p>
</form>
</p>
</body>
</html>
<script type="text/javascript">
//弹出列表框
$("#txt1").click(function () {
$("#p_items").css('display', 'block');
return false;
});
//隐藏列表框
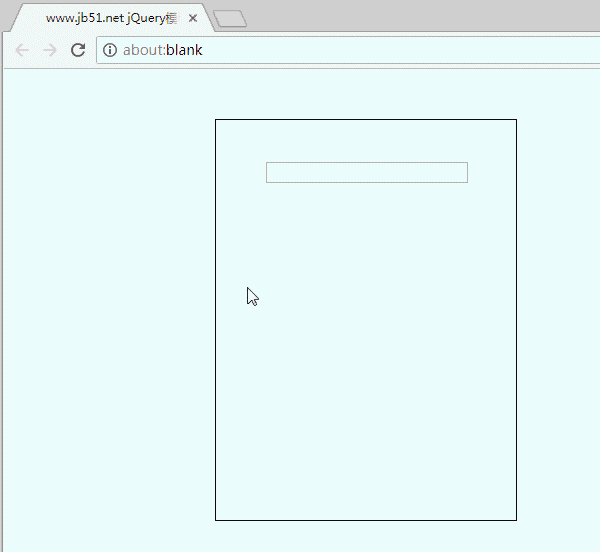
$("body").click(function () {
$("#p_items").css('display', 'none');
});
//移入移出效果
$(".p_item").hover(function () {
$(this).css('background-color', '#1C86EE').css('color', 'white');
}, function () {
$(this).css('background-color', 'white').css('color', 'black');
});
//文本框输入
$("#txt1").keyup(function () {
$("#p_items").css('display', 'block');//只要输入就显示列表框
if ($("#txt1").val().length <= 0) {
$(".p_item").css('display', 'block');//如果什么都没填,跳出,保持全部显示状态
return;
}
$(".p_item").css('display', 'none');//如果填了,先将所有的选项隐藏
for (var i = 0; i < $(".p_item").length; i++) {
//模糊匹配,将所有匹配项显示
if ($(".p_item").eq(i).text().substr(0, $("#txt1").val().length) == $("#txt1").val()) {
$(".p_item").eq(i).css('display', 'block');
}
}
});
//项点击
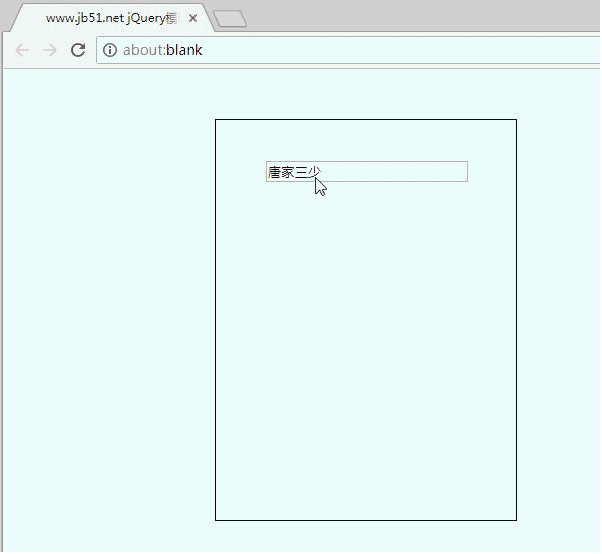
$(".p_item").click(function () {
$("#txt1").val($(this).text());
});
</script>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue-router3.0版本router.push無法重新整理頁面如何處理
以上是jQuery實作HTML頁面文字方塊模糊比對查詢步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

