vue專案中公用footer組件底部位置適配步驟詳解
- php中世界最好的语言原創
- 2018-05-22 11:36:362084瀏覽
這次帶給大家vue專案中公用footer元件底部位置適配步驟詳解,vue專案中公用footer元件底部位置適配的注意事項有哪些,以下是實戰案例,一起來看一下。
需求:
footer為公用元件,其他頁面都需要引入,這是會存在一種情況:有的頁面高度很高,footer元件要放在內容的最後;有的頁面內容很少,高度很低,footer需要放在瀏覽器視覺視窗的最底部;視窗高度的變化時,footer的位置需要重新調整。
可能有的伙伴首先想到的
position: fixed; bottom: 0;
這確實能解決頁面內容不足以撐滿瀏覽器高度的情況,但由於footer組件是公用的,在內容很多的頁面調用時,會出現內容被組件覆蓋的情況。
我最終的解決方案:
給內容不足以撐滿瀏覽器可視高度的頁面添加以下設置,透過動態(監測瀏覽器視窗變化)設定頁面容器最低高度,也就是footer元件正常加載,只是footer的兄弟容器的高度變化了,自身的位置也會改變。
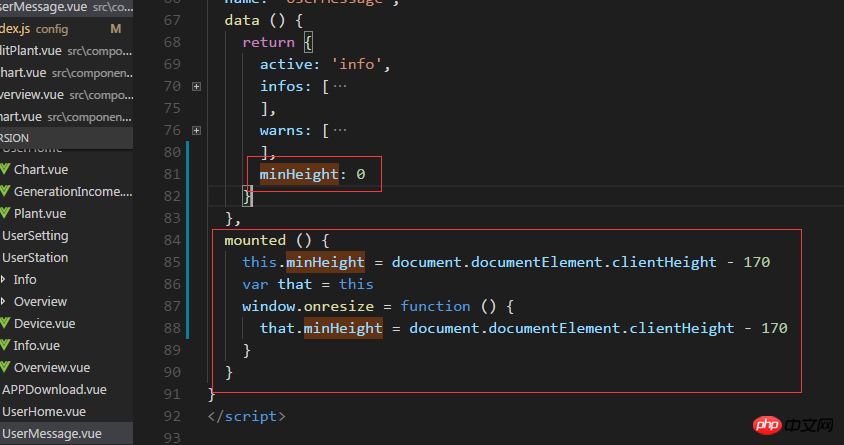
script:

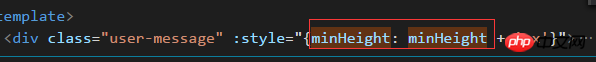
template:

#解釋:
#頁面第一次mounted()時,計算footer組件兄弟容器user-message的最小高度,其中的170為頂部header加上footer自身的高度,隨後給window添加窗口變化事件,回調函數重新計算minHeight的值,template中minHeight改變,footer的位置自然也改變。
效果:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue專案中公用footer組件底部位置適配步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuex與組件合併使用步驟詳解下一篇:vuex與組件合併使用步驟詳解

