node搭建伺服器,寫入介面,調諧介面,跨域方法詳解
- php中世界最好的语言原創
- 2018-05-22 09:43:142578瀏覽
這次帶給大家node搭建伺服器,寫介面,調介面,跨域方法詳解,node搭建伺服器,寫介面,調介面,跨網域的注意事項有哪些,以下就是實戰案例,一起來看一下。
剛開始學node,今天做這個也是累死寶寶了,以後可以自己寫接口自己用了,再也不用麻煩人家後台人員了,這些年我們欠他們的太多了,說多了都是淚,不多說,往下看吧。 。 。
服務端專案目錄下:
1、npm init 建立package.json檔案;
2、建立一個app.js文件,下面的標註都有了,簡單的寫了一個接口,下面會用,對跨域訪問做了設置
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})
3、接下來該安裝 express 框架了吧,因為我們上面用到了,直接安裝並寫入依賴裡。
npm install express --save
專案目錄下:
#1、隨便建立一個index.html 文件,做一個ajax 的get請求看看,url就是我們剛建立的服務端的介面位址。
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
})
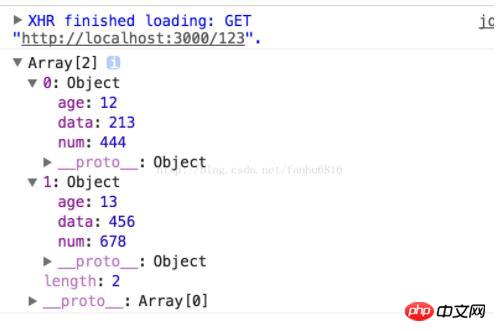
2、看下面的圖可以知道我們已經要求到資料了,拿到的資料就隨便你處置了。

後面繼續學習中。 。 。 。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node搭建伺服器,寫入介面,調諧介面,跨域方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Ajax 實作網站劫持的偵測方法下一篇:Ajax 實作網站劫持的偵測方法

