透過Ajax實現動態載入折線圖的方法(圖文教學)
- 亚连原創
- 2018-05-21 15:46:292726瀏覽
這篇文章主要介紹了Echarts教學之透過Ajax實作動態載入折線圖的方法,需要的朋友可以參考下
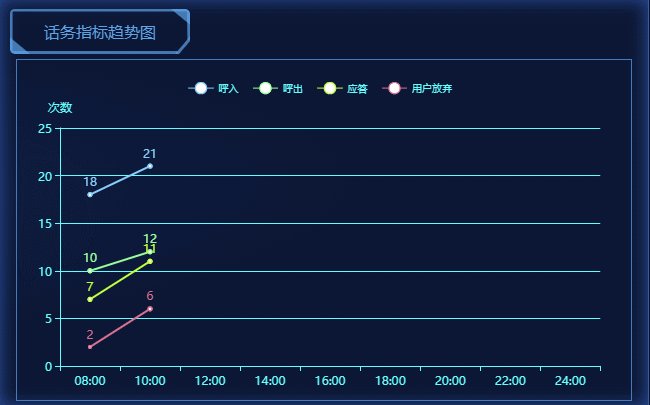
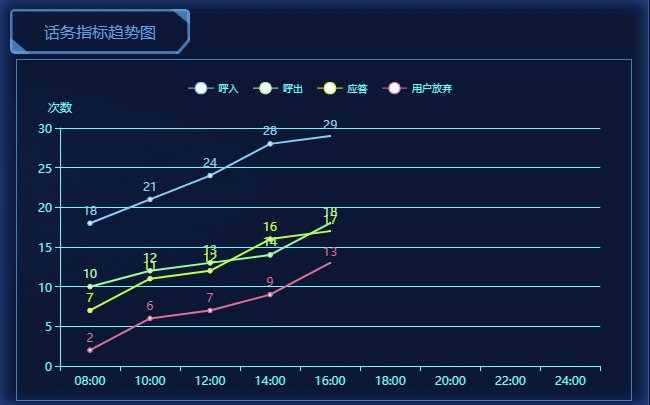
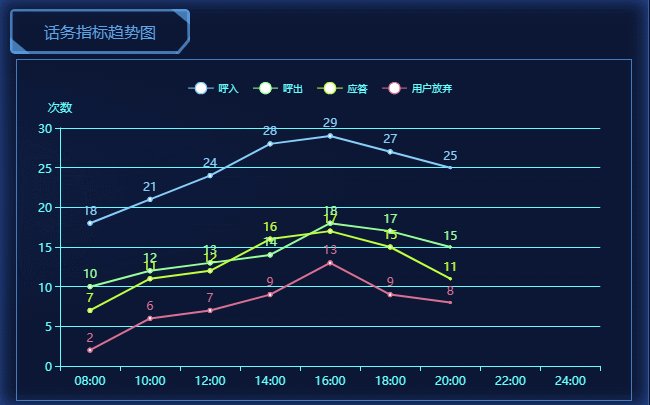
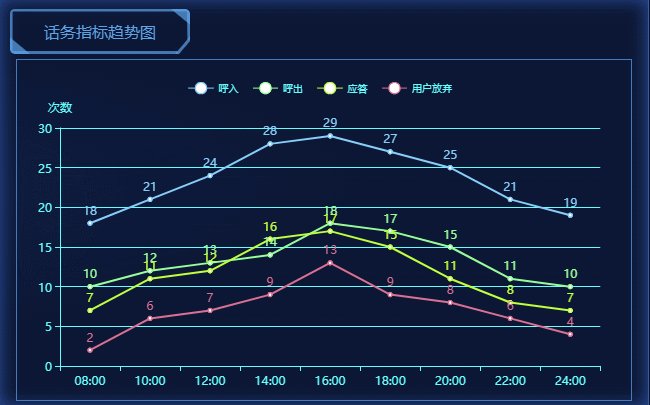
一、GIF圖

二、前台程式碼##
// 调用方法
hotlineLine();
// 定时刷新
setInterval(function () {
hotlineLine();
},5000);
function hotlineLine(){
// 初始化图表元素
var hotlineLine = echarts.init(document.getElementById('hotlineLine_id'));
$.get('${pageContext.request.getContextPath()}/m/hotline.do', function (res) {
var option = {
// 提示框组件,鼠标经过饼图时会出现提示框
tooltip: {
// 触发类型
// 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
trigger: 'axis'
},
// 每条折线的颜色
color: ['#87CEFA', '#9AFF9A', '#C0FF3E','#DB7093'],
// 图例组件
legend: {
// 内容
data:['呼入', '呼出', '应答', '用户放弃'],
// 样式
textStyle:{
fontSize:10,
color:'#66ffff'
},
// 上距离,类似css中的margin
top:'5%'
},
// 网格
grid: {
// 左距离
left: '7%',
right: '5%',
bottom: '10%',
top:'20%'
},
// 横坐标
xAxis: {
// 类型
type: 'category',
// 刻度
data: ['08:00', '10:00', '12:00', '14:00', '16:00', '18:00', '20:00', '22:00', '24:00'],
// 样式
axisLine:{
// 横坐标线的颜色
lineStyle:{
color:'#66ffff'
}
}
},
yAxis: {
type: 'value',
name: '次数',
axisLabel: {
formatter: '{value}'
},
axisLine:{
lineStyle:{
color:'#66ffff'
}
},
splitLine:{
show: true,
lineStyle:{
color:'#66ffff'
}
}
},
series: [
{
name:'呼入',
type:'line',
data:res[3]
},
{
name:'呼出',
type:'line',
data:res[2]
},
{
name:'应答',
type:'line',
data:res[1]
},
{
name:'用户放弃',
type:'line',
data:res[0]
}
],
// 文本标签
label: {
//是否展示
show: true,
position: 'top',
textStyle: {
fontWeight:'bolder',
fontSize : '12',
fontFamily : '微软雅黑',
color:defaultColor
}
}
};
hotlineLine.setOption(option);
});
}
<p class="rightMain01-sub03 box-border">
<p class="box-title">话务指标趋势图</p>
<p class="rightMain01-sub03-data">
<p id="hotlineLine_id" style="height:340px;"></p>
</p>
</p>
#三、後台程式碼
List<List<Integer>> hotlineList = new ArrayList<List<Integer>>();
@RequestMapping("/m/hotline.do")
@ResponseBody
public JSONArray hotline() {
List<List<Integer>> returnList = new ArrayList<List<Integer>>();
if (hotlineList.size() == 0 || hotlineList.get(0).size() >= 9) {
hotlineList.clear();
for (int i = 0; i < 4; i++) {
List<Integer> l = new ArrayList<Integer>();
l.add(i * 5 + AlexUtils.getRandomInteger(0, 5));
hotlineList.add(l);
}
}
for (int i = 0; i < hotlineList.size(); i++) {
List<Integer> list = hotlineList.get(i);
int thisSize = list.size();
if (thisSize < 5) {
list.add(list.get(thisSize - 1) + AlexUtils.getRandomInteger(1, 5));
} else {
list.add(list.get(thisSize - 1) - AlexUtils.getRandomInteger(1, 5));
}
returnList.add(list);
}
hotlineList = returnList;
return JSONArray.fromObject(returnList);
}
public static int getRandomInteger(int min, int max) {
int diff = max - min;
return min + new Random().nextInt(diff);
}資料格式:
#1.[[1,3,4,5,7],[6,9,11 ,12,13],[10,11,12,13,16],[16,19,21,22,24]]上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:
以上是透過Ajax實現動態載入折線圖的方法(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

