這篇文章主要介紹了詳解CSS樣式中的!important、*、_符號的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下
詳解CSS樣式中的!important、*、_符號
!important、*、_其實沒什麼用,皆是用來設定樣式的優先級,但是樣式的優先級你可以自行排好其先後位置來設置,然而你還是要看懂的。
我們知道,CSS寫在不同的地方有不同的優先級, .css檔案中的定義
首先,先看下面一段程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html>「呵呵」這兩個字被定義了兩個color,原本在color:red在color:blue之後,這兩個字應該是紅色的,預設取最接近字體的顏色
但是color:blue之後添加了!important,導致color:blue的優先級最高,“呵呵”兩字應為藍色,具體效果如下:

然而,IE6並不能識別style屬性中的!important符號,所以導致還是按原來的樣式優先級,把“呵呵”兩字搞成了紅色。
css樣式中的!important、*、_符號,皆是用來設定優先權的,但是這些符號,僅在特定的瀏覽器中適用,具體如下:
##IE都能辨識*;標準瀏覽器(如FF)不能辨識*;IE6能辨識*,但無法辨識!important;IE7能辨識*,也能辨識!important; FF無法辨識*,但能辨識!important;下劃線"_", IE6支援底線,IE7和firefox均不支援底線。 因此,可以在style屬性中定義如下屬性,來區分IE6,IE7,firefox:background:orange;*background:green;_background:blue;還可以這樣來區分IE6,IE7,firefox:
background:orange;*background:green !important;*background:blue;如下的程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
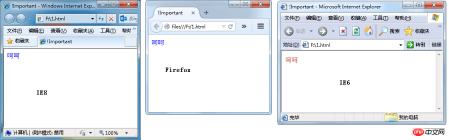
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
</html>其運行效果如下:(1)IE7



<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>無論是在ie6-10或Firefox和Chrome表現都是一致的,都顯示藍色。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
JavaScript在IE9之前版本中記憶體外洩問題(詳細總結)
以上是詳解讀CSS樣式中的!important、*、_符號的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 HTML:建立網頁的結構Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構Apr 14, 2025 am 12:14 AMHTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





