以下就是new 運算子的一些問題,本篇將會解釋起相關問題。
先看結果
function Person (name, age, job) { this.name = name this.age = age this.job = job
}
Person.prototype.sayName = function () { console.log(this.name)
}// 使用new操作符var p1 = new Person('laoyang', '22', 'coding')
p1 instanceof Person // true// 不使用new 操作符var p2 = new Object()
Person.call(p2, 'xiaoyang', '2', 'test')
p2.__proto__ = Person.prototype
p2 instanceof Person // true比較不同
// 使用new 操作符直接创建实例var p1 = new Person('laoyang', '22', 'coding') // 不使用new 操作符var p2 = new Object() // p2 创建成为一个对象 这时p2的原型是ObjectPerson.call(p2, 'xiaoyang', '2', 'test') // Person构造函数在 p2 对象的环境内执行 这时p2已经是一个具有Person属性的实例了,但原型是Objectp2.__proto__ = Person.prototype // 最后把Person.prototype 赋值给p2.__proto__,让p2的原型指向Person.prototype
不使用new 運算子建立實例的步驟:
Person.call(p2, 'xiaoyang', '2', 'test') // d
本篇展示了new操作符的相關問題,更多相關問題請關注php中文網。
相關推薦:
#以上是關於new 操作符的相關問題講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
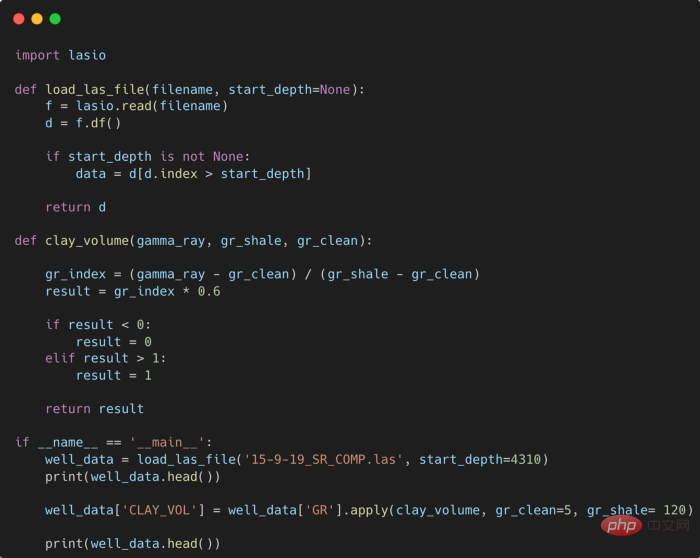
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
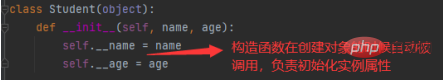
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 Linux 命令中“!”操作符的八个神秘用途Jun 27, 2023 pm 12:51 PM
Linux 命令中“!”操作符的八个神秘用途Jun 27, 2023 pm 12:51 PM在不同的shell中,使用’!’符号的大多数Linux命令用法可能会有所不同。虽然我提供的示例通常在bashshell中使用,但其他一些Linuxshell可能具有不同的实现,或者可能根本不支持某些对’!’符号的使用。让我们深入了解Linux命令中’!’符号的令人惊奇和神秘的用法。1、使用命令编号从历史记录中运行命令你可能不知道的是,你可以从历史命令中运行一个命令(已经执行过的命令)。首先,通过运行’history’命令找到命令的编号。linuxmi@linuxmi:~/www.linuxmi.
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM
Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM本篇内容作为以函数为主题的最后一篇,来介绍一下函数返回值以及编写函数的一些基本的最佳实践指导原则。函数输出:返回值函数的返回值是Python领先于竞争对手的东西之一。在大多数其他语言中,函数通常只允许返回一个对象,但是在Python中,你可以返回一个元组——这意味着可以返回任何你想要的东西。这个特性允许程序员编写用其他语言编写的软件要困难得多,或者肯定会更加乏味。我们已经说过,要从函数返回一些东西,我们需要使用return语句,后面跟着我们想要返回的东西。函数体中可以根据需要有多个返回语句。另一


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

記事本++7.3.1
好用且免費的程式碼編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

禪工作室 13.0.1
強大的PHP整合開發環境





