這篇文章主要介紹了javascript 中的事件委託詳解的相關資料,需要的朋友可以參考下
這幾天看到一個面試題,大概就是,讓你給1000個li都增加一個click事件,應該怎麼添加?大多數人第一開始的感覺可能就是,每個li上邊都添加一個唄,那要是這樣的話,估計面試的時候就會GG了,這裡就是撤出了我們的事件冒泡和捕獲機制,以及事件委託機制,對於上邊這些,我們慢慢來看.
首先說一下事件冒泡和事件捕獲機制,事件冒泡是有微軟公司提出來的,事件捕獲是有網景公司提出來的,當時兩家是爭論的不可開交,後來w3c也沒辦法,就採取了折中的方式,事件產生後先捕獲後冒泡,
通常,在js中監聽事件的方法共有三種,分別是:
ele.addEventListener(type,listener,[useCapture]);//IE6~8不支援
# ele.attachEvent('on' type,listener);//IE6~10支持,IE11不支持
ele.onClick=function(){}; //所有瀏覽器都支援
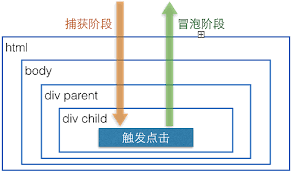
w3c規範中定義了三個事件階段,依次是捕獲階段,目標階段,冒泡階段,而w3c指定的dom2級規定中,使用的是addEventListener來監聽事件的.所以我們就以addEventListener來講解,首先事假冒泡就像你從往水中扔一塊石子,水中的氣泡從下邊往上冒一樣,意思為觸發事件後從子元素王父元素方向觸發,而捕獲機制則正好相反,捕獲機制是從父元素往子元素方向進行事件觸發,而addEventListener函數中的第三位參數正是來決定是使用捕獲機制還是冒泡機制的,當useCapture為true是為捕獲機制,當useCapture為false時是冒泡機制,我們看一下例子:
複製代碼
<p class="parent">
<p class="child">
</p>
</p>
<script>
var parent = document.getElementsByClassName('parent')[0];
var child = document.getElementsByClassName('child')[0];
parent.addEventListener('click',function(){
console.log("这里是父元素");
},false);
child.addEventListener('click',function(){
console.log("这里是子元素");
},false);
</script>
當我們點擊子元素是顯示上圖,當我們將false改為true後就會發現執行順序會反過來,這就是事件冒泡和捕獲的區別,他們兩個剛好相反,
那麼使用這種綁定機制我們的弊端在於要去給每一個對象綁定事件會是一個特別麻煩的事情,當我們要刪除一個事件或者要改變一個事件的時候會特別的繁瑣,更重要的是,我們增加了JavaScript和dom節點之間的關聯,而且一點出現循環引用,很有可能造成內存洩露,這些都是它的弊端,
那麼解決這種弊端的一種方法就是事件代理(event delegation),這個方法可以讓你避免去給每一個節點一一的添加事件,它的做法是將這些監聽事件去綁定到這些節點的父元素上,在父元素上的這個監聽函數自動去判斷是哪一個子元素觸發的事件,從而可以對觸發事件的子元素進行操作,這裡我們給出的例子是davidwalsh所給出的一個例子:
現在我們有一個父元素ul和幾個li子元素,
<ul id="parent-list"> <li id="post-1">Item 1</li> <li id="post-2">Item 2</li> <li id="post-3">Item 3</li> <li id="post-4">Item 4</li> <li id="post-5">Item 5</li> <li id="post-6">Item 6</li> </ul>
現在我們要實現的是,當我們點擊每一個li節點的時候,都會輸出li節點中的內容,按照上邊的寫法,你可以選中這些li,讓後給他們加上這些方法,然後等到不需要了再將他們移除,如果有100個li,1000個li呢,這將會成為你的噩夢,較好的解決方法就是給父元素加上一個監聽事件,之後的問題便是怎麼去判斷出來時哪一個li被點擊了? 我們可以在監聽事件中去判斷當前event的target來判斷是否是我們要找的節點,這裡我們有一個簡單的例子:
// 找到父元素,绑定一个监听事件
document.getElementById("parent-list").addEventListener("click", function(e) {
// e.target是点击的元素
// 如果它是li元素
if(e.target && e.target.nodeName == "LI") {
//
console.log("List item ", e.target.id.replace("post-", ""), " was clicked!");
}
});當ul中發生點擊事件後,因為addEventListener預設是冒泡事件,所以監聽事件會在底層事件冒泡過來時執行,在觸發了事件後,去檢測是否是我們要尋找的目標元素,如果不是,就會忽略過去,那我們不僅僅可以通過目標元素的標籤是不是我們需要的目標元素,我們還可以根據目標元素的屬性或者類名來進行檢測,利用ele. maeches這個API來處理,
document.getElementById("myp").addEventListener("click",function(e) {
// e.target 就是当前被点击的元素
if (e.target && e.target.matches("a.classA")) {
console.log("Anchor element clicked!");
}
});上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:Vue.js
開發mpvue框架步驟詳解
載入移除js
與css檔案步驟詳解
以上是javascript 中事件委託(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境





