React Router基礎使用(圖文教學)
- 亚连原創
- 2018-05-19 13:40:121905瀏覽
本文主要介紹了React Router的基礎知識,有興趣的朋友一起來看看。
React是個技術棧,單單使用React很難建立複雜的Web應用程序,很多情況下我們需要引入其他相關的技術
React Router是React的路由庫,保持相關頁面部件與URL間的同步
下面就來簡單介紹其基礎使用,更全面的可參考指南
#1.它看起來像是這樣
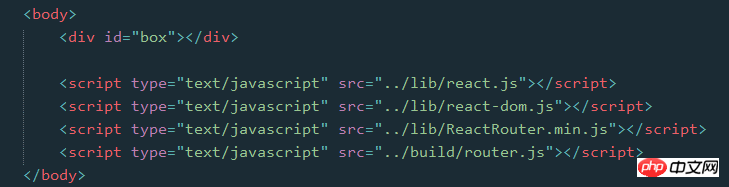
在頁面檔案中

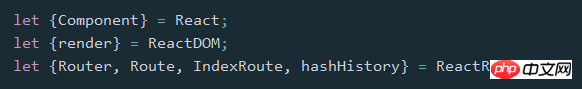
#在外部腳本檔案中


2. 函式庫的引入
#React Router函式庫的引入,有兩種方式
2.1 瀏覽器直接引入
可以引用這裡的瀏覽器版本,或者下載之後引入
#然後就可以直接使用ReactRouter 這個物件了,我們可能會使用到其中的幾個屬性
let {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} = ReactRouter;
#2.2 npm 安裝,透過建置工具編譯引入
npm install --save react-router
安裝好路由庫之後,在腳本檔案中引入相關屬性
import {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} from 'react-router';
#因瀏覽器目前還不能支援import與export命令,且babel工具不會將require指令編譯,所以我們還得需要如Webpack等建置工具編譯引入
#庫引入之後,在ReactDOM的render方法中,就可以使用相關的元件了
3. 路由簡單使用
最基本的,透過URL判斷進入哪個頁面(元件元件)

class First extends Component {
constructor(props) {
super(props);
}
render() {
return <p>First</p>
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p></p>
}
}
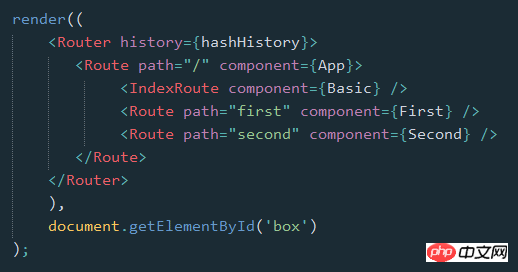
#render((
<Router history={hashHistory}>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Router>
),
document.getElementById('box')
);
首先,Router 是一個容器,history屬性定義了是用何種方式處理頁面的URL
有三種:
browserHistory:透過URL的變化改變路由,是推薦的一種方式,但是需要在伺服器端需要做一些設定(窩目前還不知怎麼配)
hashHistory:透過#/ ,其實就像是單頁應用中常見的hashbang方式,example.com/#/ path/path..(使用簡單,這裡暫且就用這種方式)
createMemoryHistory:Memory history 並不會從地址列中操作或是讀取,它能夠幫助我們完成伺服器端的渲染,我們得手動建立history物件
#然後,在容器中使用Route元件定義各個路由,透過path指定路徑(可以看到,是不區分大小寫的),透過component指定路徑使用的元件
也可以直接在Router容器上直接用routes屬性定義各個路由,如
let routes =
<p>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</p>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));
要注意的是{routes}中只能有一個父級,所以這裡加了e388a4556c0f65e1904146cc1a846bee標籤
另外,路由Route也可以嵌套,在上面的例子中,嵌套起來可能更符合實際情況
需要注意的是,這裡的App在父級,為了取得子級的First與Second元件,需要在App元件中加入 this.props.children 取得
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>{this.props.children}</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
#相同的,可以直接在Router中用routes屬性定義路由
#let routes =
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));
4. 路由的其他元件
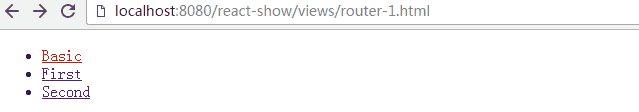
除了基本的Route之外,IndexRoute、Redirect、IndexRedirect、Link、IndexLink等,顧名思義
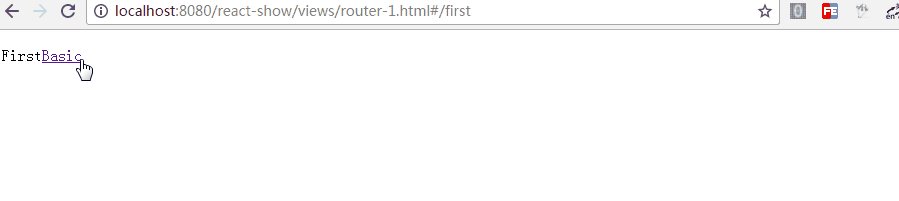
IndexRoute: 在主頁面會用到,如上個範例中,在路徑"/"下我們看到的是空白頁面,可以新增預設的頁面元件用於導航
Link: 可以認為它是3499910bf9dac5ae3c52d5ede7383485標籤在React中的實現,使用to屬性定義路徑,也可以透過activeClass或activeStyle定義active的樣式
IndexLink: 類似Link,推薦用來定義指向主頁面的鏈接,當然也可以隨意定義

class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
<p>First
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
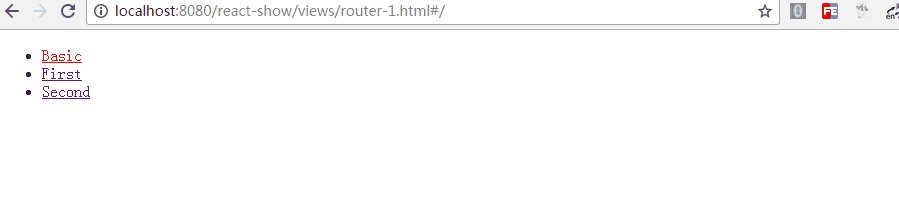
class Basic extends Component {
constructor(props) {
super(props);
}
render() {
return (
<ul role="nav">
<li><IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink></li>
<li><Link to="/first" activeStyle={{color: 'red'}}>First</Link></li>
<li><Link to="/Second" activeClass="active">Second</Link></li>
</ul>
)
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>
{this.props.children}
</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
Redirect: 从from路径重定向到to路径
IndexRedirect: 在主页面,直接重定向到to路径

render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<IndexRedirect to="first" />
<Redirect from="second" to="first" />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);
5. 路由的path规则
path定义的路由的路径,在hashHistory中,它的主页路径是 #/
自定义Route路由通过与父Route的path进行合并,在与主页路径合并,得到最终的路径
path的语法:
:paramName 匹配 URL 的一个部分,直到遇到下一个/、?、#
() 表示URL的这个部分是可选的
* 匹配任意字符(非贪婪模式),直到模式里面的下一个字符为止
** 匹配任意字符(贪婪模式),直到下一个/、?、#为止
<Route path="/hello/:name"> // 匹配 /hello/michael 和 /hello/ryan <Route path="/hello(/:name)"> // 匹配 /hello, /hello/michael, 和 /hello/ryan <Route path="/files/*.*"> // 匹配 /files/hello.jpg 和 /files/hello.html <Route path="/**/*.jpg"> // 匹配 /files/hello.jpg 和 /files/path/to/file.jpg
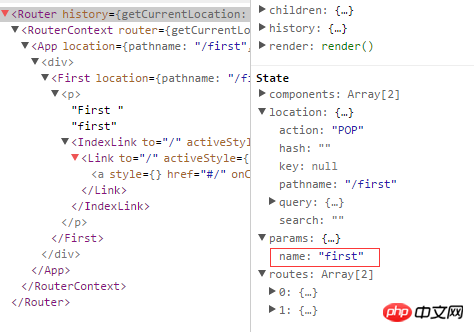
而:name可以通过 this.props.params 中取到
class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
<p>First {this.props.params.name}
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
.
.
<Route path="/:name" component={First} />

通过React Dev Tool也可以看到组件的相关数据

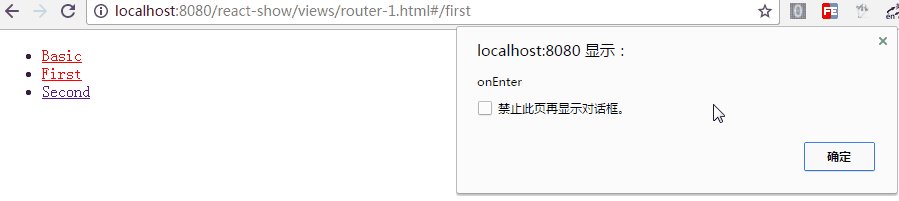
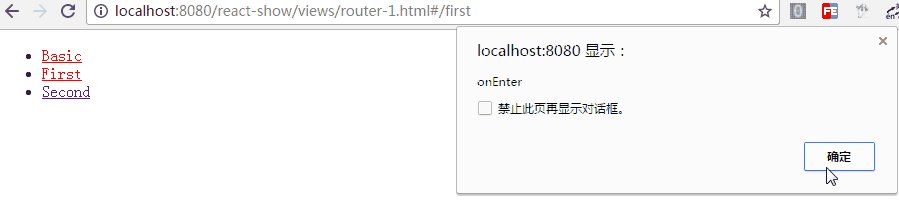
6. 路由的onEnter、onLeave钩子
在路由的跳转中,我们可能需要在进入页面或离开页面的时候做一些特殊操作,Route 通过 onEnter 与 onLeave 定义了这两个行为

<Route path="first" component={First} onEnter={(nextState, replace) => {
console.log(nextState);
alert('onEnter');
// replace('second');
}} onLeave={() => {
alert('onLeave');
}}/>
如上,带两个参数,通过 replace 可以更新路径,把注释去掉后,进入"/first"时立马跳转值"/second",这在检测登录时应该比较有用

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
React native ListView在移动端中添加顶部下拉刷新与底部点击刷新案例详解
以上是React Router基礎使用(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

