ECMAScript6新特性之let、const(圖文教學)
- 亚连原創
- 2018-05-19 10:35:301310瀏覽
下面小編就為大家帶來一篇淺談ECMAScript6新特性之let、const。現在就分享給大家,也給大家做個參考。
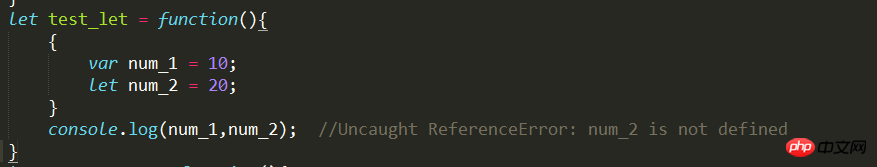
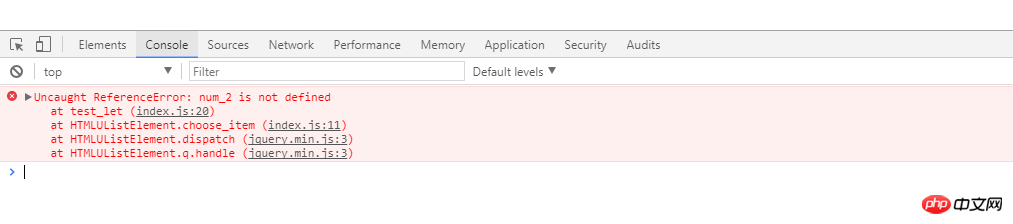
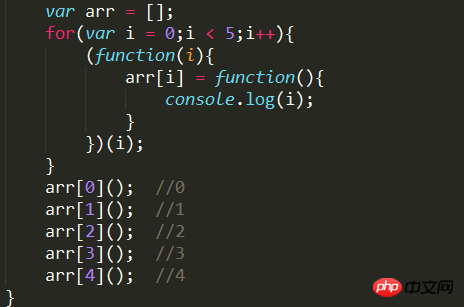
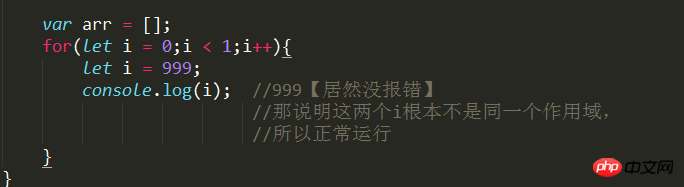
接下來來介紹一下es6中的新特性之「let」。首先,這個玩意兒其實和var這個指令類似,都是用來宣告變數的,但是所宣告的變數只在let指令所在的程式碼區塊內有效(這裡牽涉到區塊層級作用域的概念,然而這個概念也是es6中提出來的。 #上面的兩張圖就反映出了let所宣告的變數只在let指令所在的
程式碼區塊內有效。下面來舉例:

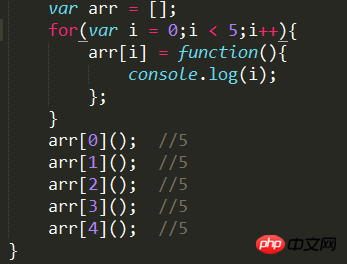
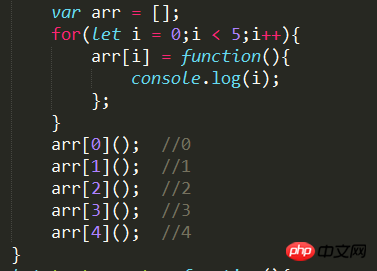
發現差異了嗎? var宣告的變數它是全域範圍內都有效的,每一次的循環,新的i值都會覆蓋舊值,導致最後輸出的是最後一輪的i值(當然,也可以利用閉包來解決這個問題【第三張圖】)。如果使用的是let,宣告的變數只在區塊級作用域內有效,目前的i只在本輪循環有效,所以每一次循環i其實都是新的變數。在期間我發現了一個更神奇的東西,請看下面一張圖:



: ①、let不像var一樣會發生「變數提升」的現象,所以,在使用之前,必須先聲明,不然就會報錯。
①、let不像var一樣會發生「變數提升」的現象,所以,在使用之前,必須先聲明,不然就會報錯。
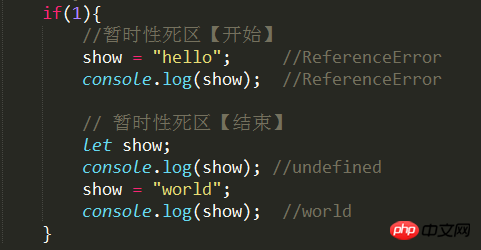
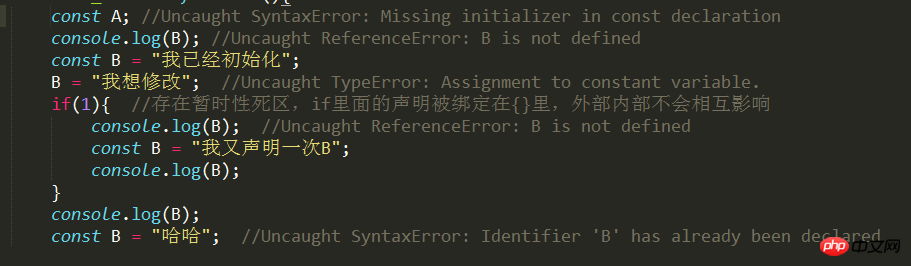
②、暫時性死區(temporal dead zone,簡稱TDZ),只要區塊級作用域內有let指令,它所宣告的變數就會綁定這個區域,不收外部的影響。簡單的來說,在程式碼區塊中,使用let指令宣告變數之前,變數都是不能用的。範例:
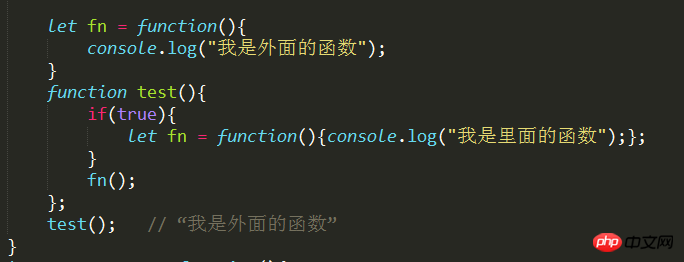
③、let不允許在同一個作用域內重複宣告同一個變數。 好了,現在再來講一講上文提及到的一個東東:「區塊級作用域」。在es5中只有「全域作用域」和「函數作用域」。這使得我剛開始學的時候一臉蒙蔽,其他語言都有區塊級作用域(例如C語言),但js就沒有。幸好在es6中加入了「區塊級作用域」的概念,let實際上為javascript新增了塊級作用域,有了塊級作用域,就可以避免變量洩露成全域變量,代碼快之間不會受到影響。另外,es6裡還規定了: 函數本身的作用域在其區塊級作用域內。注意!注意!注意!重要的事說三遍:(如果是在嚴格模式下,函數只能在頂級作用域和函數內部聲明,其他情況下【例如:if語句、循環語句下】就會報錯)
函數本身的作用域在其區塊級作用域內。注意!注意!注意!重要的事說三遍:(如果是在嚴格模式下,函數只能在頂級作用域和函數內部聲明,其他情況下【例如:if語句、循環語句下】就會報錯)
:
最後再說說es6中的新特性之“const”,好吧,其他程式語言裡早就有了,但是javascript在es6之前還是沒有~~。這個是用來聲明常量的,其表現為不可修改的,還有就是聲明的同時必須進行賦值,否則就會報錯。
 注意:
注意:
①、在作用域方面,它其實和let作用域相同:只在宣告所在的區塊級作用域內有效;
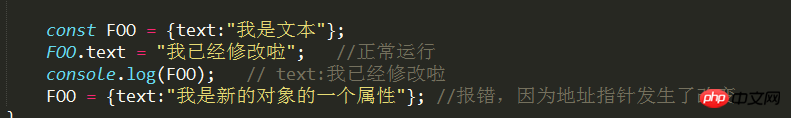
②、const指令宣告的常數同樣不存在“變數提升”,同樣存在“暫時性死區”,必須在宣告後才能使用。 ③、const也不能重複宣告常數。 綜合例子:
④、對於複合類型的變量,常數名不指向數據,而是指向的是數據的指標位址,const命令只是保證了地址沒有變,但不保證資料的不變,所以在使用const指令聲明常數為物件時要小心! !其實我們可以對其物件進行“凍結”,使用Object.freeze()即可實現。

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#
以上是ECMAScript6新特性之let、const(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

