javascript事件模型(圖文教學)
- 亚连原創
- 2018-05-19 10:09:111665瀏覽
這篇文章主要介紹了javascript中的事件模型,其中包括了DOM0級事件模型和DOM2級事件模型(事件捕獲和事件冒泡和DOM2級的註冊事件和解除事件),需要的朋友可以參考下方
javascript中有兩種事件模型:DOM0,DOM2。而對於這兩種的時間模型,我一直不是非常的清楚,現在透過網路查閱資料終於明白了一些。
一. DOM0級事件模型
DOM0級事件模型是早期的事件模型,所有的瀏覽器都是支援的,而且其實作也是比較簡單。程式碼如下:
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>這種事件模型就是直接在dom物件上註冊事件名稱,而這段程式碼就是在p標籤上註冊了一個onclick事件,在這個事件函數內部輸出點擊的目標。而解除事件則更加簡單,就是將null複製給事件函數,如下:
document.getElementById('click'_).onclick = null;
# 由此我們可以知道dom0中,一個dom物件只能註冊一個同類型的函數,因為註冊多個同類型的函數的話,就會發生覆蓋,之前註冊的函數就會無效。
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}在這段程式碼中,我們為dom物件註冊了兩個onclick函數,但是結果是只執行了第二個註冊的函數,前面所註冊的函數被覆蓋了。
二. DOM2級事件模型
##1. 事件擷取與事件冒泡(capture,bubble)
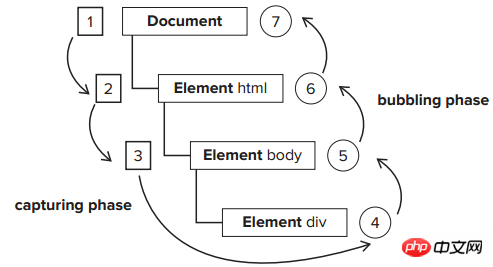
首先,IE8及以下是不支援這種事件模型的。事件捕獲和事件冒泡的機制如下圖:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
# 假設我們點擊了ID為inner的p,那麼此時的事件流程就是,首先執行捕獲階段:document-html-body-p(outer)。然後執行冒泡階段:p(inner)-p(outer)-body-html-document。
2. DOM2級的註冊事件和解除事件
在DOM2級中使用addEventListener和removeEventListener來註冊和解除事件(IE8及之前版本不支援)。這種函數較之之前的方法好處是一個dom物件可以註冊多個相同類型的事件,不會發生事件的覆蓋,會依序的執行各個事件函數。 addEventListener('事件名稱','事件回呼','捕獲/冒泡')。範例如下:<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>
下面我們示範如何使用事件流的發生機制。
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script>
alickouter.addEventListener('click',function(){
alert('outer show');
},false);
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script>
比如在自制下拉框的时候,我们点击浏览器的其他位置,我们需要下拉框的options隐藏,这时我们就要用到stopPropagation了。如下:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
好了以上就是全部内容啦 ,希望对大家的学习有所帮助~~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是javascript事件模型(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

