淺談js解決多執行緒 webWorker介紹(圖文教學)
- 亚连原創
- 2018-05-18 16:04:594280瀏覽
由於JavaScript不支援多線程,所以無法去像Java一樣用程式碼控制和建立一個後台進程。因此,在專案的最佳化時候就遇到了很難解決的問題。
AJAX與webWorker結合
在專案中,我需要在使用者進入某個帳號時需要同時展示聊天清單和好友清單!
問題分析:
如果好友數量比較少的話,那麼問題很簡單!直接ajax加載就好了!
但是!這個人際關係複雜的社會怎麼可能沒有好友上萬的人呢!所以,直接加載顯然是不行的!
先說某web聊天網頁的做法吧!分頁加載,在用戶滾動滑輪或滾動條時候加載之後的一段好友列表。這也是最常用的方法。
而面對這個問題,如果先載入聊天列表,再點擊好友列表再載入好友列表的話就會出現兩次載入的現象!
因此,需要在載入聊天列表同時載入一段好友列表,這樣就不會出現兩次載入的現象!
這樣就會有另一個問題!兩個請求需要最快的請求回來!
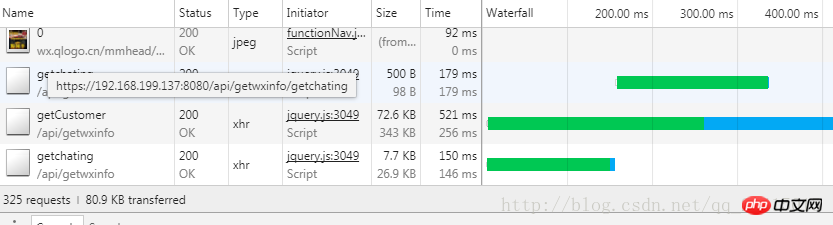
首先,先來看看兩種方法的請求速度!

這是兩個ajax先後同時請求!
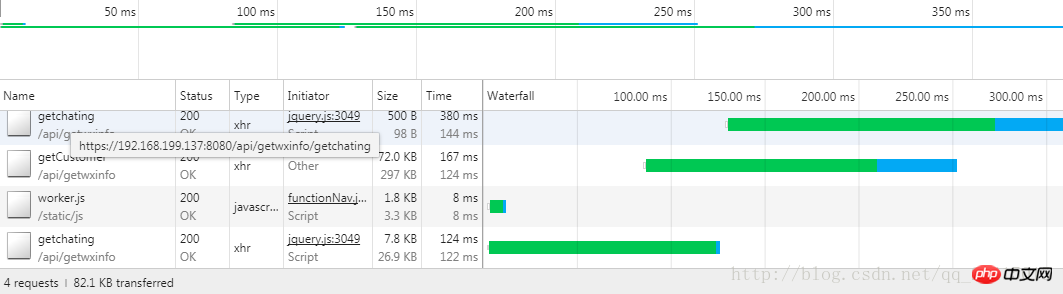
 這是webworker實作兩個請求!
這是webworker實作兩個請求!
好吧!看下代碼!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}在頁面上任何開銷比較大的演算法或請求,都可以放到worker中進行計算之後再傳回主js。
Gears解決worker相容性
在解決worker相容性時,ie,火狐等瀏覽器不支援worker API,
因此找到了這個Gears。它是谷歌的插件,使用起來和workerAPI差不多!給個小實例:
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}不用worker可以怎麼做?
這裡做個最普通的方法介紹:計時器
可以將計算量很大的地方封裝成程式碼區塊,用計時器控制其執行。但是以這種方式可能不是那麼簡單,所以不推薦了!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是淺談js解決多執行緒 webWorker介紹(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

