關於Javascript的作用域 作用域鏈(圖文教程,一目了然)
- 亚连原創
- 2018-05-18 15:00:261714瀏覽
以下是我幫大家整理的Javascript的作用域 作用域鏈,有興趣的同學可以去看看。
1、Javascript沒有程式碼區塊作用域的概念,局部作用域是針對函數來說的
function fun()
{
for( var i = 0 ; i < 10 ; i++)
{}
//如果在Java中i此时应当属于未声明的变量,但是Js中i的作用域依然存在
console.log(i);//10
if(true)
{
var b = "helloworld";
}
console.log(b);//helloworld
}
fun();2、如果不使用var宣告的變量,預設為全域變數
function fun02()
{
a = "helloworld";
var b = "welcome";
}
fun02();
console.log(a); // helloworld
console.log(b); // b is not defined3、Js中的作用域鏈
先看個簡單的例子:只有一個函數對象,函數對象和其它物件一樣,擁有可透過程式碼存取的屬性和一系列僅供JavaScript引擎存取的內部屬性。其中一個內部屬性是[[Scope]],由ECMA-262標準第三版定義,該內部屬性包含了函數被創建的作用域中物件的集合,這個集合被稱為函數的作用域鏈,它決定了哪些資料能被函數存取。
var a = "hello";
function fun04()
{
a = "world";
var b ="welcome";
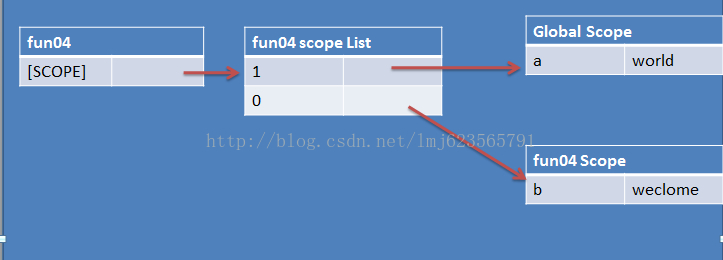
}作用域鏈的圖:

#註:圖中省略了,Global Scope中的window,document等,每個函數物件中的arguments,this等均未畫出。
function fun03()
{
var a = 10;
return function(){
a*= 2 ;
return a ;
};
}
var f = fun03();
f();
var x = f();
console.log(x); //40
var g = fun03();
var y = g();
console.log(y); //20觀察上面程式碼,存在fun03,f,g三個函數物件。
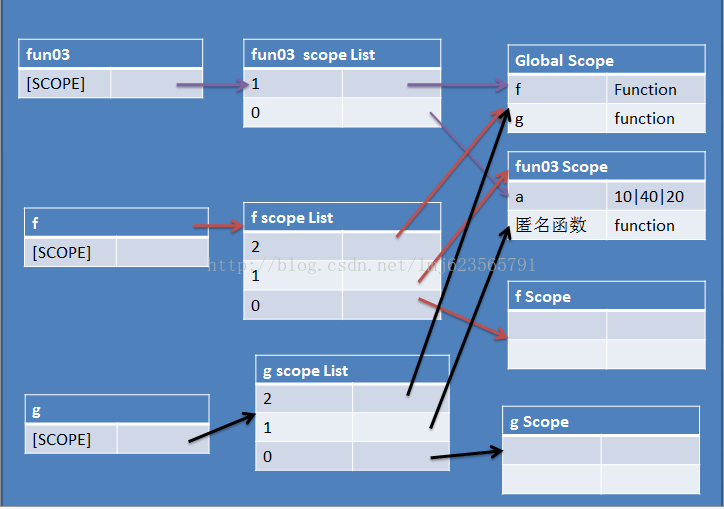
下面是作用域鏈的圖:

#註:每個函數物件一個作用域鏈,這裡直接畫在了一起;變數的查找,先從鏈的0開始找。
函数对象 f 在代码中执行了2 次,所以a*2*2 = 40 ; 函数对象 g 在代码中执行了1次, 所以 a *2 = 20 ;
4、闭包
上面的例子可以看到,在fun03执行完成后,a的实例并没有被销毁,这就是闭包。个人对闭包的理解是:函数执行完成后,函数中的变量没有被销毁,被它返回的子函数所引用。
下面以一个特别经典的例子,同时使用作用域链解析:
window.onload = function()
{
var elements = document.getElementsByTagName("li");
for(var i = 0; i < elements.length ; i ++)
{
elements[i].onclick = function()
{
alert(i);
}
}
}相信上面的代码肯定大家都写过,本意是点击每个li,打印出它们的索引,可是事实上打印出的都是elements.length。这是为什么呢?

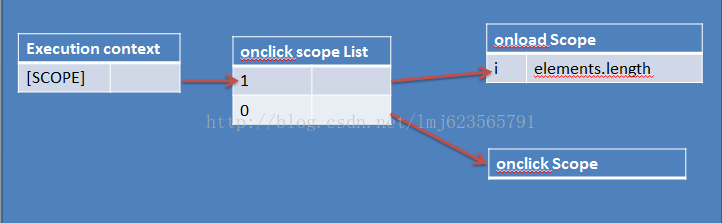
看下上面的简易的作用域链(省略了很多部分,主要是理解),此时每个onclick函数的i,指向的都是 onload 中的i 此时的 i = element.length.
下面看解决方案:
window.onload = function ()
{
var elements = document.getElementsByTagName("li");
for (var i = 0; i < elements.length; i++)
{
(function (n)
{
elements[n].onclick = function ()
{
alert(n);
}
})(i);
}
}在onclick函数的外层,包了一层立即执行的函数,所以此时的n指向的 n 是立即执行的,所有都是1~elements.length 。
上面是我整理给大家的Javascript的作用域 ,希望今后会对大家有帮助。
相关文章:
JS实现访问DOM对象指定节点的方法示例_javascript技巧
以上是關於Javascript的作用域 作用域鏈(圖文教程,一目了然)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

