PHP+JS怎麼做出即時搜尋提示
- php中世界最好的语言原創
- 2018-05-18 11:18:311690瀏覽
這次帶給大家PHP JS怎樣做出即時搜尋提示,PHP JS做出即時搜尋提示的注意事項有哪些,以下就是實戰案例,一起來看一下。
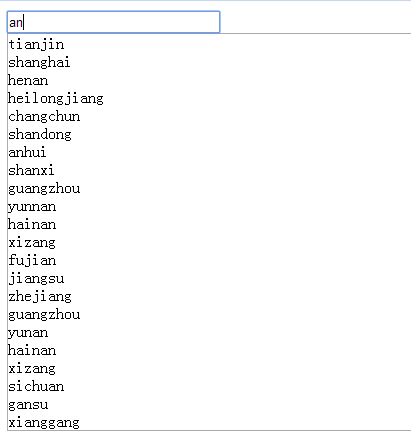
效果圖如下:

程式碼如下:
HTML程式碼:(程式碼用兩種方法實現,一種Jquery,一種原生JS)
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>
PHP代碼如下:(PHP不僅可以考慮直接使用數組,也可以考慮直接查詢資料庫,取得資料庫內容,本程式碼使用的是數組。)
<?php
$provinces=array("beijing","tianjin","shanghai","chongqing","hebei","henan","heilongjiang","jilin","changchun",
"shandong","anhui","shanxi","guangzhou","yunnan","hainan","xizang","qinghai","fujian","guizhou","jiangsu",
"zhejiang","guangzhou","yunan","hainan","xizang","neimenggu","sichuan","gansu","ningxia","xianggang","aomen");
$tmp=$_GET['q'];
$val=array();
$k=0;
if (strlen($tmp)>0)
{
for($i=0;$i<31;$i++){
if(strpos($provinces[$i],$tmp)!==false){
//传递值给val
$val[$k]=$provinces[$i];
//下标增加
$k=$k+1;
}
}
//遍历val数组
for($j=0;$j<count($val);$j++)
{
echo $val[$j];
echo "<br>";
}
}
?>
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是PHP+JS怎麼做出即時搜尋提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:PHP實作防止SQL注入方法總結下一篇:PHP實作防止SQL注入方法總結

