原生JS實作判斷碰撞的方法(趣味實例)
- 亚连原創
- 2018-05-18 11:06:381967瀏覽
以下是我要幫大家整理的原生JS實作判斷碰撞的方法,有興趣的同學可以去看看。

#HTML頁面程式碼:
<div id="d1"></div> <div id="d2"></div>
CSS頁面程式碼:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JS頁面程式碼:
<script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
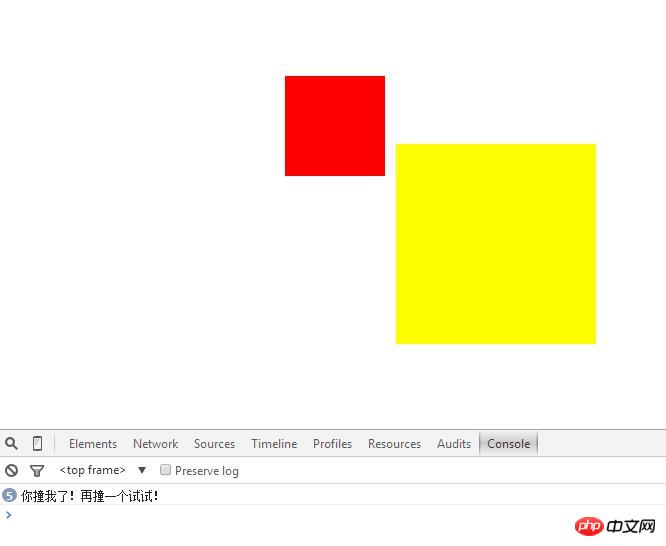
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>
上面是我整理給大家的原生JS實現判斷碰撞的方法,希望未來會對大家有幫助。
相關文章:
有關在JS 取得JSON資料簡單呼叫(程式碼附上,簡單粗暴)
以上是原生JS實作判斷碰撞的方法(趣味實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

