在Web頁面或說行動頁面製作中,常常看到這樣的效果,左邊居左(或居右),內容居右(或居左)排列,如下圖所示:

我們常常把這樣的效果稱為媒體物件。可以說他是一種抽象的樣式,可以用來建構不同類型的元件。這些組件都具有開篇所說的樣式風格。那麼在Bootstrap框架中刻意將些部分提取出來做來一個組件介紹。其對應的版本檔:
☑ LESS版本:對應的來源檔案是media.less
☑ Sass版本:對應的來源檔案是_media.scss
☑ 編譯後版本:對應bootstrap.css檔案第4792行~第4819行
1、媒體物件–預設媒體物件
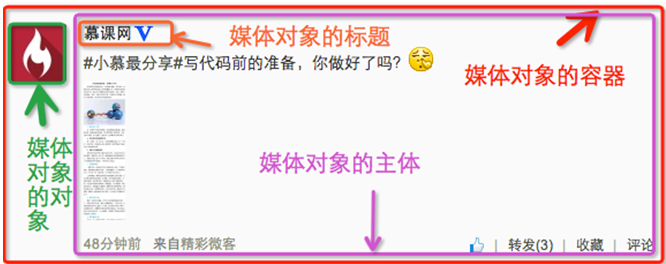
媒體物件一般是成組出現,而一組媒體物件常常包括以下幾個部分:
☑ 媒體物件的容器:常使用「media」類別名稱表示,用來容納媒體物件的所有內容
☑ 媒體對象的對象:常使用「media-object」表示,就是媒體對象的對象,常常是圖片
☑ 媒體物件的主體:常使用「media-body」表示,就是媒體物件中的主體內容,可以是任何元素,常常是圖片側邊內容
☑ 媒體物件的標題:常使用「media-heading」表示,就是用來描述物件的一個標題,此部分可選
如下圖:

除了上面四個部分之外,在Bootstrap框架中也常常使用「pull-left」或「pull-right」來控制媒體物件中的物件浮動方式。
在具體使用中如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="系列-十天精通CSS">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
運作效果如下:

原理分析:
媒體物件樣式相對來說比較簡單,只是設定他們之間的間距,如下圖:
/bootstrap.css檔案第4792行~4815行/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2、媒體物件–媒體物件的巢狀
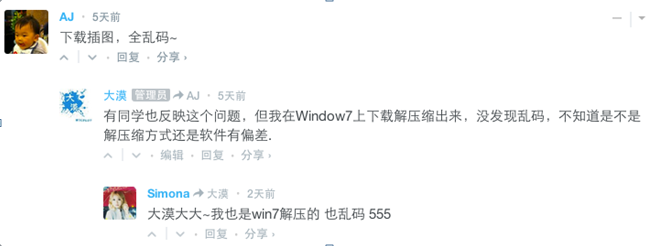
在評論系統中,常常能看到下圖的效果:

從外往裡看,這裡有三個媒體對象,只不過是一個嵌套在另一個的里面。那麼在Bootstrap框架中的媒體物件也具備這樣的功能,只需要將另一個媒體物件結構放置在媒體物件的主體內“media-body”,如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>Bootstrap每天必學之媒體對象_javascript技巧</div>
</div>
</div>
</div>
</div>
</div>
</div>
在確保你的結構沒有嵌套錯的情況下,能直接看到下圖這樣的效果:

3、媒體物件–媒體物件清單
媒體物件的嵌套僅是媒體物件中一個簡單應用效果之一,在很多時候,我們還會碰到一個列表,每個列表項目都和媒體物件長得差不多,同樣用評論系統來說事:

使用方法:
針對上圖的媒體物件清單效果,Bootstrap框架提供了一個清單展示的效果,在寫入結構的時候可以使用ul,並且在ul上添加類別名稱“media-list”,而在li上使用“ media”,範例程式碼如下:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012?x-oss-process=image/resize,p_40" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div>
<h4 id="Media-Header">Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
運作效果如下:

原理分析:
媒體物件列表,在樣式上也並沒有做過多的特殊處理,只是把列表的左間距置0以及去掉了項目列表符號:
/bootstrap.css檔案第4816行~第4819行/
.media-list {
padding-left: 0;
list-style: none;
}
以上就是本文的全部內容,幫助大家學習Bootstrap媒體對象,希望對大家的學習有所幫助。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具






