PHP產生二維碼海報案例分析
- php中世界最好的语言原創
- 2018-05-16 11:30:424263瀏覽
這次帶給大家PHP生成二維碼海報案例分析,PHP生成二維碼海報的注意事項有哪些,下面就是實戰案例,一起來看一下。
增加範本:
1、qrcode.*** 開頭的資料夾,例如:qrcode.demoABC
#2、在第一步在建立的資料夾中設定檔config.php,以上面的範例為:qrcode.demoABC/config.php
<?php return array( //二维码部分 'level' => "L", //二维码校正级别,可选:L、M、Q、H 'matrix' => 6, //矩阵的大小, 1-10 'type' => 'png', //二维码 输出类型 /** * 图片文件说明:(以上级目录为准) * [SKIN] : 会替换成 当前 模板 的文件夹 */ 'background' => '[SKIN]demo.png', /** * 模版路径说明:(以安装路径 /vendor/qrcode-diy/,域名为 http://localhost/ 为例) * [WEB_ROOT] : http://localhost/ * [WEB_PATH] : vendor/qrcode-diy/ * [WEB_URI] : http://localhost/vendor/qrcode-diy/ * [KEY] : 必须保留,用于替换最终的邀请码 */ 'template' => '[WEB_URI]test.php?qrcode=[KEY]&skin=skin2&page=share', //落地页路径模版 'x' => 228, //插入点 X 的位置 'y' => 77, //插入点 Y 的位置 'w' => 88, //二维码宽度 'h' => 88, //二维码高度 //打印文字部分,如果不需要打印文字,下面可省略 /** * 字体路径说明:(以上级目录为准) * [SKIN] : 会替换成 当前 模板 的文件夹 */ 'font' => '[SKIN]arial.ttf', /** * 输出文字说明: * [KEY] : 必须保留,用于替换最终的邀请码 */ 'text' => '[KEY]', 'textsize' => 14, //矩阵的大小, 5-50 'textx' => 138, //文本插入点 X 的位置 'texty' => 369, //字体基线的位置(字体底部的位置) 'textcolor' => '#FFFFFF', //字体颜色 ); ?>
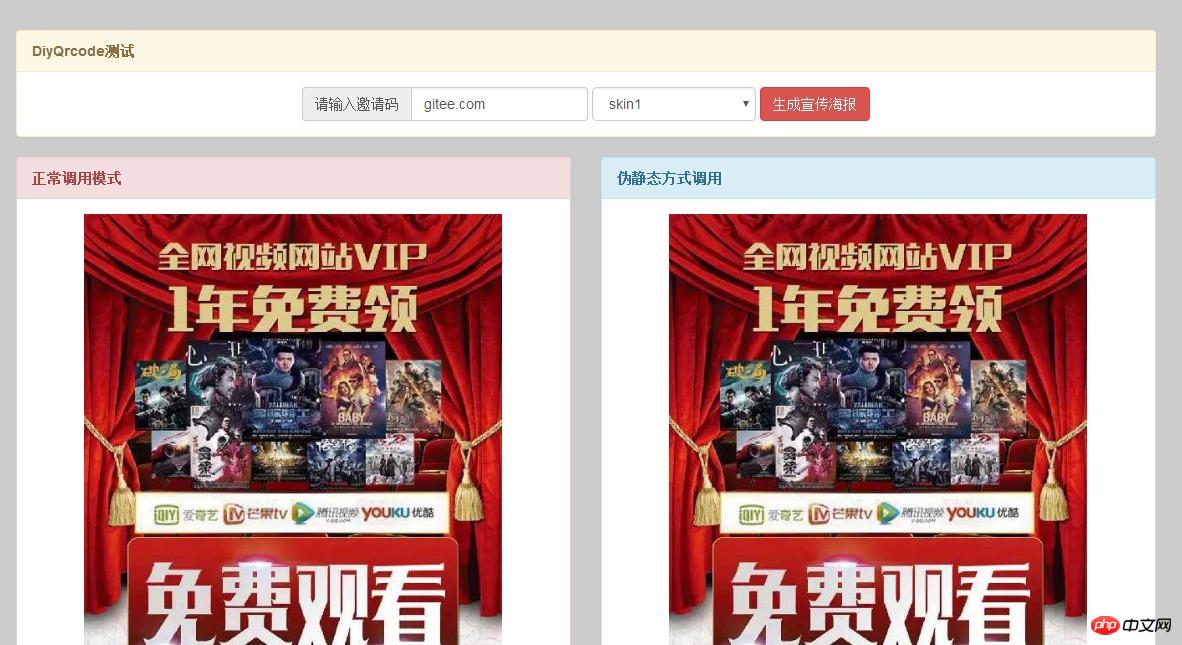
效果示範




我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是PHP產生二維碼海報案例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:實現購物車結算方法總結下一篇:實現購物車結算方法總結

