webpack配置打包後圖片路徑出錯如何處理
- php中世界最好的语言原創
- 2018-05-15 11:16:451496瀏覽
這次帶給大家webpack配置打包後圖片路徑出錯如何處理,處理webpack配置打包後圖片路徑出錯的注意事項有哪些,下面就是實戰案例,一起來看一下。
問題
專案在開發環境下運作正常,當打包後圖片不見了,檢查元素後發現路徑出錯了。
圖片路徑是這樣:background: url(/static/img/bg_camera_tip.bd37151.png),但該路徑下檔案並不存在。
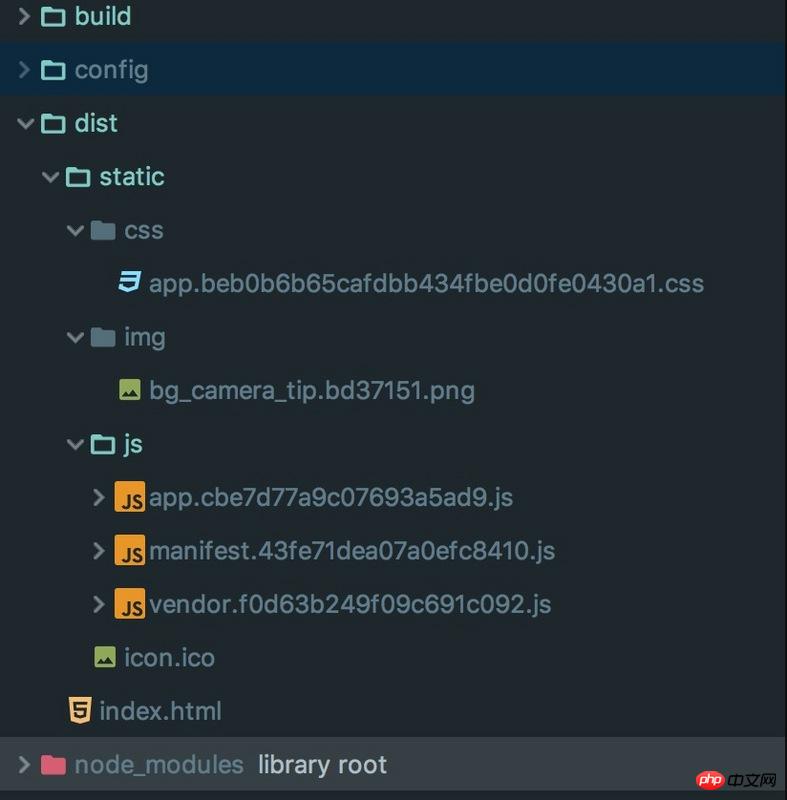
打包後檔案目錄如下:

可以看到背景圖片的路徑應該是../../static而實際卻是/static,找到原因後就好解決了
方法一
查看build目錄下webpack.base.conf.js的配置,圖片檔會經過url-loader處理。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
它的作用是當檔案大小小於limit限制時會回傳一個base64串,其實就是把圖片資源編碼為base64串放在CSS檔案裡,這樣就可以減少一次網路請求,因為每一張圖片都是需要從服務端去下載的。但如果檔案太大了就會導致base64串很長,那放在CSS檔案裡面就會導致檔案很大,CSS的檔案下載時間變長,就得不償失了,所以會有一個limit參數,在這個範圍內的才會被轉成base64串,它的單位是位元組。對於這個問題,該loader還提供了一個publicPath參數,目的是修改引用的圖片地址,預設是當前路徑,那直接改它就可以了,即在options節點下添加一個參數publicPath: '../.. /'。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
方法二
webpack.base.conf.js裡還有一條規則,每一個vue檔都會經過vueLoaderConfig處理
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}
vueLoaderConfig位於build/vue-loader.conf.js,它又呼叫了build/utils.js的cssLoaders的方法。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}
如果是生產環境options.extract值為true,會呼叫這個ExtractTextPlugin插件做處理,它的作用是抽離專案中引用的樣式檔案到一個獨立的CSS檔案中,這樣就可以一次加載所有的CSS文件,相當於CSS文件並行加載,可以減少網絡請求次數,更多優點及使用可以查看ExtractTextWebpackPlugin。回到這個問題,它還有一個參數就是publicPath,可以覆寫所指定的loader的publicPath配置,那麼就跟前面的配置一樣,可以給所有的loader統一配置引用文件的路徑地址。
另外這裡的user:loader其實是回傳一系列的loader的集合,cssLoaders的回傳是
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
這也就是即使你沒有在webpack.base.conf.js中配置sass-loader也能使用SASS語法的原因。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是webpack配置打包後圖片路徑出錯如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

