vue元件實作彈出框點選顯示隱藏功能(附程式碼)
- php中世界最好的语言原創
- 2018-05-15 10:23:214902瀏覽
這次帶給大家vue組件實現彈出框點擊顯示隱藏功能(附代碼),vue組件實現彈出框點擊顯示隱藏功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文實例為大家分享了vue實作彈出框點選顯示隱藏的具體程式碼,供大家參考,具體內容如下
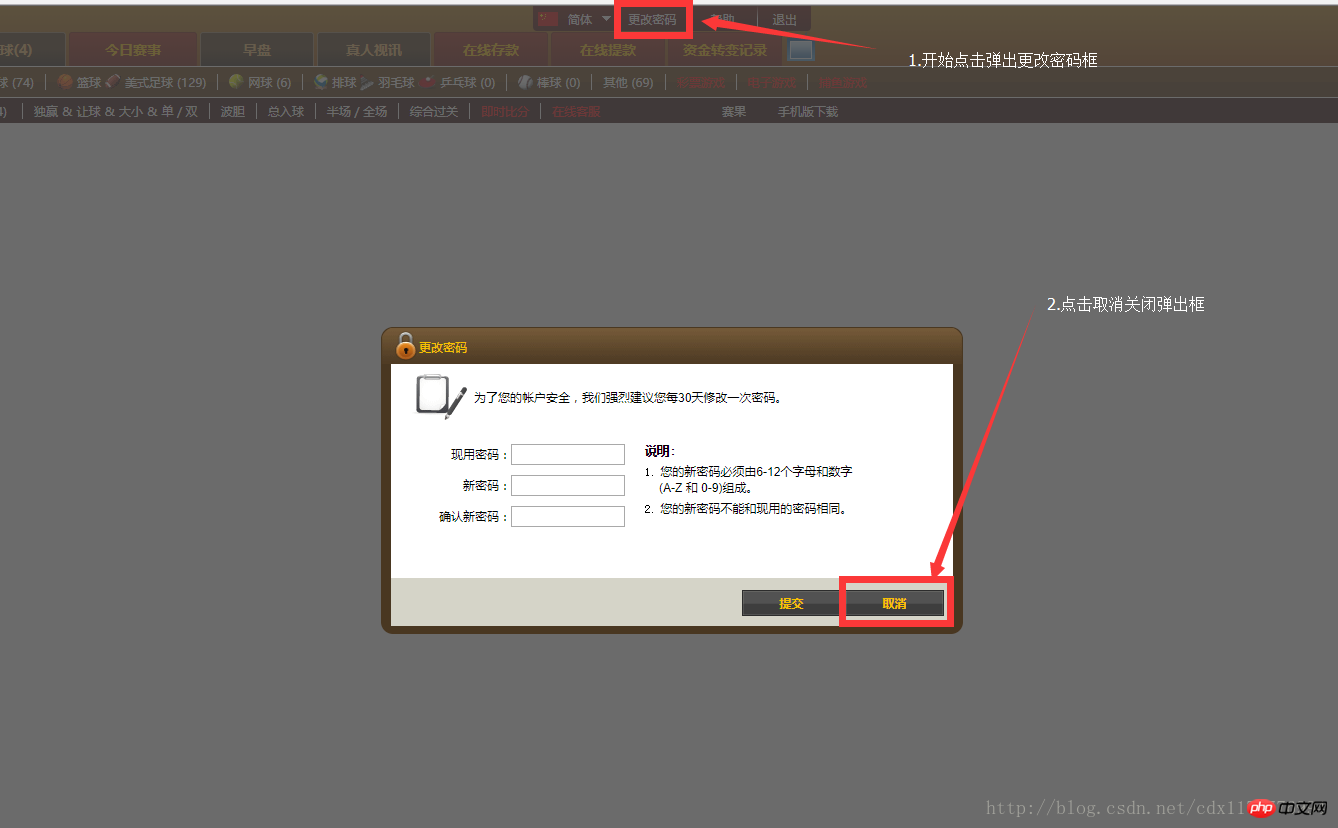
效果如下圖

由於我的更改密碼彈出框是一個組件引用的,所以在一開始是隱藏的,這就需要在當前的頁面上對彈出框組件設置v-show,但是在彈出框顯示出來的時候,操作執行完後目前頁面的變更按鈕已經被彈出框覆蓋了。所以只能在彈出頁面點擊取消實現關閉隱藏彈出框。這樣就需要寫兩個點擊事件,但兩個點擊事件就會有衝突,需要點擊兩下才能讓彈出框顯示和隱藏。然後我就用的以下方法,希望可以幫大家! ! !
程式碼如下
1.在目前頁面中(主頁面)
<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>
2.在彈出框元件頁面中(變更密碼)
<template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue元件實作彈出框點選顯示隱藏功能(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

