jquery實現元素平面移動
- php中世界最好的语言原創
- 2018-05-14 14:04:531746瀏覽
這次帶給大家jquery實現元素平面移動,jquery實現元素平面移動的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近再做報表時候,直接把全部欄位都匯出了,但這不太靈活。回憶老師講過的項目做報表如下左右上下移功能靈活控制,所以就嘗試下咯。

js程式碼
function selected(thiz)
{
var name = thiz.name;
if(name=="right")
$("select[name='left']").val("");
else
$("select[name='right']").val("");
}
function Shift(thiz)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(thiz=="left" && right.val() != ""){
lrShift(right,left);
}else if(thiz=="right" && left.val() != ""){
lrShift(left,right);
}
//获取选中的值
}
//从dest移动到target
function lrShift(dest,target)
{
var childrens = dest.children();
var args = "";
//alert(dest.val());
var dests = dest.val()
for(var x = 0; x < dests.length; x++)
{
var vaTemp = dests[x];
target.append("<option value='"+vaTemp+"'>"+vaTemp+"</option>");//追加
target.find("option[value='"+vaTemp+"']").attr("selected",true);//给追加获取焦点
for(var y = 0; y <childrens.length;y++ )//删除选中的元素
{
if(childrens.get(y).value==vaTemp)
$(childrens.get(y)).remove();
}
}
dest.val("");
}
function ShiftValue(address)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(right.val()!=null)
shift(right,address);
else if(left.val()!=null)
shift(left,address);
}
function shift(obj,address){
//获取选中的值
var objData = obj.val();
var childrens = obj.children();
var strs = "";
for(var x = 0; x < objData.length; x++)
{
strs+="@"+objData[x];
}
//获取要添加位置对象
var temp = null;
if(address=="top"){
var number = findSelect(childrens,objData[0]);
if((--number) < 0)
return;
temp = childrens.get(number);
}
else{
var number = findSelect(childrens,objData[objData.length-1]);
if((++number) > childrens.length-1)
return;
temp = childrens.get(number);
}
//删除选中的值
var n = 0;
var buffer = new Array(childrens.length-objData.length);
for(var x = 0; x < childrens.length;x++)
{
var value = childrens.get(x).value;
if(strs.indexOf(value)==-1)
buffer[n++] = value;
}
//添加新排序的值
obj.empty();
if(address=="top")
{
for(var y = 0; y < buffer.length;y++)
{
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length ; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
obj.append("<option>"+buffer[y]+"</option>");
}
}else{
for(var y = 0; y < buffer.length;y++)
{
obj.append("<option>"+buffer[y]+"</option>");
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
}
}
//选中值
obj.val(objData);
}
function findSelect(selects,objValue)
{
var number = -1;
for(var x = 0; x < selects.length; x++)
{
if(objValue==selects.get(x).value)
number = x;
}
return number;
}頁面呼叫
<p>
<p>
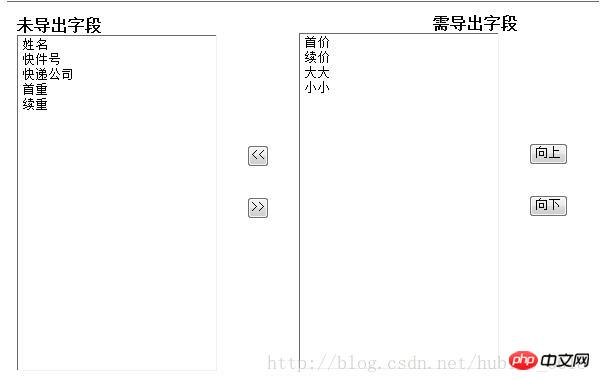
<b>未导出字段</b>
</p>
<p style="float:left;">
<select name="left" multiple="multiple" onchange="selected(this)" style="height:350px;width:200px;">
<option value="姓名">姓名</option>
<option value="快件号">快件号</option>
<option value="快递公司">快递公司</option>
<option value="首重">首重</option>
<option value="续重">续重</option>
</select>
</p>
</p>
<p style="float:left;">
<p style="margin:30px;margin-top:110px;">
<input type="button" value="<<" onclick="Shift('left')"/>
</p>
<p style="margin:30px;margin-top:30px;">
<input type="button" value=">>" onclick="Shift('right')"/>
</p>
</p>
<p style="margin-top:-20px;">
<p style="margin-left:22%;">
<b>需导出字段</b>
</p>
<p style="float:left;">
<select name="right" multiple="multiple" onchange="selected(this)" style="height:350px;width:200px;">
<option value="首价">首价</option>
<option value="续价">续价</option>
<option value="大大">大大</option>
<option value="小小">小小</option>
</select>
</p>
</p>
<p style="float:left;">
<p style="margin:30px;margin-top:110px;">
<input type="button" value="向上" onclick="ShiftValue('top')" />
</p>
<p style="margin:30px;margin-top:30px;">
<input type="button" value="向下" onclick="ShiftValue('bottom')" />
</p>
</p>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jquery實現元素平面移動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

